반응형
Flutter란?
- 구글이 출시한 오픈 소스 크로스 플랫폼 GUI 애플리케이션 프레임워크
- GUI : 그래픽 유저 인터페이스, 사용자가 그래픽을 이용하여 상호작용을 할 수 있는 인터페이스를 의미
- 안드로이드, iOS, 윈도우즈, 리눅스 및 웹용 애플리케이션 등 주된 소스 코드로 사용
- Dart 언어를 사용하여 소스 코드를 작성
- Dart : 구글이 디자인한 멀티 플랫폼 프로그래밍 언어
플러터를 사용하는 이유 (Native vs Cross Platform)
- 가장 큰 이유는 네이티브 앱으로 만든 앱을 다른 환경에 맞게 두 번 만들 번거로움이 없어진다는 것
- 네이티브 앱과 크로스 플랫폼 앱의 특징과 장단점을 살펴봅시다.
네이티브 앱(Native App)
- 하나의 환경에 맞게 개별로 앱을 만드는 것
- 예시) 모바일 기기
- Android
- 프로그래밍 언어 : Java / Kotlin
- 개발툴 : Android Studio
- 구글에서 제공하는 안드로이드 SDK를 이용하여 개발
- iOS
- 프로그래밍 언어 : Object-C / Swift
- 개발 툴 : XCode
- 애플에서 제공하는 iOS SDK를 이용하여 개발
- macOS 에서만 개발 가능
- Android
- 장점
- 성능이 가장 빠름
- 최신 기능을 빠르게 적용할 수 있음
- 단점
- 각각의 환경에 맞게 개발하였기 때문에 다른 언어를 통하여 다른 환경에 맞게 앱을 다시 제작해야 함
크로스 플랫폼 앱(Cross Platform App)
- 하나의 프로그래밍 언어와 소스 코드로 각기 다른 환경의 앱을 모두 개발하는 것
- 예시) 크로스 플랫폼 프레임워크
- React Native
- 프로그래밍 언어 : Javascript
- 페이스북에서 출시한 오픈 소스 모바일 애플리케이션 프레임워크
- Flutter
- 프로그래밍 언어 : Dart
- 구글에서 출시한 오픈 소스 모바일 애플리케이션 프레임 워크
- React Native
- 장점
- 여러 환경에서 모두 실행되는 앱을 빠르게 만들 수 있음
- 즉, 생산성이 월등함
- 단점
- 네이티브 앱보다 성능이 저조함
왜 Flutter를 배워야하는가?
2022년도 스택오버플로우 개발자 투표를 통해 동향을 살펴봅시다.
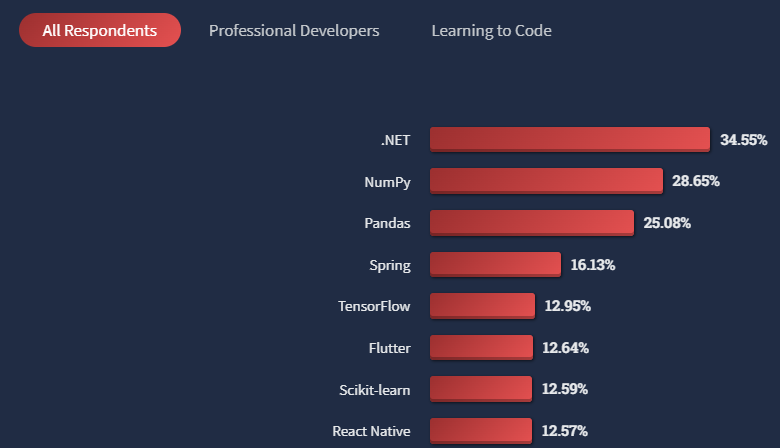
- 프레임워크&라이브러리 사용 순위 - 모든 사용자

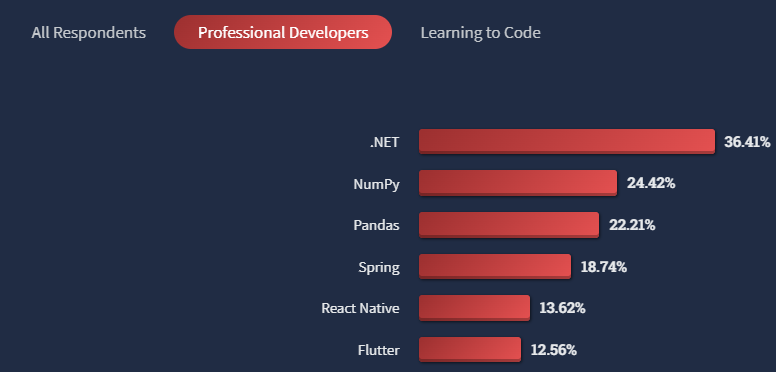
- 프레임워크&라이브러리 사용 순위 - 고급 개발자

- 프레임워크&라이브러리 사용 순위 - 코드 학습용

결국 고급 개발자들이 리액트를 더 많이 쓰는데 왜 플러터를 배워야 할까? 라는 의구심이 들지만,
코드 학습용도에서 사용률이 높다는 것은 바꿔말해 고급 개발자들도 현재 배우고 있다고 추론할 수도 있으며,
또한 선호도 조사 통계를 통해서도 어느정도의 의구심이 해결 될 수 있었습니다.
물론 배워야 하는 이유는 모두 주관적이며 둘 다 배우는 것이 더 좋기 때문에 각자 판단에 맡깁니다.
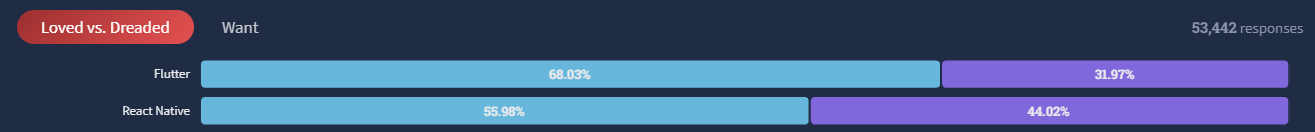
- 프레임워크&라이브러리 선호도 조사
- 플러터 5위, 16위

참고
stackoverflow - 2022 Developer Survey
반응형

