반응형
Overview
- Stack 위젯을 사용하여 서로 위젯을 겹쳐서 배치해봅니다.

Stack
정의
- 상자 가장자리를 기준으로 자식을 배치하는 위젯
- 일반적으로 하나 이상의 위젯이 다른 위젯 위에 배치되는 오버레이 또는 레이어 레이아웃을 만드는데 사용
- 여러 하위 항목을 단순하게 겹치는 경우 유용하게 사용
- 즉, 스택 위젯을 사용하여 위젯들을 서로 겹쳐서 배치할 수 있음
- 주로 Columns, Rows 에 많이 사용
속성
- children
- 목록에서 제공되는 순서대로 서로 위에 쌓이는 위젯 목록
- 목록의 첫 번째 위젯은 맨 아래, 목록의 마지막 위젯은 맨 위에 위치
- alignment
- 스택에서 하위 위젯의 정렬을 설정
- 기본적으로 하위 위젯은 스택의 왼쪽 상단 모서리에 정렬
- 이 속성을 설정하여 하위 위젯을 스택의 모서리나 중앙에 정렬할 수 있음
- positioned
- 스택의 특정 위치에 하위 위젯을 배치하기 위한 속성
- top, left, right, bottom 속성을 사용하여 하위 위젯의 위치를 설정
구문
Stack(
children: <Widget>[
// code
],
)
사용 예시
기존의 두 개의 위젯을 나열 (Columns)
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Stack Demo',
home: Scaffold(
body: Column(
children: <Widget>[
Container(
width: double.infinity,
height: 300,
color: Colors.pink,
child: const Center(
child: Text('Container 1',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 30,
)))),
Container(
width: 200,
height: 200,
color: Colors.red,
child: const Center(
child: Text('Container 1',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 30,
)))),
],
)),
);
}
}
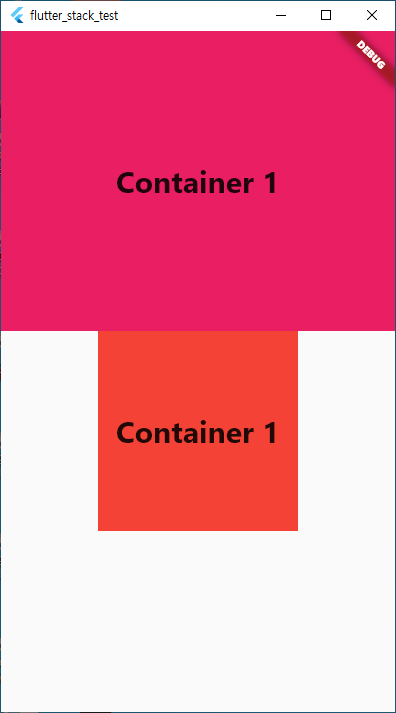
- 기존의 위젯을 나열하면 차례대로 화면에 표시 됨

스택을 사용하여 위젯 겹치기
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Stack Demo',
home: Scaffold(
body: Stack(children: <Widget>[
Container(
width: double.infinity,
height: 300,
color: Colors.pink,
child: const Center(
child: Text('Container 1',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 30,
)))),
Container(
width: 200,
height: 200,
color: Colors.red,
child: const Center(
child: Text('Container 2',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 30,
)))),
])),
);
}
}
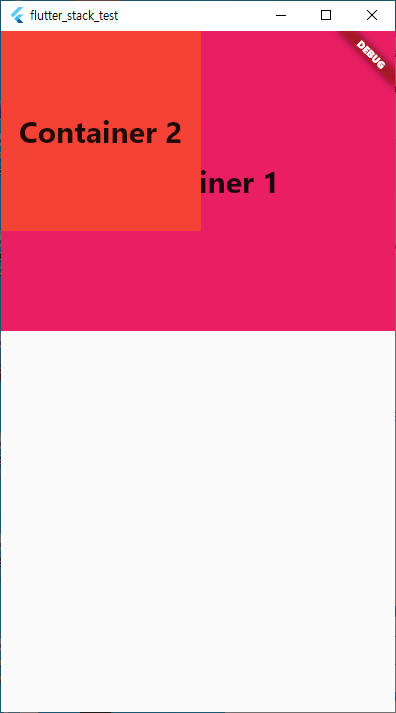
- 스택을 사용하면 위젯을 겹칠 수 있음

스택을 사용하여 위젯의 위치를 조정하여 겹치기
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Stack Demo',
home: Scaffold(
body: Stack(children: <Widget>[
// 첫번째 컨테이너
Container(
width: double.infinity,
height: 300,
color: Colors.pink,
child: const Center(
child: Text('Container 1',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 30,
)))),
// 두번째 컨테이너, 왼쪽 상단 가장자리에 위치
Container(
width: 200,
height: 200,
color: Colors.red,
child: const Center(
child: Text('Container 2',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 25,
)))),
// 세번째 컨테이너, 위치를 조정하여 우측 하단에 위치
Positioned(
top: 200,
left: MediaQuery.of(context).size.width - 100,
child: Container(
width: 100,
height: 100,
color: Colors.yellow,
child: const Center(
child: Text('Container 2',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 15,
)))),
)
])),
);
}
}
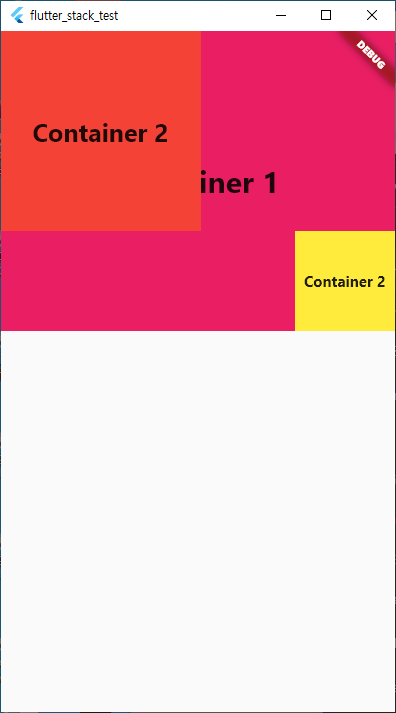
- 스택의 Positioned 속성을 사용하여 위치를 조정할 수 있음
- 해당 포스팅은 스택의 사용법을 익히기 위해 작성되었으므로 정렬 관련 설명은 생략합니다.

참고
반응형

