반응형
HttpClient 란?
- HTTP 서버와 통신하기 위한 HTTP 클라이언트
- HTTP 요청을 HTTP 서버에 보내고 응답을 받음
- 동일한 서버에 대한 여러 요청 간에 세션 쿠키 및 기타 쿠키를 포함한 상태 유지
- HttpClient는 낮은 수준의 HTTP 기능을 제공하기 때문에 개발자 친화적인 API인 http 패키지를 권장
구문
- getUrl / postUrl
import 'dart:convert';
import 'dart:io';
import 'package:flutter/material.dart';
// HttpClient 인스턴스 생성
var client = HttpClient();
try {
// API 설정
HttpClientRequest request = await client.getUrl('url');
// HttpClientRequest request = await client.postUrl('url');
// Optionally set up headers...
// Optionally write to the request object...
// 요청 종료
HttpClientResponse response = await request.close();
// 응답 요청
final stringData = await response.transform(utf8.decoder).join();
// 결과 출력
print(stringData);
} finally {
// HttpClient 인스턴스 연결 종료
client.close();
}HTTP 요청 테스트를 위한 Flask API 서버 구축
이 포스팅은 Flutter dart.io 라이브러리의 HttpClient 클래스의 사용 방법을 다루는 포스팅입니다.
Flask API 서버 구축은 아래의 포스팅을 확인해주세요.
2022.06.17 - [Programming/Rest API (Python flask)] - RESTful flask API - Hello World 출력하기 (Flask)
요청을 하면 'Hello World!'가 반환되는 API 서버 구축
- app.py
from flask import Flask, request
from flask_restful import Api
app = Flask(__name__)
api = Api(app)
@app.route('/', methods=['GET'])
def get_hello_world() :
return { 'result' : 'Hello World!' }
@app.route('/', methods=['POST'])
def post_hello_world() :
# POST 메서드로 전송된 JSON 데이터 가져오기
data = request.get_json()
# JSON 데이터에서 피룡한 파라미터 추출
parameter = data.get('param')
return { 'result' : 'Hello '+parameter+'!' }
if __name__ == '__main__' :
app.run()
- 실행
python app.py
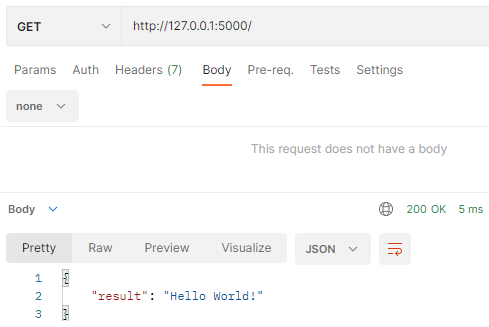
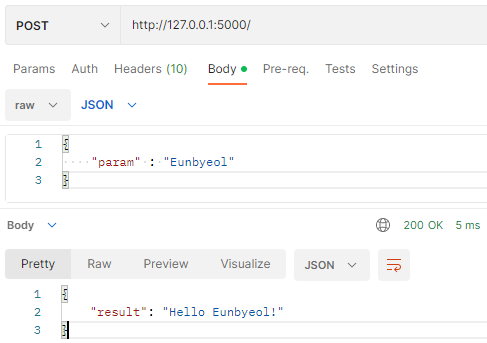
포스트맨으로 API 작동 확인
- get

- post

코드
- VS Code로 플러터 프로젝트를 생성 후 main.dart 파일 열기
- 아래와 같이 파일 수정
import 'package:flutter/material.dart';
void main() {
}GET 요청
- GET 요청을 할 함수 정의
- 함수명 : getUseHttpClient
/* GET Method : dart.io 라이브러리의 HttpClient 사용 */
void getUseHttpClient() async {
// 클라이언트 인스턴스 생성
final client = HttpClient();
try {
// API 요청
final request = await client.getUrl(Uri.parse('http://127.0.0.1:5000/'));
// 요청 종료
final response = await request.close();
// 요청 성공일 경우
if (response.statusCode == HttpStatus.ok) {
final responseBody = await response.transform(utf8.decoder).join();
final parseResponse = json.decode(responseBody);
print('GET parseResponse : $parseResponse');
final resultValue = parseResponse['result'];
print('GET resultValue : $resultValue');
}
// 요청 실패 일 경우
else {
print('Request failed with status : ${response.statusCode}');
}
}
// 클라이언트 접속 오류일 경우
catch (e) {
print('Error : $e');
} finally {
// 클라이언트 연결 정료
client.close();
}
}GET 응답 확인
- main.dart 파일의 메인 함수에 정의한 GET 요청 함수 추가
import 'dart:convert';
import 'dart:io';
import 'package:flutter/material.dart';
void main() {
getUseHttpClient();
}
- 실행

POST 요청
- POST 요청을 할 함수 정의
- 함수명 : postUseHttpClient
/* POST Method : dart.io 라이브러리의 HttpClient 사용 */
void postUseHttpClient() async {
// 클라이언트 인스턴스 생성
final client = HttpClient();
try {
// API 요청
final request = await client.postUrl(Uri.parse('http://127.0.0.1:5000/'));
// 파라미터 설정
final body = {'param': 'Eunbyeol'};
// 헤더에 포함할 콘텐츠 유형 설정 (Json)
request.headers.contentType = ContentType.json;
// json.encode 함수를 사용하여 body 라는 Map 객체를 Json 문자열로 인코딩
// write 메소드를 통해 HTTP 요청의 본문에 작성
request.write(json.encode(body));
// 요청 종료
final response = await request.close();
// 요청 성공일 경우
if (response.statusCode == HttpStatus.ok) {
final responseBody = await response.transform(utf8.decoder).join();
final parseResponse = json.decode(responseBody);
print('POST parseResponse : $parseResponse');
final resultValue = parseResponse['result'];
print('POST resultValue : $resultValue');
}
// 요청 실패 일 경우
else {
print('Request failed with status : ${response.statusCode}');
}
}
// 클라이언트 접속 오류일 경우
catch (e) {
print('Error : $e');
} finally {
// 클라이언트 연결 정료
client.close();
}
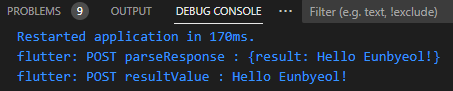
}POST 응답 확인
- main.dart 파일의 메인 함수에 정의한 POST 요청 함수 추가
import 'dart:convert';
import 'dart:io';
import 'package:flutter/material.dart';
void main() {
//getUseHttpClient();
postUseHttpClient();
}
- 실행

참고
반응형

