반응형
코틀린 사용을 위한 기본 설정
build.gradle(Module)
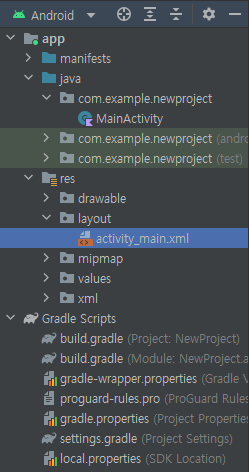
- 1. 왼쪽의 프로젝트 디렉토리에서 Gradle Scripts 선택
- 2.build.gradle 파일에 뷰 바인딩 코드 입력
- android에서 아래의 코드를 추가
android {
buildFeatures {
// 뷰 바인딩
viewBinding true
}
...
}- 3.Sync Now

뷰 바인딩이란? (View Binding)
- 화면에 보여줄 뷰(View)와 작성하는 소스 코드를 연결해주는 것
레이아웃 파일 연결
연결 할 레이아웃 확인
(필자는 기본 activity_main으로 진행)
- res - layout

레이아웃 연결
- MainActivity.kt
- 위에서 build.gradle 파일에 뷰 바인딩을 설정하였으므로 레이아웃 파일을 바인딩하여 변수 생성
- 레이아웃의 이름은 바인딩의 자동 변환 규칙에 따라 자동으로 이름 지정
- 레이아웃 파일명 + Binding (레이아웃 파일의 첫 글자와 언더바 다음 영문을 대문자로 변환)
- 이해가 어렵다면 직접 안드로이드 스튜디오에서 자신의 레이아웃 파일을 확인하고 레이아웃 파일의 앞부분을 대문자로 바꿔 코드를 작성해보면 자동 완성이 뜹니다. (ActivityMain 입력시 ActivityMainBinding)
// activity_main.xml 바인딩 = ActivityMainBinding
// 자동 변환 = 파일명(activity_main) + Binding
// 바인딩 변수 선언
val binding = ActivityMainBinding.inflate(layoutInflater)
레이아웃과 바인딩 된 변수를 코드와 연결
- MainActivity.kt
- binding 변수 사용 (필자는 val binding으로 변수를 지정, 사용자에 따라 다르게 정의)
- 화면 보여질 레이아웃 설정
- setContentView의 인자 값을 바인딩한 변수 사용 > setContentView(binding.root)
- 참고 : 레이아웃 파일은 res - layout에서 확인 가능하며, 원하는 레이아웃 파일을 바인딩 자동 변환 규칙에 따라 확인 후 필요에 맞게 연결하여 화면 디자인을 하시면 됩니다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 레이아웃 바인딩
val binding = ActivityMainBinding.inflate(layoutInflater)
// 뷰 화면에 보여질 레이아웃 설정
setContentView(binding.root)
// 코드 작성
}
}뷰 바인딩을 하는 이유?
- 코틀린에서는 효율적으로 사용하기 위해 코틀린 익스텐션(Kotlin Extension)이라는 기능을 제공
- 코틀린 익스텐션의 단점을 보완하고자 뷰 바인딩 방식을 사용
- 최근 코틀린 익스텐션의 사용을 권장하지 않으며 뷰 바인딩 방식을 사용하여 뷰와 코드 연결 권장
코틀린 익스텐션을 왜 권장하지 않을까?
- 코틀린 익스텐션의 장점
- 자바 코드로 작성시 findViewById로 일일이 UI 객체를 정의해줘야하는 코드의 재사용을 줄이기 위함
- 때문에 레이아웃 파일들의 UI ID로 바로 코딩 가능
- 자바 코드로 작성시 findViewById로 일일이 UI 객체를 정의해줘야하는 코드의 재사용을 줄이기 위함
- 코틀린 익스텐션의 단점
- 코틀린에서만 제공하며 자바와 호환이 불가능
- 일부 상황에서 뷰를 찾을 수 없는 오류가 발생 할 경우, 디버깅의 어려움
- 뷰의 잘못된 호출로 인한 높은 버그 발생 가능성
- 다른 모듈에서 뷰에 대한 접근이 불가능
장점으로 인하여 사용되었지만, 오히려 장점이 단점이 되어 사용을 권장하지 않고 있다.
반응형

