반응형
구문
$() : 제이쿼리 객체 생성
$()- 제이쿼리 객체 생성하는 구문
- 반드시 쌍따옴표(")를 사용한 문자열 형태여야 함
$("") : css 선택자 사용
$("p")- css 선택자를 사용하여 html 요소 선택하는 구문
- 자바스크립트의 'getElementByTagName' 메소드와 동일
- 위의 예시 구문에서는 p태그를 선택한다는 의미를 가짐
$("#") : id 사용
$("#pId")- id를 사용하여 html 요소 선택하는 구문
- 자바스크립트의 'getElementById' 메소드와 동일
- 위의 예시 구문에서는 'pId' 라는 ID를 가진 요소를 선택한다는 의미를 가짐
$(".") : 클래스 사용
$(".pClass")- 클래스를 사용하여 html 요소 선택하는 구문
- 자바스크립트의 'getElementByClassName' 메소드와 동일
- 위의 예시 구문에서는 'pClass' 라는 클래스를 사용하는 요소를 선택한다는 의미를 가짐
$("[]") : 속성 사용
$("[pAttr]")- 속성을 사용하여 html 요소 선택하는 구문
- 자바스크립트의 'querySelectorAll' 메소드와 동일
- 위의 예시 구문에서는 'pAttr' 이라는 속성을 사용하는 요소를 선택한다는 의미를 가짐
사용 예시
- 위의 개념을 잘 활용하여 요소를 선택해봅시다.
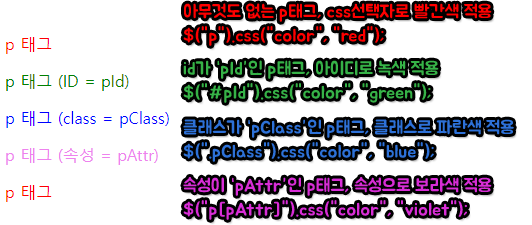
- 예시) p 태그를 활용하여 다양하게 요소 선택해보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("p").css("color", "red");
$("#pId").css("color", "green");
$(".pClass").css("color", "blue");
$("p[pAttr]").css("color", "violet");
});
</script>
<style>
.pClass {
color: red;
}
</style>
</head>
<body>
<p> p 태그</a>
<p id="pId"> p 태그 (ID = pId)</a>
<p class="pClass"> p 태그 (class = pClass)</a>
<p pAttr=""> p 태그 (속성 = pAttr)</a>
<p> p 태그 </a>
</body>
</html>

참고
반응형

