반응형
이 포스팅은 Visual Studio Code를 이용하여 프로젝트를 생성하는 방법을 다룹니다.
프로젝트 생성을 위한 Flutter Extension 설치
- Visual Studio Code 실행
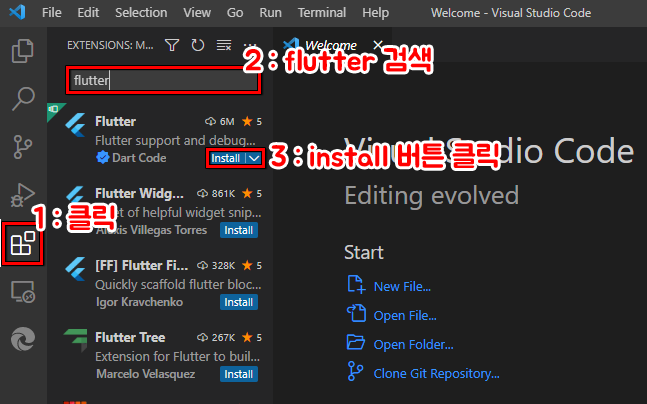
- 좌측의 네모 4개가 있는 아이콘 클릭 (Extensions)
- 검색 창에서 'flutter' 검색
- 인스톨 버튼 클릭

플러터 프로젝트 생성하기
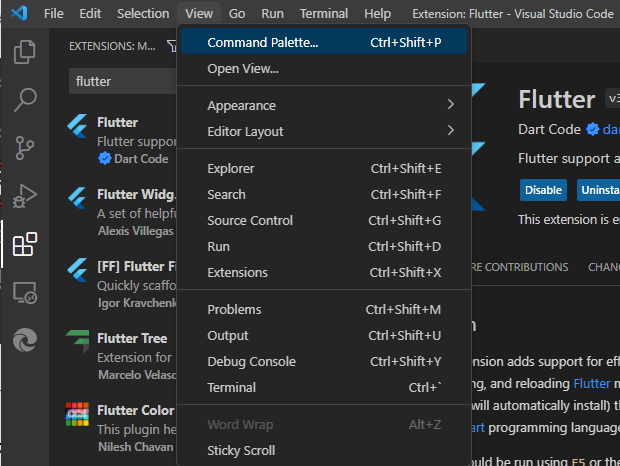
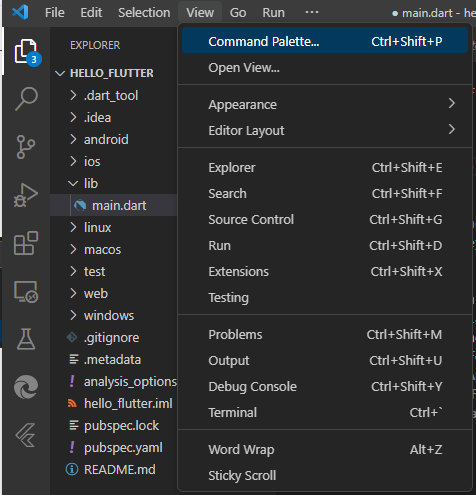
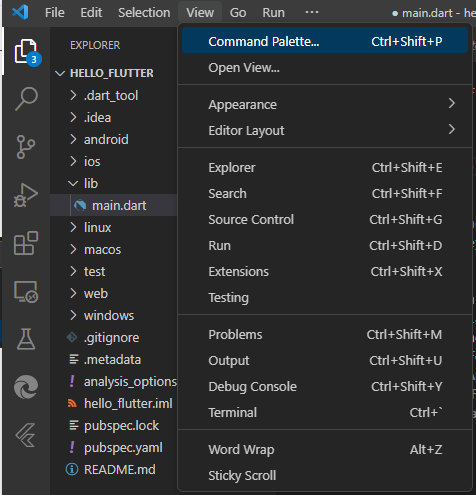
- 메뉴의 VIew - Command Palette

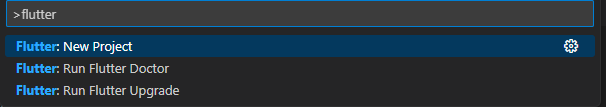
- 'flutter' 입력 - Flutter: New Project

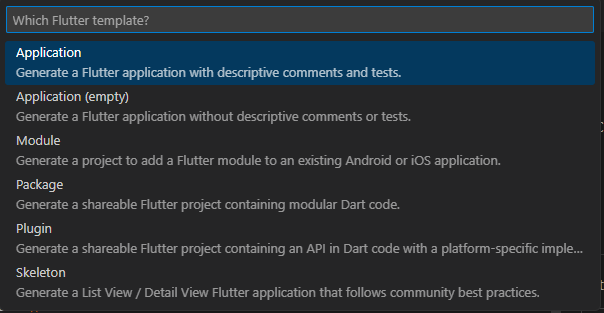
- Application

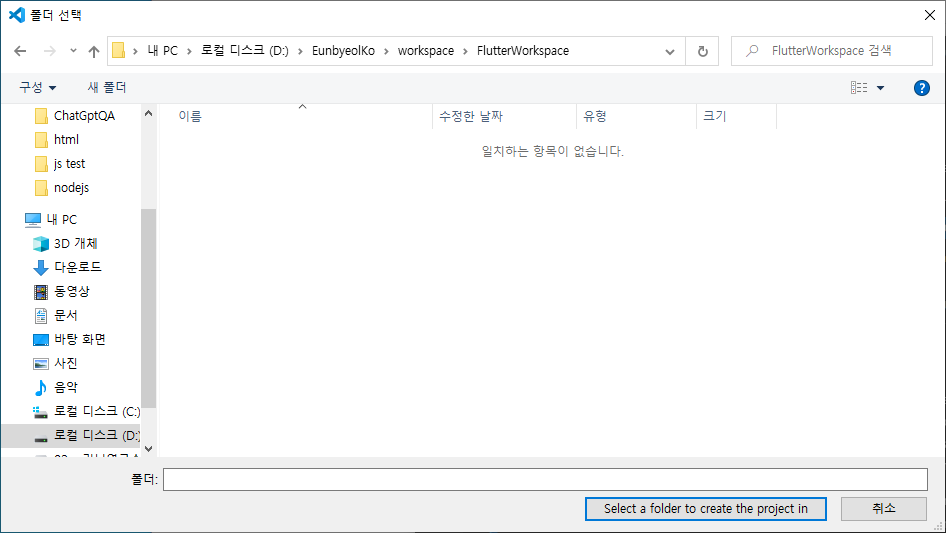
- 프로젝트를 저장할 경로 선택
- 포스팅에서는 'FlutterWorkspace' 라는 이름으로 지정해주었습니다.

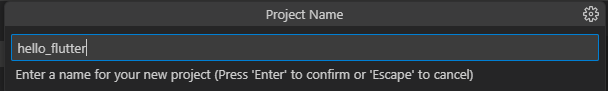
- 프로젝트 이름 지정
- 포스팅에서는 'hello_flutter' 라고 지정

- 플러터 프로젝트 폴더 생성
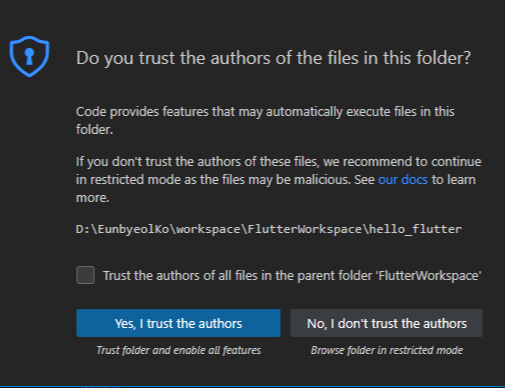
- 해당 폴더를 신뢰할 것인지 알림창이 뜸
- Trust the authors ~ : 체크
- Yes 버튼 클릭
- 해당 폴더를 신뢰할 것인지 알림창이 뜸

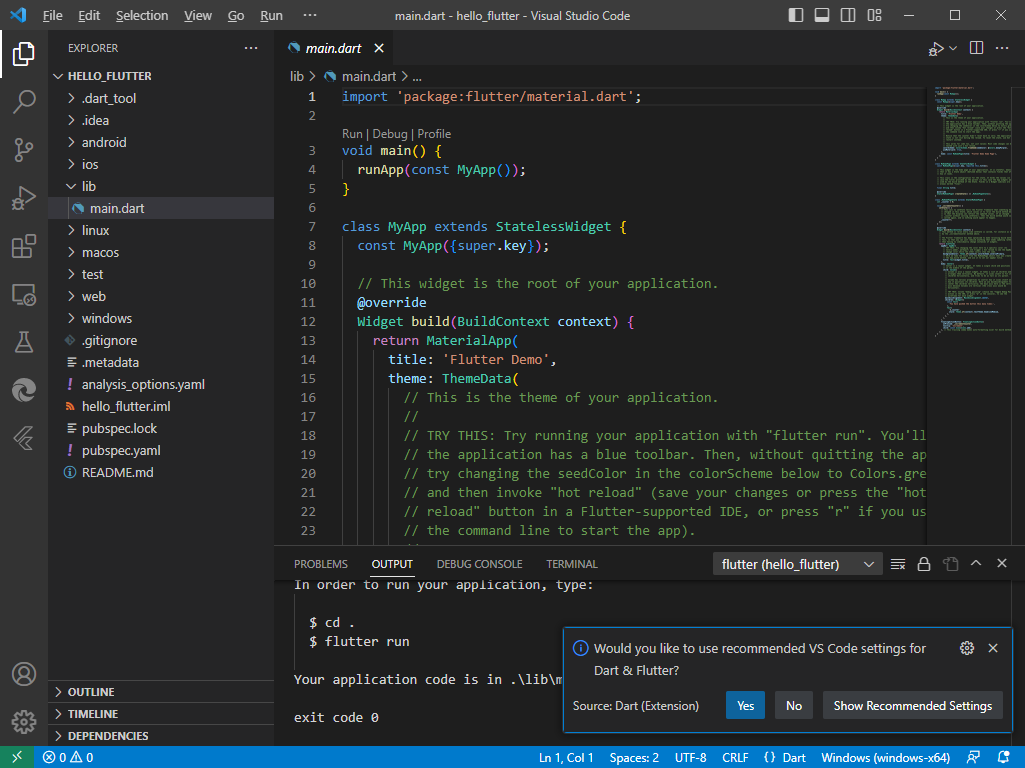
- 아래 그림과 같이 뜬다면 플러터 프로젝트 생성 성공
- 혹시 좌측 아래에 Dart & Flutter 설치가 뜬다면 Yes를 눌러서 설치하도록 합시다.

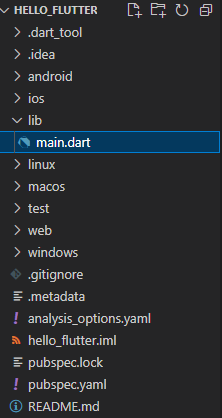
플러터 프로젝트 구조

- .idea
- 개발 도구에 필요한 설정
- 실질적으로 개발자는 건드릴일이 거의 없음
- android / ios
- 안드로이드 및 ios 네이티브 코드를 작성하는 부분
- lib
- 다트 코드를 작성하는 부분
- 실질적으로 플러터는 이 폴더에서 작업을 진행
- test
- 앱에 대한 테스트 코드를 작성하는 부분
- linux / macos / linux
- 각각 운영 체제용 네이티브 데스크톱 애플리케이션을 빌드하고 실행하는데 필요한 파일 포함
- web
- 웹 기반 애플리케이션을 빌드하고 실행하는데 필요한 파일 포함
Visual Studio Code 다트 언어 설정하기
- 다트 언어로 코드 작성시 가독성을 높이기 위함
- 메뉴 VIew - Command Palette

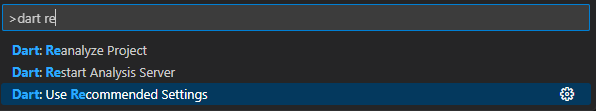
- Dart: Use Recommended Settings 입력 후 선택
- dart re 정도만 쳐도 검색 됩니다.

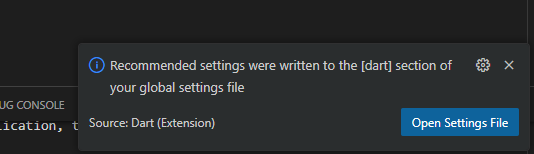
- 우측 하단에 적용되었다는 알림창 출력 확인

설정이 적용이 안되었을 수도 있으니 Visual Studio Code를 종료하였다가 재실행해주는 것이 좋습니다.
Visual Studio Code에서 가상 머신 실행하기
- 개발한 앱을 실행시킬 가상 머신이 필요합니다.
- 메뉴 View - Command palette

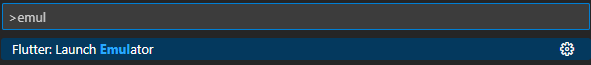
- Flutter: Launch Emulator 입력 후 선택
- emul 만 쳐도 검색됩니다.

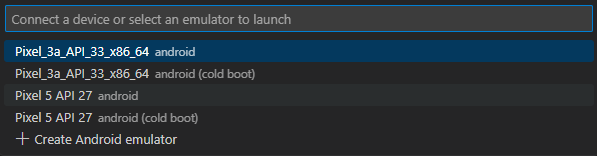
- 자신이 설정한 SDK API 선택

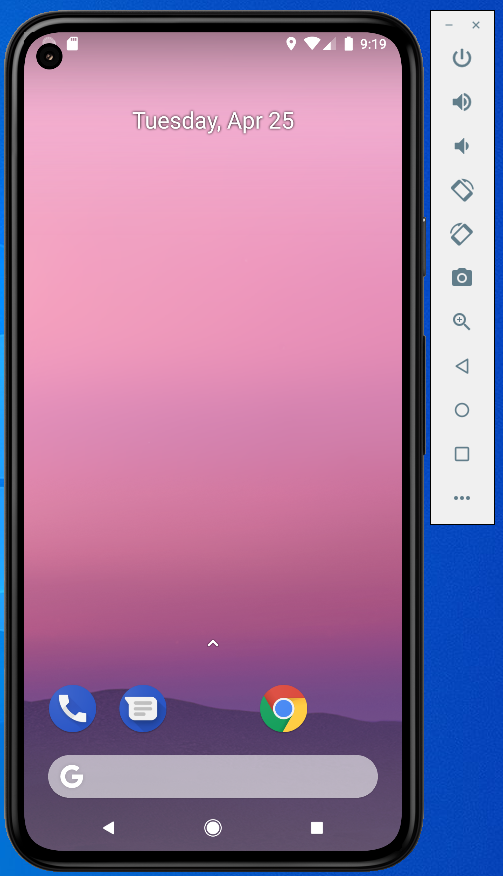
조금 기다리다보면 에뮬레이터가 실행됩니다.

Dart 코드 작성 (Hello World 출력)
간단히 'Hello World!'를 출력하는 코드를 작성해봅시다.
lib 폴더 내에 있는 main.dart 파일의 내용을 지우고 아래의 코드를 입력합니다.

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'hello_flutter', // 앱의 아이콘 이름
home: Scaffold(
appBar: AppBar(
title: Text('Hello World Example'), // 앱 상단바 설정
),
body: Center(
child: Text('Hello, World!!!'), // 출력할 내용
),
),
);
}
}플러터 프로젝트 실행
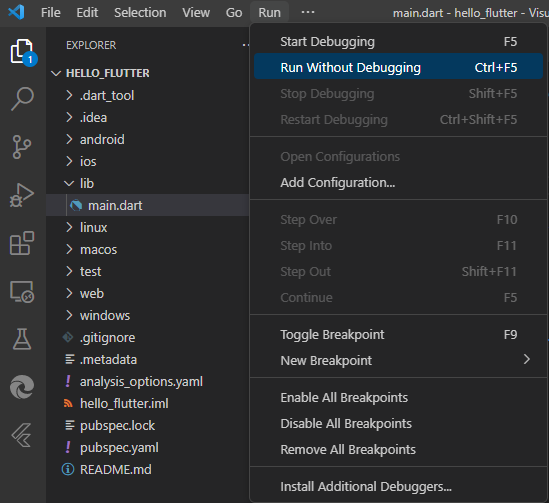
- 메뉴 Run - Run Without Debugging
- Start Debugging
- 디버깅을 하고 실행
- 디버깅에 필요한 추가 코드 및 데이터가 포함되어 용량이 커지기 때문에 실행 속도가 느림
- 앱을 다시 시작하지 않고 코드 변경 내용을 즉시 확인(핫 리로딩)
- Run Without Debugging
- 디버깅을 하지 않고 실행
- 애플리케이션의 성능을 최적화하여 실행 속도가 빠름
- 처음 실행시 시간이 다소 소요될 수 있습니다.
- Start Debugging

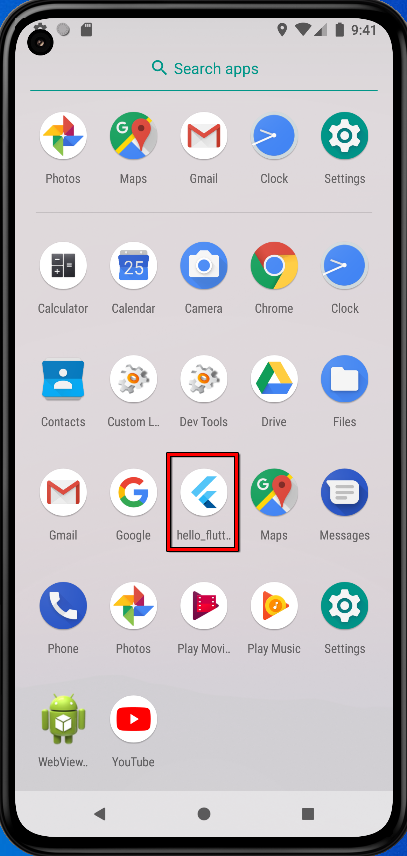
결과 화면
- 실행 화면
- 상단의 타이틀 : appBar 코드에서 작성
- 본문의 내용 : body 코드에서 작성

- 앱 아이콘 설정 : MaterialApp 최상단 title에서 작성
- 앱 아이콘 이름 : hello_flutter

참고
반응형

