반응형
플러터, WillPopScope(뒤로 가기 버튼 재정의) 기능 변경
플러터가 버전업이 되면서 안드로이드 14 Predictive Back 기능을 지원하기 위해 WillPopScope 및 Navigator.willPop과 API를 대체하였다.
먼저, Predictive Back 기능이 무얼까?
Predictive Back(뒤로 탐색 예측), 사용자가 '뒤로' 동작을 완료하기 전에 뒤로 동작의 대상이나 다른 결과를 미리 볼 수 있는 기능을 말한다. 이를 통해 사용자는 계속 진행할지 아니면 현재 뷰에 머무를지를 결정할 수 있다.
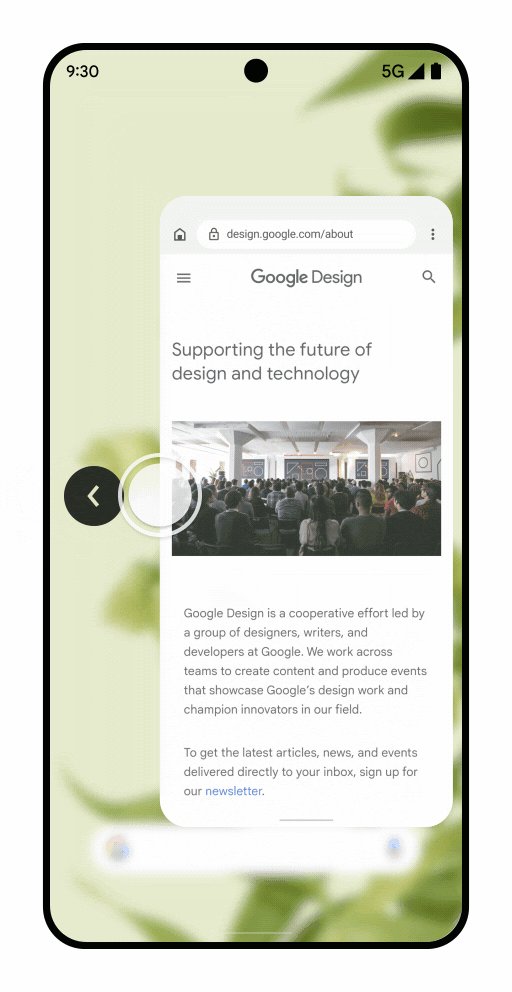
예를 들어, 아래의 그림과 같이 앱 뒤에 홈 화면에 애니메이션 미리보기가 표시될 수 있다.
안드로이드 13에서는 초기 버전을 테스트용 개발자 옵션으로 제공하지만, 향후 버전에서 제공할 예정이라고 한다.

PopScope 구문 (Syntax)
PopScope는 WillPopScope를 직접 대체하여 사용한다.
팝이 발생할 때 팝이 가능한지 여부를 결정하는 대신 'canPop'의 bool 타입의 값으로 미리 설정된다.
'onPopInvoked'에서 팝 리스너를 정의하여 사용할 수 있다.
PopScope(
canPop: _myPopDisableEnableLogic(),
onPopInvoked: (bool didPop) {
// Handle the pop. If `didPop` is false, it was blocked.
},
)마이그레이션 (WillPopScope -> PopScope)
기본 마이그레이션 코드
- WillPopScope
WillPopScope(
onWillPop: () async {
return _myCondition;
},
child: ...
),
- PopScope
PopScope(
canPop: _myCondition,
child: ...
),
팝 시도 여부에 따른 마이그레이션 코드
- WillPopScope
WillPopScope(
onWillPop: () async {
_myHandleOnPopMethod();
return true;
},
child: ...
),
- PopScope
PopScope(
canPop: true,
onPopInvoked (bool didPop) {
_myHandleOnPopMethod();
},
child: ...
),샘플 코드
- onBackPressed : 백버튼을 대처할 기능을 정의한 함수
Future<void> onBackPressed(BuildContext context) async {
await showDialog(
// code
);
}
- 기존의 WillPopScope 코드
// deprecated
return WillPopScope(
onWillPop: () async {
await onBackPressed(context);
return false;
},
child: const MyWidget();
);
- 마이그레이션된 PopScope 코드
// new
return PopScope(
canPop: false, // onWillPop return value
onPopInvoked: (bool didPop) async {
await onBackPressed(context);
},
child: const MyWidget();
);참고
반응형

