반응형
Overivew
- 이번 포스팅에서는 간단한 사이드바의 기능을 하는 HTML을 구현합니다.
- 기능 구현에만 중점을 두었기 때문에 디자인은 개인이 알아서!

jQuery 호출
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>HTML 구성
- 설계
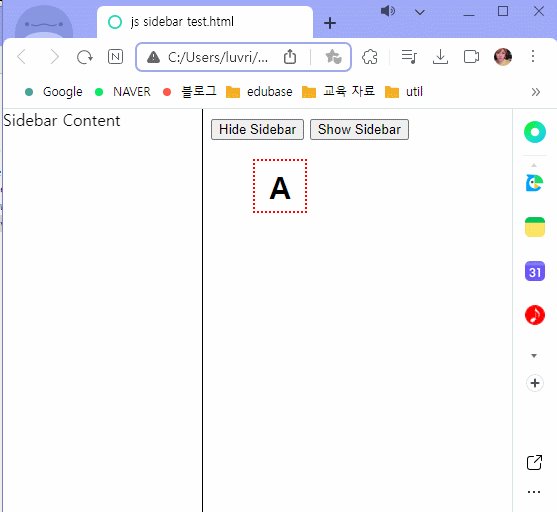
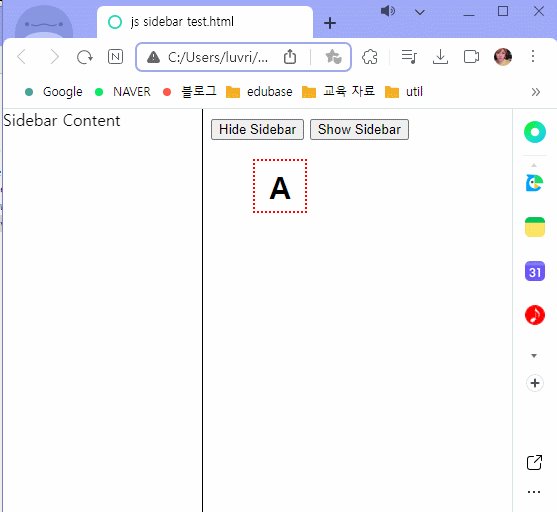
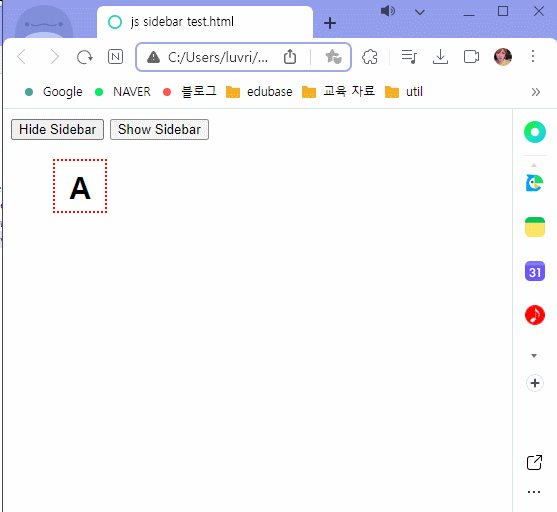
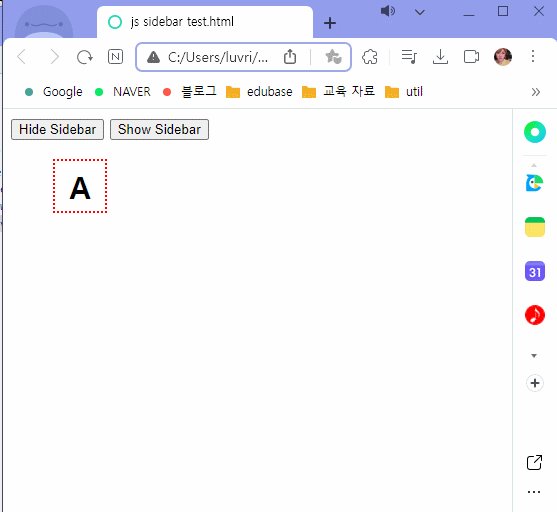
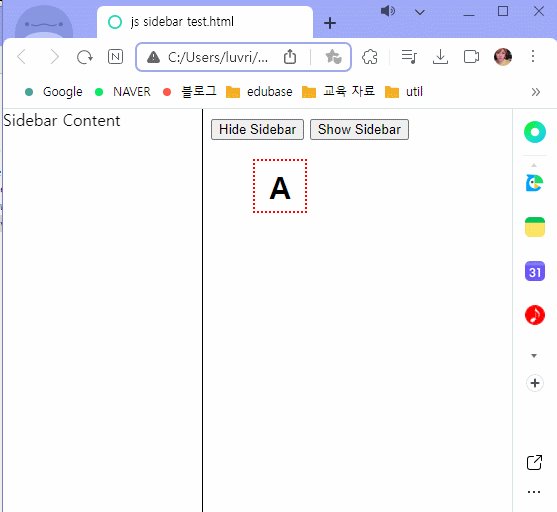
- 사이드바는 왼쪽 영역에 위치함
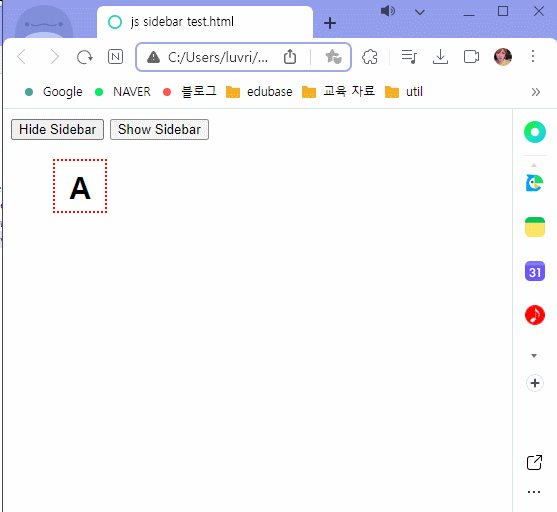
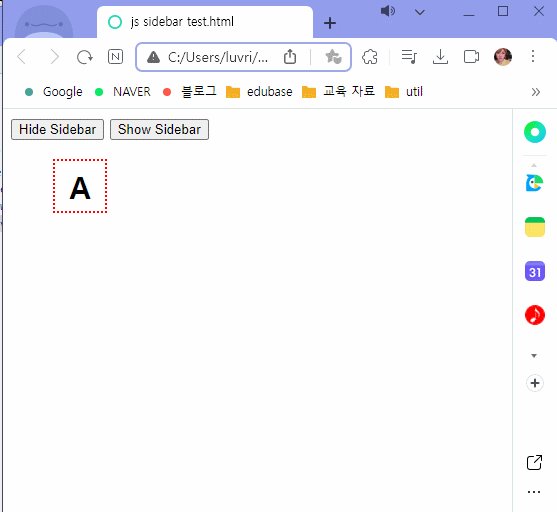
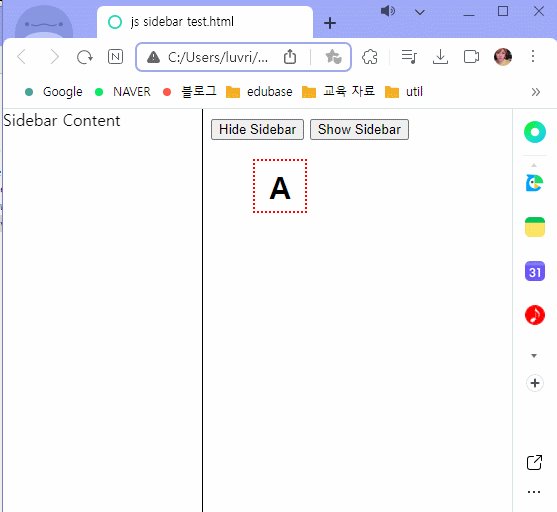
- 사이드바 보이기/감추기 버튼을 통해 사이드바를 보이게하고 감추게 하여야 함
- 본문은 사이드바의 오른쪽에 위치하여야 함
- 사이드바의 보이기/감추기에 따라 본문의 내용의 위치도 그에 맞게 변경되어야 함
<html>
<body>
<!-- 사이드바 영역 -->
<div id="sidebar" style="position:fixed; top:0; left:0; width:200px; height:100vh;">
<!-- 사이드바 영역을 구분짓기 위한 경계선 -->
<div style="width:1px; height:100vh; background-color:black; float:right;"></div>
<!-- 사이드바에서 나타낼 내용들 -->
Sidebar Content
</div>
<!-- 본문 영역 -->
<div id="containerDiv">
<!-- 사이드바 감추기/보기 버튼 -->
<button id="hide-sidebar">Hide Sidebar</button>
<button id="show-sidebar">Show Sidebar</button>
<!-- 본문에 나타낼 내용들 -->
<div id="mainDiv">A</div>
</div>
</body>
</html>CSS 설정
/* 사이드바 영역에 따른 본문 여백 설정 */
.container {
margin-left: 200px;
}
/* 본문에 보여질 예시를 위한 박스 설정 */
.box {
position:absolute;
display:flex;
left:50px;
top:50px;
width:50px;
height:50px;
border:2px dotted red;
font-size : 30px;
font-weight: bold;
align-items: center;
justify-content: center;
}Javascript 구현
window.onload = function() {
// 본문의 요소들 스타일 설정
$('#containerDiv').addClass('container');
$('#mainDiv').addClass( ['box', 'container'] );
// 사이드바를 숨길 버튼을 클릭했을 때 실행할 코드
$('#hide-sidebar').click(function() {
$('#sidebar').hide();
// 본문의 내용들 사라진 사이드바의 영역만큼 여백 제거
$('.container').css("margin-left", 0);
});
// 사이드바를 보여줄 버튼을 클릭했을 때 실행할 코드
$('#show-sidebar').click(function() {
$('#sidebar').show();
// 본문의 내용들 나타난 사이드바의 영역만큼 여백 추가
$('.container').css("margin-left", 200);
});
}전체 코드
<!-- js sidebar test.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
.container {
margin-left: 200px;
}
.box {
position:absolute;
display:flex;
left:50px;
top:50px;
width:50px;
height:50px;
border:2px dotted red;
font-size : 30px;
font-weight: bold;
align-items: center;
justify-content: center;
}
</style>
<script>
window.onload = function() {
// 본문의 요소들 스타일 설정
$('#containerDiv').addClass('container');
$('#mainDiv').addClass( ['box', 'container'] );
// 사이드바를 숨길 버튼을 클릭했을 때 실행할 코드
$('#hide-sidebar').click(function() {
$('#sidebar').hide();
// 본문의 내용들 사라진 사이드바의 영역만큼 여백 제거
$('.container').css("margin-left", 0);
});
// 사이드바를 보여줄 버튼을 클릭했을 때 실행할 코드
$('#show-sidebar').click(function() {
$('#sidebar').show();
// 본문의 내용들 나타난 사이드바의 영역만큼 여백 추가
$('.container').css("margin-left", 200);
});
}
</script>
</head>
<body>
<div id="sidebar" style="position:fixed; top:0; left:0; width:200px; height:100vh;">
<div style="width:1px; height:100vh; background-color:black; float:right;"></div>
Sidebar Content
</div>
<div id="containerDiv">
<button id="hide-sidebar">Hide Sidebar</button>
<button id="show-sidebar">Show Sidebar</button>
<div id="mainDiv">A</div>
</div>
</body>
</html>확인

참고
반응형

