반응형
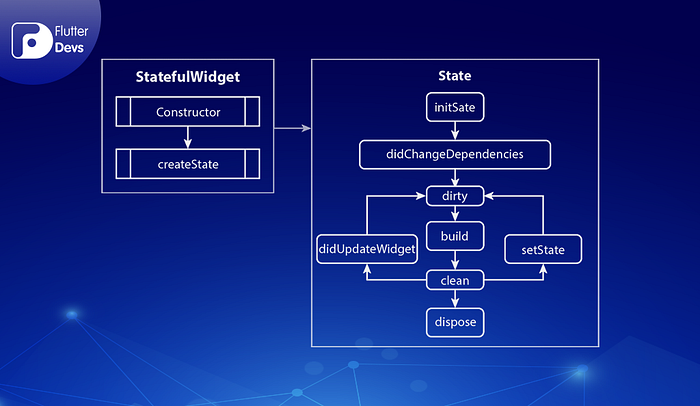
플러터 앱 활동 생명주기

createState()
- StatefulWidget의 상태 객체를 생성하는 메소드
- 호출시 State 클래스의 인스턴스 반환
class HomeScreen extends StatefulWidget {
HomeScreen({Key key}) : super(key: key);
@override
HomeScreenState<StatefulWidget> createState() => HomeScreen();
}initState()
- State 객체 생성 후 최초에 한 번 호출되는 메소드
- 주로 초기화 작업이나 리소스 로드 등 수행
@override
void initState(){
super.initState();
}didChangeDependencies()
- initState() 이후 호출되는 메소드
- 위젯이나 상태에 의존하는 데이터가 변경되었을 때 호출
- 주로 데이터의 초기화나 업데이트 작업 수행
@override
void didChangeDependencies() {
}build()
- 위젯의 UI를 구성하는 메소드
- build()가 호출될 때마다 위젯의 상태에 따라 UI가 다시 그려짐
@override
Widget build(BuildContext context) {
return Scaffold()
}didUpdateWidget()
- 위젯이 업데이트되었을 때 호출되는 메소드
- 업데이트된 위젯의 속성을 사용하여 상태를 업데이트하는 작업 수행
- 예시 : 부모 위젯이 새로운 속성을 전달하여 해당 위젯이 다시 렌더링 되었을 때
@protected
void didUpdateWidget(Home oldWidget) {
super.didUpdateWidget(oldWidget);
}setState()
- State 객체의 상태를 업데이트하고 UI를 다시 그리도록 하는 메소드
- 상태가 변경되었음을 알리면 build() 메소드가 호출되어 UI 업데이트
void function(){
setState(() {});
}deactivate()
- 해당 위젯이 현재 화면에서 제거되기 직전에 호출되는 메소드
- 주로 리소스의 해제나 애니메이션의 정지와 같은 정리 작업 수행
@override
void deactivate(){
super.deactivate();
}dispose()
- 위젯이 영구적으로 제거될 때 호출되는 메소드
- 리소스의 해제나 이벤트 해제와 같은 정리 작업 수행
- dispose() 호출 이후 해당 위젯은 사용할 수 없음
@override
void dispose(){
super.dispose();
}참고
반응형

