반응형
요약
- push(): 현재 페이지를 스택에 추가하고 이동할 페이지 표시
- pop(): 스택에서 이전 페이지로 이동
- popUntil(): 지정된 조건을 만족하는 페이지까지 스택에서 이전 페이지로 이동
- pushReplacement(): 현재 페이지를 스택에서 제거하고 이동할 페이지를 표시
- pushNamed(): 지정된 이름의 페이지로 이동
포스팅에서의 예제 프로젝트는 아래의 링크에서 다운 받을 수 있습니다.
push : 현재 화면에 새 화면으로 이동
/* 구문 */
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => // 이동할 페이지,
),
);- 현재 화면을 두고 스택을 추가하여 페이지를 표시
- 즉, 현재 화면 위에 페이지를 표시하는 것을 의미한다.
/* 예시 */
ElevatedButton(
child: const Text('push'),
onPressed: () {
// push : 현재 화면 위에 페이지를 표시
// 현재 화면을 두고 스택을 추가하여 표시
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => SecondPage(index: _index),
),
);
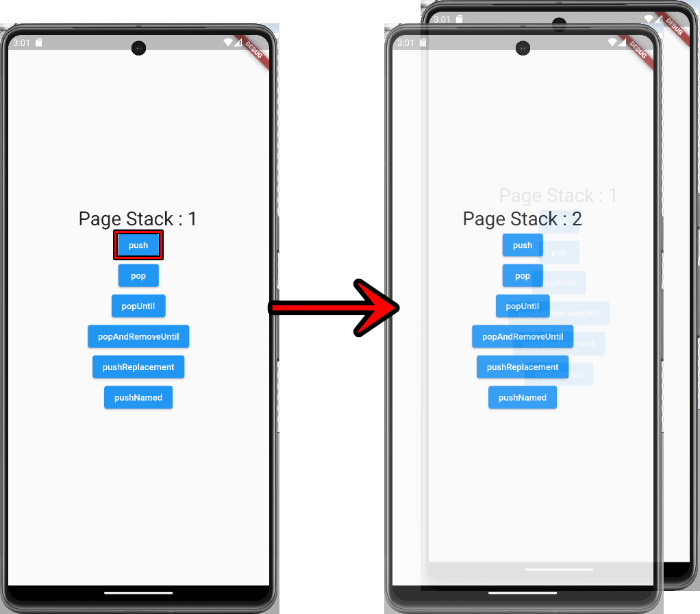
},- 페이지 스택 1의 화면을 두고, 페이지 스택2가 위에 표시된다.
- 뒤로 가기를 누를 경우, 페이지 스택 1 화면이 표시된다.
- 스택1 : 페이지 스택 1 화면
- 스택2 : 페이지 스택 2 화면

pop : 이전 페이지로 이동
/* 구문 */
Navigator.pop(context);- 현재 화면의 스택을 제거하고 새로운 화면의 스택을 추가
- 즉, 현재 페이지를 새로운 페이지로 교체하는 것을 의미한다.
/* 예시 */
ElevatedButton(
child: const Text('pop'),
onPressed: () {
// pop : 현재 페이지를 화면에서 제거
// 스택에서 이전 페이지로 이동
Navigator.pop(context);
},
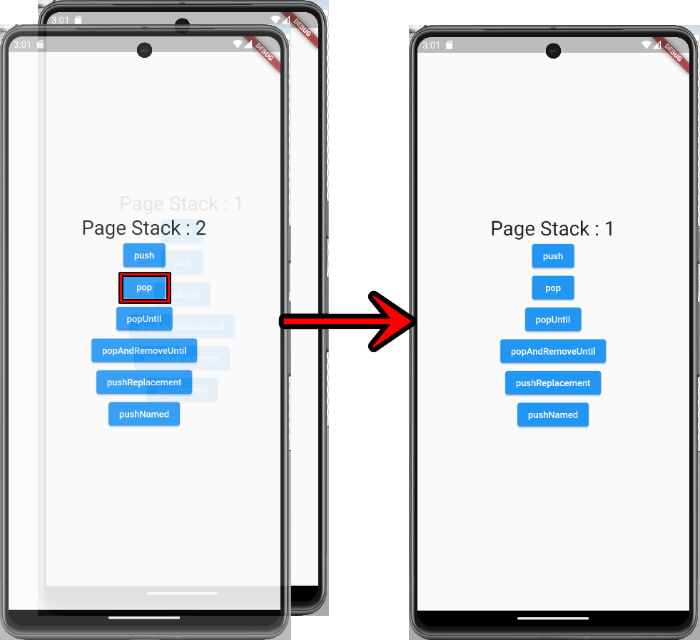
),- 페이지 스택 2의 화면에서 pop을 할 경우, 페이지 스택 1의 화면이 표시된다.
- pop의 기능은 뒤로 가기 기능과 같은 역할을 한다.
- 스택1 : 페이지 스택 1 화면

popUntil : 특정 조건의 페이지로 이동
/* 구문 */
Navigator.popUntil(context, (route) => route.isFirst);- 지정된 조건이 만족하는 페이지까지 이전 화면으로 이동되며 이전 페이지들의 스택을 모두 제거
- 즉, 스택에서 조건에 맞는 페이지가 나올 때까지 pop(스택 제거)하면서 이동한다.
- popUntil을 사용하여 첫번째 페이지로 이동할 경우, pop을 하거나 뒤로가기 버튼을 누르면 존재하는 스택이 없기 때문에 앱이 종료될 수 있다.
/* 예시 */
ElevatedButton(
child: const Text('popAndRemoveUntil'),
onPressed: () {
// popUntil : 지정된 조건이 만족하는 페이지까지 이전 화면으로 이동
// 특정 페이지까지의 이전 페이지들의 스택을 모두 제거
Navigator.popUntil(
context, (route) => route.isFirst); // 첫번째 페이지까지 이전 페이지로 이동
},
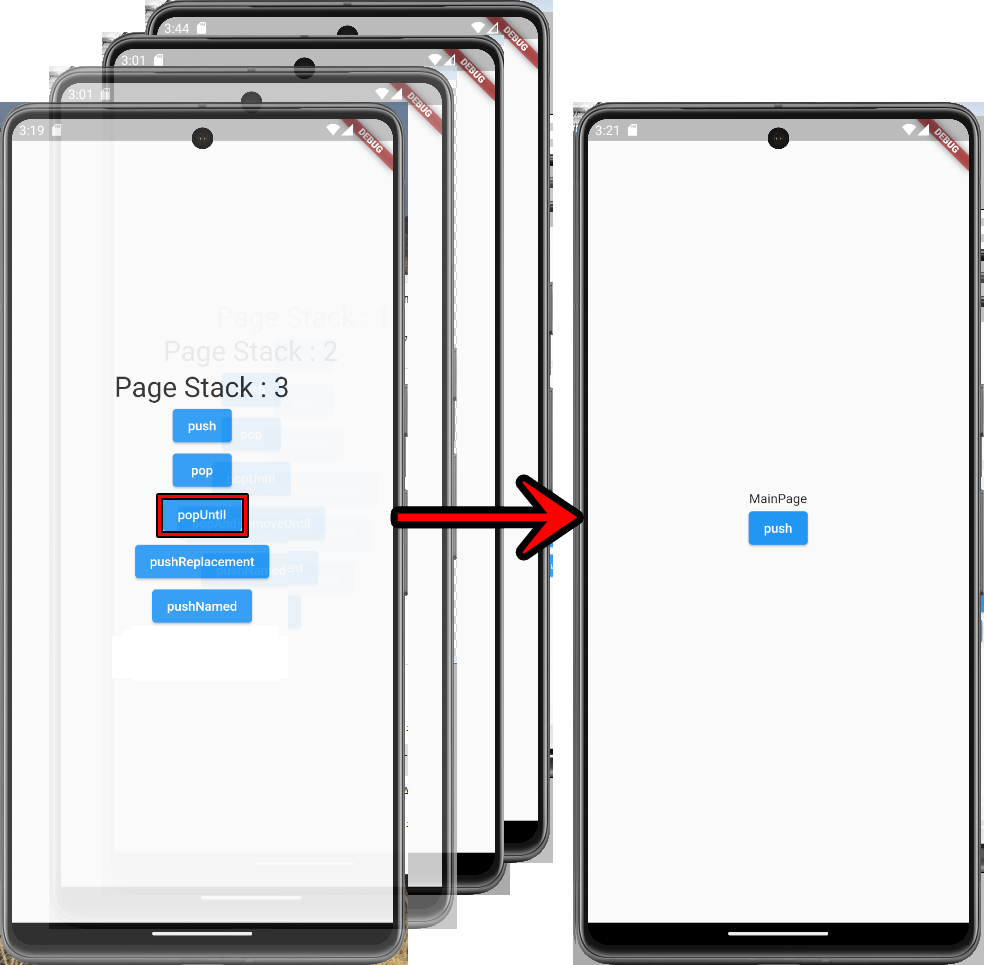
),- 메인 페이지에서 push를 눌러 페이지 스택 1의 화면을 띄운다. (스택2)
- 페이지 스택 1의 화면에서 push를 두 번 더 눌러 페이지 스택이 총 3개인 화면을 만든다. (스택4)
- '맨 처음 스택'의 조건을 만족할 때 까지 스택을 제거하며 이전 페이지로 이동하므로 스택은 메인 페이지 화면 하나만 표시한다. (스택1)
- 스택1 : 메인 페이지

pushReplacement : 현재 화면을 새로운 화면으로 교체
/* 구문 */
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (context) => // 이동할 페이지,
),
);- 이전 화면을 스택에서 제거하고 현재 화면을 스택에 추가
- 즉, 스택을 새로운 화면으로 교체하는 것을 의미한다.
/* 예시 */
ElevatedButton(
child: const Text('pushReplacement'),
onPressed: () {
// pushReplacement : 현재 화면을 새로운 화면으로 교체
// 이전 화면을 스택에서 제거하고 현재 화면을 스택에 추가
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (context) => SecondPage(index: _index),
),
);
},
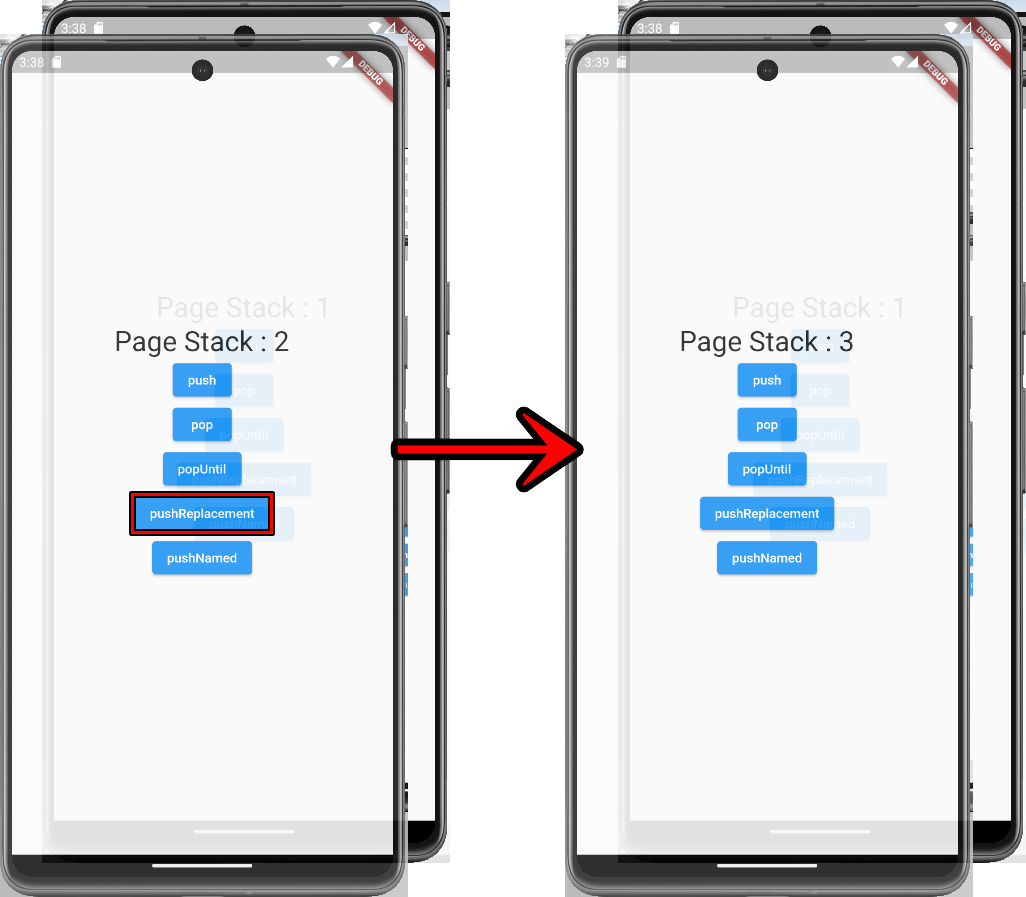
),- 페이지 스택2 화면에서 pushReplacement를 이용하여 페이지 스택3 화면으로 교체한다.
- pop을 할 경우, 페이지 스택2의 화면은 페이지 스택3의 화면으로 교체되었기 때문에 페이지 스택1의 화면이 표시된다.
- 스택1 : 페이지 스택 1 화면
- 스택2 : 페이지 스택 3 화면

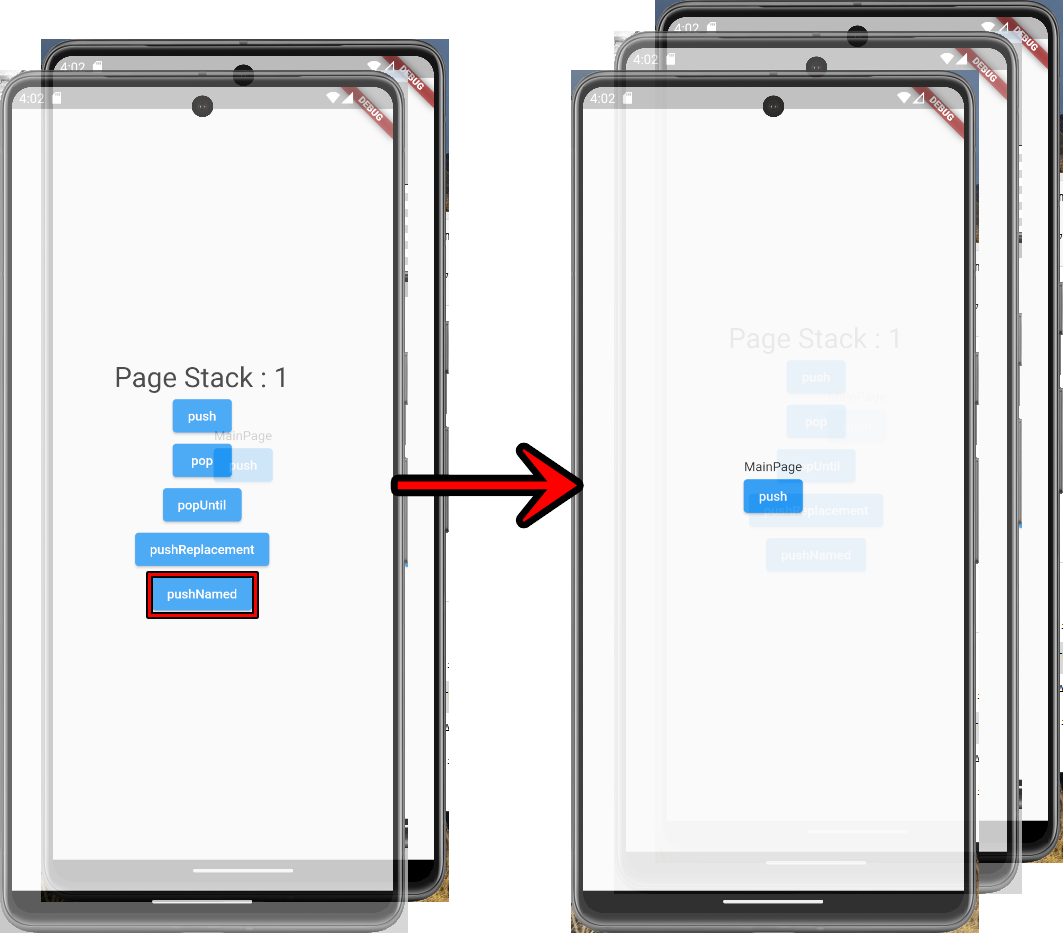
pushNamed : 현재 화면 위에 지정한 루트 이름의 페이지 표시
/* 구문 */
Navigator.pushNamed(context, '이동할 루트 이름');- 현재 화면을 두고 스택을 추가하여 지정한 루트 이름의 페이지를 표시
- 즉, push와 같은 기능을 하지만 루트 이름을 사용하여 페이지를 지정하는 것을 의미한다.
- 루트 이름을 지정하기 위에서는 MaterialApp 에서 정의해두어야 한다.
/* 예시 */
// MaterialApp 루트 정의
void main() {
runApp(
MaterialApp(
initialRoute: '/home', // 기본 루트
routes: {
// home 루트 이름 지정 시 MyMain으로 이동
'/home': (context) => const MyMain(),
// secondPage 루트 이름 지정 시 SecondPage로 이동
'/secondPage': (context) => const SecondPage(index: 0),
},
),
);
}
// 코드 생략
ElevatedButton(
child: const Text('pushNamed'),
onPressed: () {
// pushNamed : 현재 화면 위에 지정한 루트 이름의 페이지를 표시
// 지정된 루트 이름으로 새로운 화면을 스택에 추가
Navigator.pushNamed(context, '/home');
},
),- 메인 페이지에서 push를 눌러 페이지 스택 1의 화면을 표시한다. (스택2)
- 페이지 스택 1의 화면에서 pushNamed 를 눌러 메인 페이지를 새로운 스택으로 추가한다. (스택3)
- 스택1 : 메인 페이지
- 스택2 : 페이지 스택 1 화면
- 스택3 : 메인 페이지

그 외
위의 push, pushNamed, pushReplacement, popUntil 메소드 외에 기능이 합쳐진 메서드들이 있다.
위에서 설명한 기본 메서드들이 합쳐져서 사용하는 것이므로 자세한 설명은 생략하도록 한다.
어느정도 메서드 이름을 보면 무슨 기능을 하는지 짐작이 가능할 것이다.
- pushNamedAndRemoveUntil : 지정된 루트 이름으로 새로운 화면을 스택에 추가하고, 지정된 조건이 충족될 때까지 이전 화면을 제거한다.
- pushReplacementNamed : 현재 화면을 지정된 루트 이름의 페이지 화면으로 교체한다.
- 등등...
참고
반응형

