반응형
시작하기 전에...
안드로이드 스튜디오에 코틀린 설정이 되어 있지 않다면 아래의 링크를 눌러 확인해주세요.
요구 사항
1. 뷰 화면엔 버튼과 텍스트뷰가 존재하여야 함
2. 버튼을 누르면 텍스트뷰에 'Hello World'라는 문구가 출력되어야 함
요약 : 버튼 클릭시 문구 출력
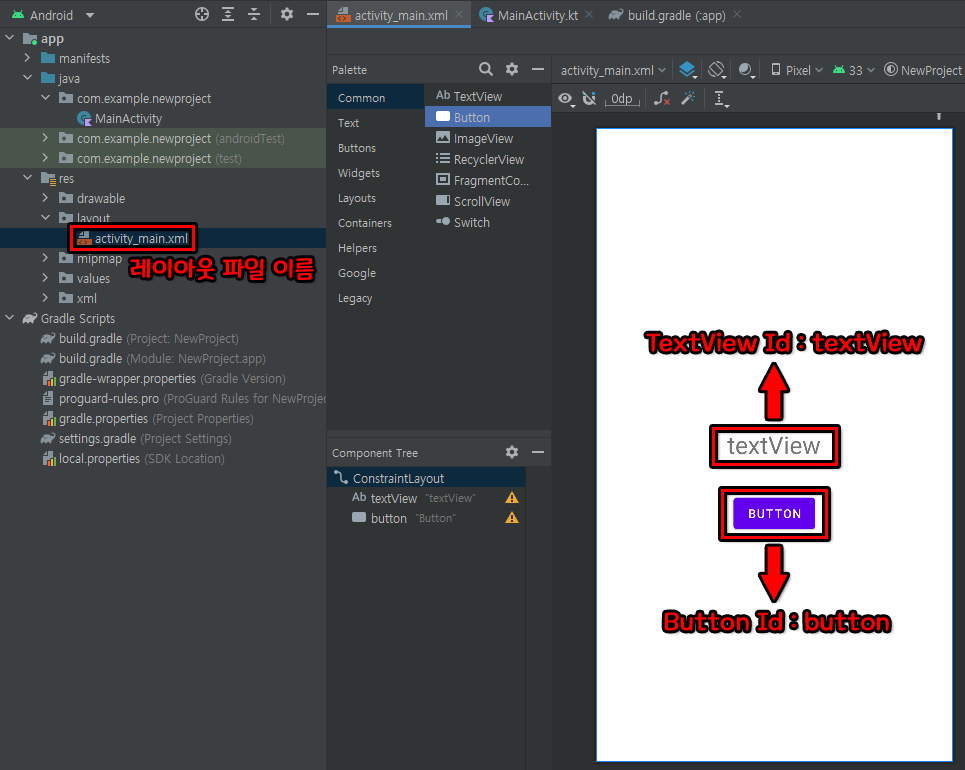
레이아웃 설계
activity_main.xml
- 버튼과 텍스트뷰 각각 하나씩 생성
- 버튼 ID : button
- 텍스트뷰 ID : textView

뷰 바인딩 사용 방법 : 객체화된 UI 호출
1. 뷰 바인딩으로 사용할 레이아웃 파일과 연결
2. 바인딩 된 레이아웃을 변수로 지정
3. 연결된 레이아웃에 포함된 UI의 ID를 바인딩 변수 뒤에 호출
- ex) 뷰 바인딩 변수 : binding / 레이아웃 내의 버튼 ID : button
- binding.button.method
코드 설계
1. 뷰 바인딩을 이용하여 레이아웃 파일과 코드를 연결하여 변수 지정 (ActivityMainBinding)
2. 코드에 보여질 뷰 지정 (setContentView)
3. 버튼 ID로 클릭시 작동하는 이벤트(메소드) 정의 (button.setOnClickListener)
4. 버튼의 클릭 이벤트 내에 텍스트뷰의 텍스트를 변경하는 코드 작성 (textView.text)
// MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 뷰 바인딩, 레이아웃 파일과 코틀린 코드를 연결
val binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.button.setOnClickListener{
binding.textView.text = "Hello World!"
}
}
}코드 내에서의 layoutInflater란?
- 레이아웃 XML 파일을 해당 뷰 객체로 인스턴스화 하는 것
val binding = ActivityMainBinding.inflate(layoutInflater)- 즉, activity_main.xml의 파일을 객체화하고 객체화된 뷰를 binding(임의 지정한 변수 이름)이라는 변수에 지정
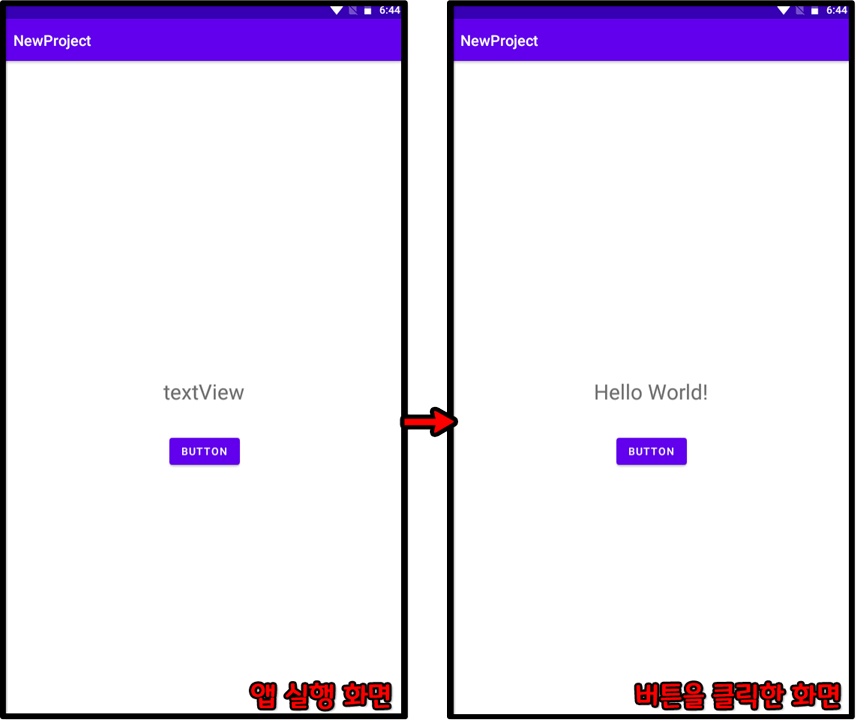
실행 화면
앱을 실행 후 버튼을 누를 경우 Hello World 출력

참고자료
레이아웃 인플레이터에 대한 설명 참조 : https://developer.android.com/reference/android/view/LayoutInflater
LayoutInflater | Android Developers
developer.android.com
반응형

