반응형
Overview
이 포스팅은 VS Code (Visual Studio Code)를 기준으로 작성되었습니다.
코드 작성 시, 파란 밑줄이 뜨며 const 키워드를 붙이라는 경고 문구가 뜰 때가 있다.
이럴 때 파일을 저장하면 자동으로 const 키워드를 붙여주는 설정이 있다.

const를 붙여야 하는 이유는?
코드를 짜다보면 const를 붙이라는 경고를 생각보다 자주 볼 수 있다.
항상 무심코 지나쳤지만 문득 이런 생각이 들 수 있다.
'대체 왜 const 키워드를 붙여줘야 하는 거지?'
우선 const가 무엇인지부터 살펴보자.
변수 const는 컴파일 시간 상수이며 객체의 상태는 컴파일 시간에 결정될 수 있다.
그렇기 때문에 const를 사용하여 객체를 생성하게 되면
해당 객체는 변경할 수 없는 불변 객체(Immutable Objects)로 취급된다.
즉, 런타임이 아닌 코드가 컴파일 될 때 이미 알려진 값으로 계산하며
한 번만 계산하기 때문에 프로그램 실행 중(런타임)에 값을 변경할 수 없다.
const 키워드를 붙이는 이유는?
대부분의 경우 코드 최적화를 통해 성능 향상과 메모리 최적화를 하기 위함이다.
- 성능 최적화
- 컴파일 시간 상수로 취급되기 때문에 런타임에서 계산할 필요가 없기 때문에 실행 속도가 향상된다.
(동일한 표현식을 여러 번 사용할 때에 컴파일 시간 상수를 사용하면 한 번만 계산한다.)
- 컴파일 시간 상수로 취급되기 때문에 런타임에서 계산할 필요가 없기 때문에 실행 속도가 향상된다.
- 메모리 최적화
- 컴파일 시간 상수는 런타임에 객체를 생성하거나 메모리를 할당할 필요가 없기 때문에 프로그램 실행 중 메모리를 차지하지 않는다.
- 코드 가독성
- 불변 객체로써 수정할 수 없는 값임을 코드를 읽는 사람들에게 사용 의도를 명확하게 표시할 수 있다.
VS Code 세팅 설정하기
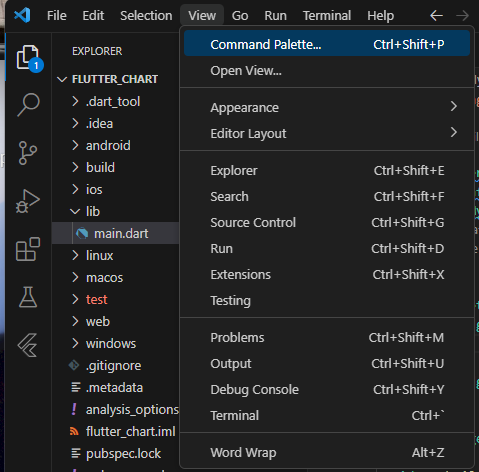
- (상위 메뉴에서) View - Command Palette
- 단축키로는 Ctrl+Shift+P (컨트롤+시프트+P)

- Preferences: Open User Settings (JSON) 선택

- dart 하위에 아래의 코드 입력
"[dart]": {
"editor.codeActionsOnSave": {
"source.fixAll": true
},
}
자동 const 기능 사용하기
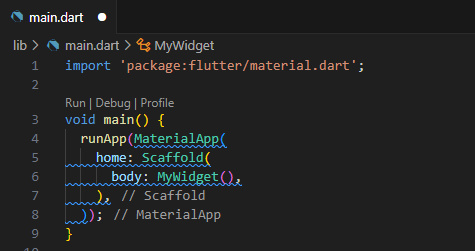
const를 붙여야 하는 경고(파란 밑줄)가 표시될 수 있도록 의도적으로 코드를 작성해보자.

컨트롤+S(Ctrl+S)를 눌러서 파일을 저장하면 자동으로 const 키워드가 붙는다.

참고
Fun with Flutter - Flutter and Dart: When to use var, final and const
반응형

