반응형
jsTree란?
- 대화형 트리를 제공하는 jQuery 플러그인
- 쉽게 확장, 테마 설정 및 구성이 가능
- HTML 및 JSON 데이터 소스와 AJAX 로딩 지원
- jQuery의 이벤트 시스템을 사용하여 트리의 다양한 이벤트에 콜백을 바인딩

jsTree 사용 설정
- jsTree 테마 (CSS) 호출 (CDNJS)
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
- jsTree 사용을 위한 jQuery 호출 (CDNJS)
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
- jsTree 호출
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>
- html 전체 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsTree Example</title>
<!-- jsTree Theme -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<!-- jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<!-- jsTree -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>
</head>
<body>
</body>
</html>jsTree 구조 설계
해당 코드는 <body> 태그 내에 작성
- jsTree 컨테이너 생성
<div id="jstree"></div>
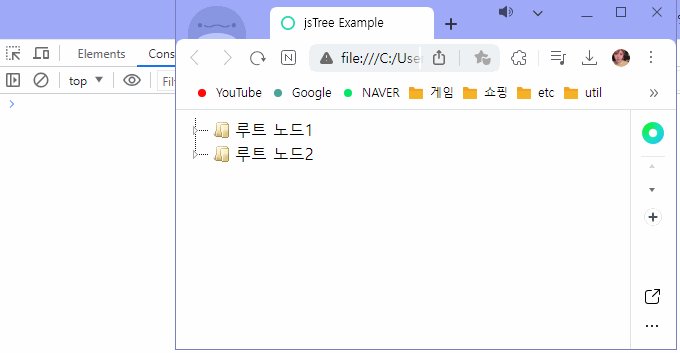
- jsTree 구조 설계
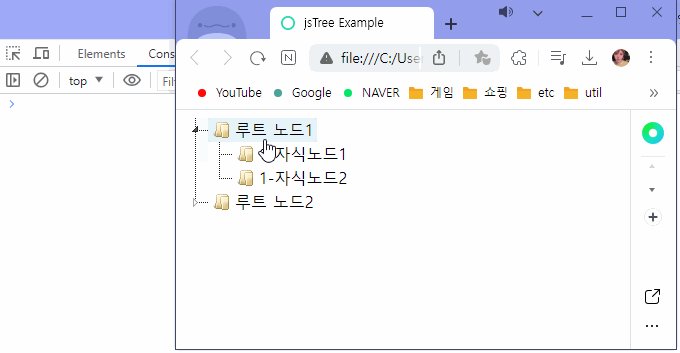
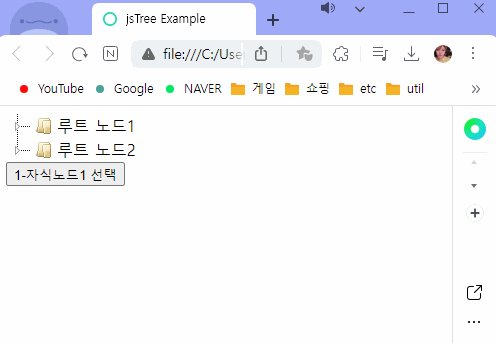
- 아래와 같이 총 루트 노드 2개와 각각 2개의 자식노드를 갖도록 가정

<body>
<!-- jsTree 컨테이너 생성 -->
<div id="jstree">
<!-- jstree의 컨테이너 안에 리스트 태그로 구성 -->
<ul>
<li id="rootNode1">루트 노드1
<ul>
<li id="root1_childNode1">1-자식노드1</li>
<li id="root1_1childNode2">1-자식노드2</li>
</ul>
</li>
<li id="rootNode2">루트 노드2
<ul>
<li id="root2_childNode1">2-자식노드1</li>
<li id="root2_1childNode2">2-자식노드2</li>
</ul>
</li>
</ul>
</div>
</body>
jsTree 생성 및 노드 선택 이벤트
자바스크립트의 jQuery를 통해 jsTree 구성
- #jstree : div 태그 (위에서 정의한 js컨테이너를 의미)
- jstree() : 인스턴스 생성
- on("changed.jstree", function (e, data) { //code }); : 트리의 노드가 선택되었을 경우의 이벤트
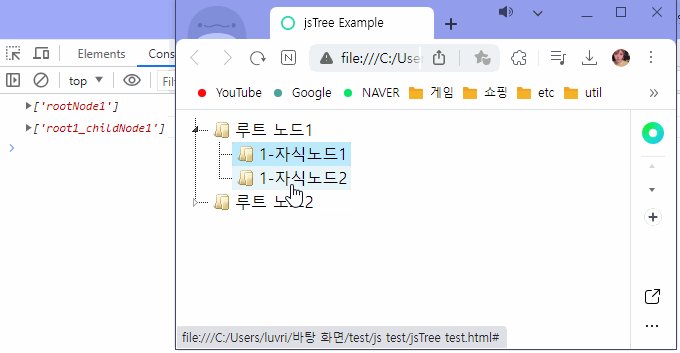
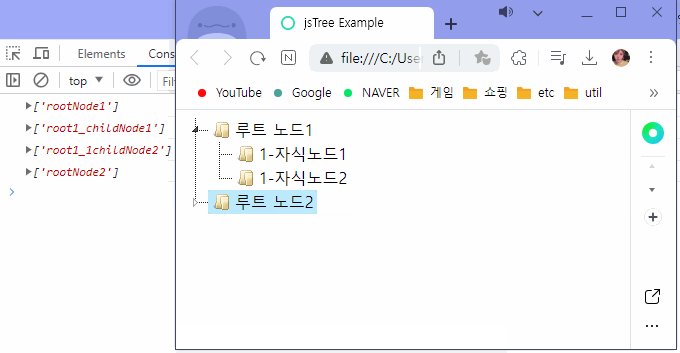
- 포스팅에는 노드 선택 시, 해당 노드의 이름을 콘솔 창에 출력
<script>
$(function () {
// DOM의 호출이 완료되면 jsTree 인스턴스 생성
$('#jstree').jstree();
// 트리에 이벤트 바인딩 설정
$('#jstree').on("changed.jstree", function (e, data) {
console.log(data.selected);
});
});
</script>
- 노드 선택 시 해당 노드의 이름을 콘솔에 출력

다른 요소를 통한 이벤트
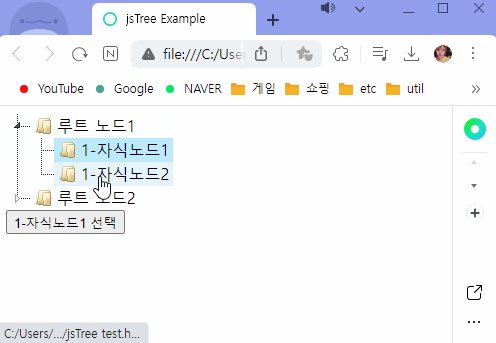
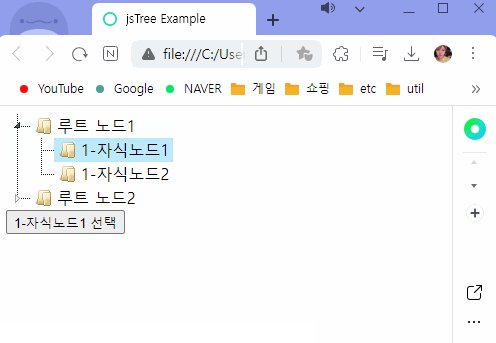
포스팅에서는 버튼 클릭시 해당 노드를 선택하도록 가정
- 이벤트를 작동시킬 버튼 태그 생성
- 루트노드1의 첫번째 자식 노드를 선택하도록 가정 (노드 이름 : 1-자식노드1)
<body>
<button>1-자식노드1 선택</button>
</body>
- jsTree 특정 노드 선택 이벤트 정의
- jstree 컨테이너를 '.jstree 함수'를 사용하여 특정 노드를 선택하도록 정의
- jstree('이벤트 핸들러 이름', '노드 이름')
- jstree의 모든 이벤트는 jstree 공식 페이지에서 리스트 확인 가능 (클릭 시 해당 페이지로 이동)

<script>
$(function () {
// DOM의 호출이 완료되면 jsTree 인스턴스 생성
$('#jstree').jstree();
// 트리와 다른 요소의 상호 작용 이벤트 설정
$('button').on('click', function () {
// 클릭 시 해당 특정 노드 선택
$('#jstree').jstree('select_node', 'root1_childNode1');
// 아래와 같이 표현 가능 (동일한 기능)
//$('#jstree').jstree(true).select_node('root1_childNode1');
//$.jstree.reference('#jstree').select_node('root1_childNode1');
});
});
</script>
- 버튼 클릭 시 지정한 노드(1-자식노드1) 선택

전체 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsTree Example</title>
<!-- jsTree Theme -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<!-- jQuery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<!-- jsTree -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>
<script>
$(function () {
// DOM의 호출이 완료되면 jsTree 인스턴스 생성
$('#jstree').jstree();
// 트리에 이벤트 바인딩 설정
$('#jstree').on("changed.jstree", function (e, data) {
console.log(data.selected);
});
// 트리와 다른 요소의 상호 작용 이벤트 설정
$('button').on('click', function () {
// 클릭 시 해당 특정 노드 선택
$('#jstree').jstree('select_node', 'root1_childNode1');
// 아래와 같이 표현 가능 (동일한 기능)
//$('#jstree').jstree(true).select_node('root1_childNode1');
//$.jstree.reference('#jstree').select_node('root1_childNode1');
});
});
</script>
</head>
<body>
<!-- jsTree 컨테이너 생성 -->
<div id="jstree">
<!-- in this example the tree is populated from inline HTML -->
<ul>
<li id="rootNode1">루트 노드1
<ul>
<li id="root1_childNode1">1-자식노드1</li>
<li id="root1_1childNode2">1-자식노드2</li>
</ul>
</li>
<li id="rootNode2">루트 노드2
<ul>
<li id="root2_childNode1">2-자식노드1</li>
<li id="root2_1childNode2">2-자식노드2</li>
</ul>
</li>
</ul>
</div>
<button>1-자식노드1 선택</button>
</body>
</html>참고
반응형

