반응형
Overview
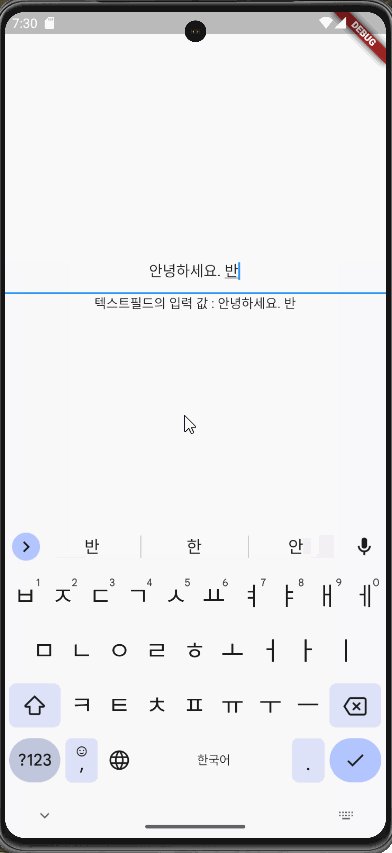
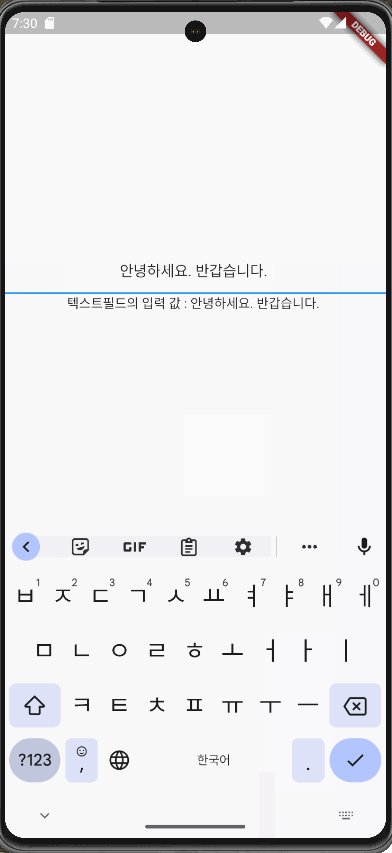
텍스트필드에 사용자가 입력한 값을 받아와서 처리할 수 있도록 합니다.
이 포스팅에서의 샘플 코드는 시각적으로 사용자의 입력 값 처리를 확인하기 위해
실시간으로 입력된 값을 텍스트 위젯으로 출력하는 방법을 설명합니다.

TextEditingController
- 편집 가능한 텍스트 필드의 컨트롤러
- 연결된 컨트롤러를 사용하여 텍스트 필드를 수정할 때마다 값을 업데이트할 수 있음
- text 속성을 사용하여 입력한 내용이 어떻게 업데이트 되었는지 확인 가능
기본 구문
// 텍스트 에디팅 컨트롤러 생성
TextEditingController textController = TextEditingController();
// 컨트롤러 연결
TextField(
controller: textController,
)- TextEditingController ~~~ = textEditingController();
- 텍스트 에디팅 컨트롤러 인스턴스 생성
- TextFiled의 controller 속성
- 텍스트 필드와 연결될 컨트롤러를 지정
텍스트 필드의 컨트롤러를 지정하면,
사용자가 텍스트 입력하면 지정된 컨트롤러에 내용이 업데이트 된다.
Flutter 공식 문서의 샘플 코드
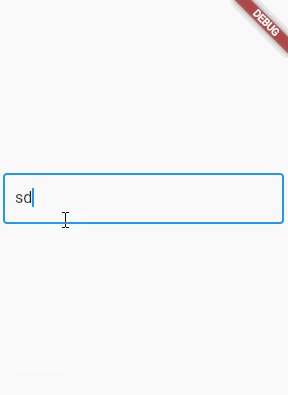
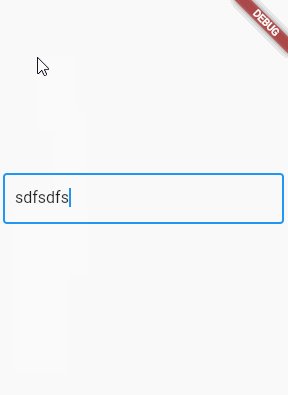
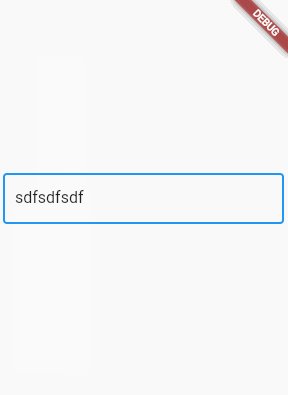
사용자가 입력한 값을 받아와서 소문자로만 입력되도록 처리하는 샘플 코드이다.
처음 세 글자는 소문자로 'sdf'를 입력하고, 뒤의 세 글자는 대문자로 'SDF'를 입력하였다.

import 'package:flutter/material.dart';
/// Flutter code sample for [TextEditingController].
void main() => runApp(const TextEditingControllerExampleApp());
class TextEditingControllerExampleApp extends StatelessWidget {
const TextEditingControllerExampleApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: TextEditingControllerExample(),
);
}
}
class TextEditingControllerExample extends StatefulWidget {
const TextEditingControllerExample({super.key});
@override
State<TextEditingControllerExample> createState() =>
_TextEditingControllerExampleState();
}
class _TextEditingControllerExampleState
extends State<TextEditingControllerExample> {
final TextEditingController _controller = TextEditingController();
@override
void initState() {
super.initState();
_controller.addListener(() {
final String text = _controller.text.toLowerCase();
_controller.value = _controller.value.copyWith(
text: text,
selection:
TextSelection(baseOffset: text.length, extentOffset: text.length),
composing: TextRange.empty,
);
});
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
alignment: Alignment.center,
padding: const EdgeInsets.all(6),
child: TextFormField(
controller: _controller,
decoration: const InputDecoration(border: OutlineInputBorder()),
),
),
);
}
}
구현
요구사항
텍스트필드에 사용자가 입력한 내용이 실시간으로 텍스트 위젯에 출력되어야 함
코드
실행화면은 포스팅의 가장 위, Overview에서 확인 가능합니다.
import 'package:flutter/material.dart';
class TextControllerPage extends StatefulWidget {
const TextControllerPage({super.key});
@override
State<TextControllerPage> createState() => _TextControllerPageState();
}
class _TextControllerPageState extends State<TextControllerPage> {
// 텍스트 컨트롤러 생성
TextEditingController textController = TextEditingController();
// 사용자가 입력한 텍스트를 저장하기 위한 문자열 변수
String textContent = "";
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// 텍스트필드 위젯
_buildArea(),
// 사용자가 입력한 값 보여주기
Text("텍스트필드의 입력 값 : $textContent"),
],
)),
),
),
);
}
Widget _buildArea() {
return TextField(
// 컨트롤러 연결
controller: textController,
// 텍스트 입력 시 중앙 정렬
textAlign: TextAlign.center,
// 입력한 값 문자열 변수에 업데이트
onChanged: (value) {
setState(() => textContent = textController.text);
});
}
}참고
반응형

