반응형
이번 포스팅에서는 웹뷰2를 활용하여 웹 페이지에서 C# 윈폼 애플리케이션에 데이터를 전달하는 방법을 다룹니다.
웹뷰2에 대한 자세한 설명은 아래의 포스팅을 참고해주세요.
C# Winform - WebView2 - 설치, 사용 방법, 반응형 크기 조절, 자바스크립트 실행 방법
WebView2 종속성 추가하기
- Winform .NET 6.0 프로젝트 생성
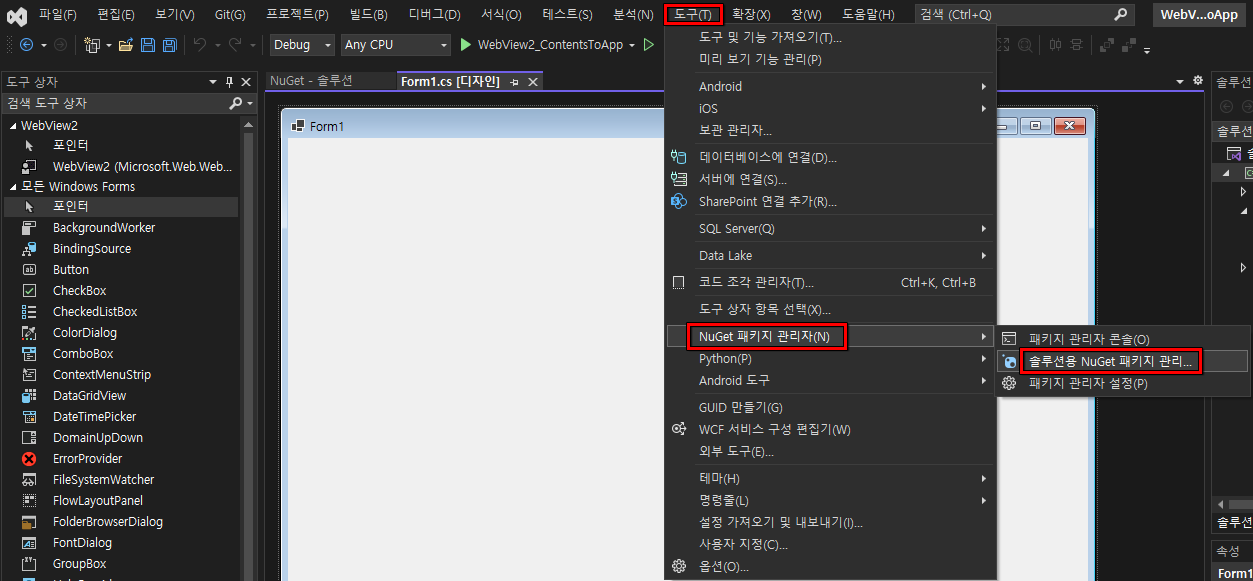
- 메뉴의 도구 - NuGet 패키지 관리자 - 솔루션용 NuGet 패키지 관리

- webview2 검색
- Microsoft.Web.WebView2 선택
- 설치 버튼을 눌러 프로젝트에 종속성 패키지 추가

- 종속성 추가 확인
- 종속성 - 패키지

WebView2 컨트롤 추가하기
- 좌측의 도구 상자에서 WebView2 컨트롤을 Form1 로 드래그하여 UI 추가

WebView2 초기화 및 페이지 로드
- 웹뷰2 초기화될때까지 대기하는 코드와 초기화가되면 해당 사이트로 이동하는 코드
// CoreWebView2가 초기화될 때까지 대기
webView21.EnsureCoreWebView2Async();
// 초기화가 끝나면 해당 사이트로 이동
webView21.CoreWebView2.Navigate("https://www.google.com");
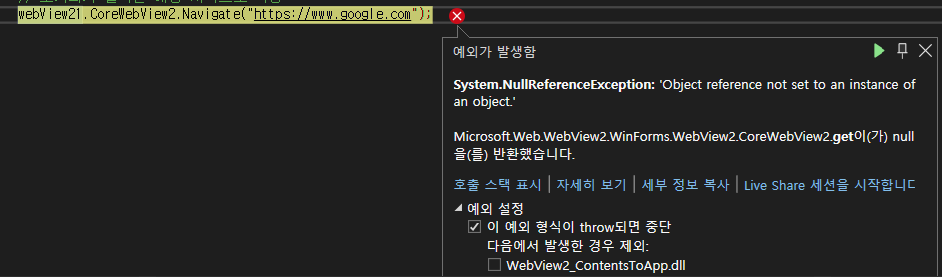
- 그러나 그대로 쓰면 예외 발생함
System.NullReferenceException: 'Object reference not set to an instance of an object.'
Microsoft.Web.WebView2.WinForms.WebView2.CoreWebView2.get이(가) null을(를) 반환했습니다.
- 이유?
- 초기화되는 코드 이전에 페이지 이동 코드가 수행되어서 널 값을 반환하기 때문
- 비동기 프로그래밍으로 초기화가 될때까지 대기한 후 진행하도록 변경하여야 함
- 변경된 코드 (에러 수정 코드)
// 폼1 실행 시 웹뷰 비동기로 초기화하기
public Form1()
{
InitializeComponent();
// 웹뷰 초기화 비동기 처리 메서드
ShowPage();
}
private async void ShowPage()
{
// CoreWebView2가 초기화될 때까지 대기
await webView.EnsureCoreWebView2Async();
// 초기화가 끝나면 해당 사이트로 이동
webView.CoreWebView2.Navigate("https://www.google.com");
}웹 브라우저에서 애플리케이션에게 데이터 전달하기
테스트 페이지(html)
- webview2 test.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<script>
function appDataTransfer() {
// C# WebView2에 전달할 메시지 설정
const data = 'Hello, WebView2!'
// WebView2에 데이터 전달
window.chrome.webview.postMessage(data);
}
</script>
</head>
<body>
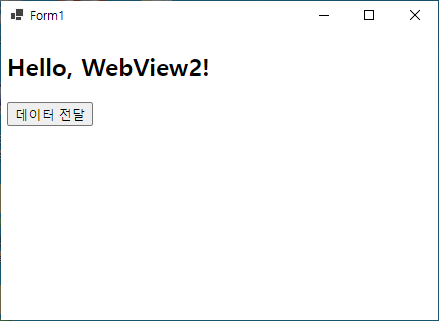
<h2>Hello, WebView2!</h2>
<!-- 버튼을 누르면 자바스크립트에 설정한 데이터가 C# 앱의 웹뷰2로 전달 -->
<input type="button" onclick=appDataTransfer() value="데이터 전달">
</body>
</html>코드 작성(cs)
구문
- WebMessageReceived : 브라우저(WebView2)가 웹 페이지로부터 메시지를 수신할 때 쓰는 콜백 함수
// 웹 콘텐츠 간 통신
webView21.WebMessageReceived += WebBrowser_WebMessageReceived;
- 콜백 함수 정의 (WebBrowser_WebMessageReceived)
private void WebBrowser_WebMessageReceived(object sender, WebBrowserDocumentCompletedEventArgs e)
{
// 웹 페이지로부터 메시지를 수신할 때 수행할 작업을 여기에 작성합니다.
}
코드
public partial class Form1 : Form
{
// 폼1 실행 시 웹뷰 비동기로 초기화하기
public Form1()
{
InitializeComponent();
// 웹뷰 초기화 비동기 처리 메서드
ShowPage();
// 웹 콘텐츠 간 통신
webView21.WebMessageReceived += WebMessageReceived;
}
private async void ShowPage()
{
// CoreWebView2가 초기화될 때까지 대기
await webView21.EnsureCoreWebView2Async();
// 초기화가 끝나면 해당 사이트로 이동
webView21.CoreWebView2.Navigate("C:\\Users\\luvri\\바탕 화면\\test\\html css\\webview2 test.html");
}
// 웹 콘텐츠 간 통신
private void WebMessageReceived(object sender, Microsoft.Web.WebView2.Core.CoreWebView2WebMessageReceivedEventArgs e)
{
// WebView2에서 전달된 데이터 수신
string webData = e.TryGetWebMessageAsString();
// 웹 콘텐츠에서 전달한 데이터 출력
MessageBox.Show(webData);
}
}실행 확인 (데이터 전달)
- 앱 실행

- '데이터 전달' 버튼 클릭
- MessageBox.Show에서 데이터를 정상적으로 받아 출력된 모습

참고
반응형

