반응형
Overivew
사용자가 'eunbyeol' 이라는 문자열을 입력합니다.
flutter에서는 crypto 라이브러리를 통해 해싱 알고리즘을 이용하여 입력된 문자열을 암호화 합니다.
- 'eunbyeol' 문자열을 16진수로 암호화한 값 : 4d43d209f5d57b0d2ede4838d9d76e5792eaa1d9
crypto
다트에서 사용가능한 암호 해싱을 제공하는 라이브러리
다음의 해싱 알고리즘을 지원
- SHA-1
- SHA-224
- SHA-256
- SHA-384
- SHA-512
- SHA-512/224
- SHA-512/256
- MD5
- HMAC(즉, HMAC-MD5, HMAC-SHA1, HMAC-SHA256)
라이브러리 호출
- pubspec.yaml
- dependencies 하위에 crypto 패키지 추가
dependencies:
flutter:
sdk: flutter
crypto: ^3.0.3
- dart 파일에 라이브러리 import
- 최상단에 import로 crypto 패키지 호출
- utf8로 인코딩해주는 라이브러리도 같이 호출 (dart:convert)
- utf8로 인코딩해주는 이유는 사용자가 입력한 정보가 제대로 입력되지 않을 수 있기 때문
import 'package:crypto/crypto.dart'; // password hashing algorithms
import 'dart:convert'; // for the utf8.encode method코드
- main.dart
// 입력한 텍스트필드의 값을 저장하는 컨트롤러
final TextEditingController passwordController = TextEditingController();
// 비밀번호를 입력할 텍스트필드
CupertinoTextField(
controller: passwordController,
placeholder: '비밀번호를 입력해주세요',
textAlign: TextAlign.center,
obscureText: true,
),
// 암호화해주는 버튼
ElevatedButton(
onPressed: () {
final hash = convertHash(passwordController.text);
print(hash);
},
child: Text('암호화하기'),
),
- hash.dart
import 'package:crypto/crypto.dart'; // password hashing algorithms
import 'dart:convert'; // for the utf8.encode method
String converHash(String password) {
const uniqueKey = 'eunbyeol'; // 비밀번호 추가 암호화를 위해 유니크 키 추가
final bytes = utf8.encode(password + uniqueKey); // 비밀번호와 유니크 키를 바이트로 변환
final hash = sha256.convert(bytes); // 비밀번호를 sha256을 통해 해시 코드로 변환
return hash.toString();
}전체 코드
- main.dart
- 설명을 위해 파일을 분리하지 않고 메인에만 작성한 코드
import 'package:crypto/crypto.dart'; // password hashing algorithms
import 'dart:convert'; // for the utf8.encode method
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
// 입력한 텍스트필드의 값을 저장하는 컨트롤러
final TextEditingController passwordController = TextEditingController();
return MaterialApp(
title: 'MemoApp',
home: Scaffold(
body: Column(
children: [
// 비밀번호를 입력할 텍스트필드
CupertinoTextField(
controller: passwordController,
placeholder: '비밀번호를 입력해주세요',
textAlign: TextAlign.center,
obscureText: true,
),
// 암호화해주는 버튼
ElevatedButton(
onPressed: () {
const uniqueKey = 'eunbyeol'; // 비밀번호 추가 암호화를 위해 유니크 키 추가
final bytes = utf8.encode(
passwordController.text + uniqueKey); // 비밀번호와 유니크 키를 바이트로 변환
final hash = sha256.convert(bytes); // 비밀번호를 sha256을 통해 해시 코드로 변환
print(hash);
},
child: const Text('암호화하기'),
),
],
)),
);
}
}실행
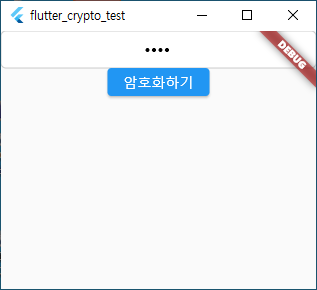
- 문자열 '1234' 입력

- 암호화하기 버튼 클릭
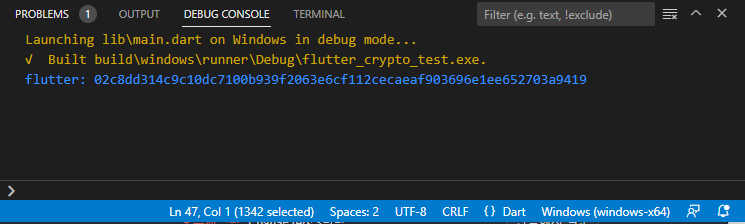
- 입력한 문자열 '1234'가 암호화되어 콘솔에 출력된 화면

참고
반응형

