반응형
text-indent
- 블록에서 텍스트 줄 앞에 놓이는 빈 공간(들여쓰기)의 길이를 설정하는 속성
- 속성 값이 양수일 경우, 들여쓰기
- 들여쓰기 : 문장을 쓸 때 문자열을 오른쪽으로 당겨 주변의 문장과 구분하는 것
- 속성 값이 음수일 경우, 내어쓰기처럼 보이지만 화면을 벗어날 수 있으므로 주의해서 사용하여야 함
- 내어쓰기 : 들여쓰기의 반대 용어로 같은 문단에 있는 다른줄보다 왼쪽으로 더 내어 작성하는 것
구문
text-indent: 속성값사용 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<!-- CSS 클래스 정의 -->
<style>
/* 들여쓰기 30px */
.indentation{ text-indent: 30px; }
/* 내어쓰기 30px */
.indentationMirror{ text-indent: -30px; }
</style>
</head>
<body>
<!-- 들여쓰기 (30px) -->
<div class="indentation basicStyle">
CSS에서 text-indent를 이용하여 들여쓰기를 적용한 문장입니다. 이 문장은 첫번째 줄이 들여쓰기가 되고 들여쓰기의 값은 30px의 여백을 가집니다.
</div>
<p height="100">
<!-- 내어쓰기 (-30px) -->
<div class="indentationMirror basicStyle">
CSS에서 text-indent를 이용하여 내어쓰기를 적용한 문장입니다. 이 문장은 첫번째 줄을 제외한 나머지 줄이 내어쓰기가 되고 내어쓰기의 값은 -30px의 여백을 가집니다.
</div>
</body>
</html>
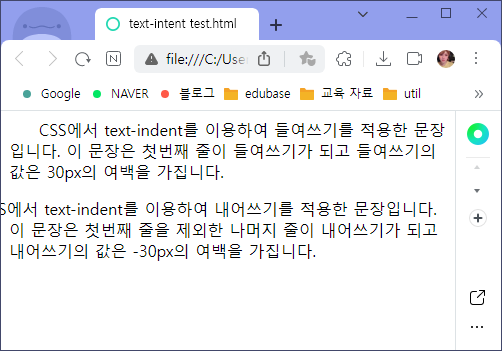
- 실행 화면
- 내어쓰기는 텍스트 줄 앞의 빈 공간을 없애버리기 때문에 아래와 같이 글자가 잘림 현상이 발생할 수 있음

- 내어쓰기를 조심하기 위해 CSS 수정하기
- 내어쓰기의 글자 잘림 방지를 위해 padding-left 값 주기
- 들여쓰기의 경우 문자 앞이 padding-left의 값으로 여백이 생기므로 여백 다시 빼주기 (important 적용)
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
/* text-indent를 사용하기 위한 여백 설정 */
.basicStyle{
border: 1px solid black;
padding-left: 30px; /* text-indent 값이 음수일 경우 대비 */
}
/* 들여쓰기 30px */
.indentation{
text-indent: 30px;
padding-left: 0px !important; /* 우선 순위 적용을 위해 */
}
/* 내어쓰기 30px */
.indentationMirror{ text-indent: -30px; }
</style>
</head>
<body>
<div class="indentation basicStyle">
CSS에서 text-indent를 이용하여 들여쓰기를 적용한 문장입니다. 이 문장은 첫번째 줄이 들여쓰기가 되고 들여쓰기의 값은 30px의 여백을 가집니다.
</div>
<p height="100">
<div class="indentationMirror basicStyle">
CSS에서 text-indent를 이용하여 내어쓰기를 적용한 문장입니다. 이 문장은 첫번째 줄을 제외한 나머지 줄이 내어쓰기가 되고 내어쓰기의 값은 -30px의 여백을 가집니다.
</div>
</body>
</html>
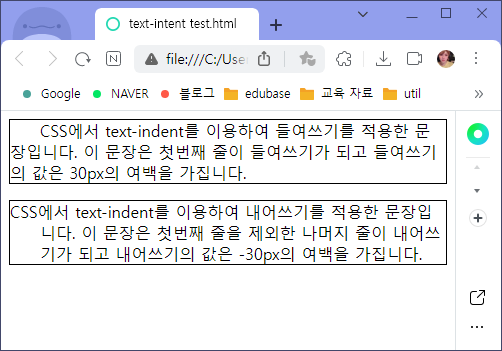
- 실행 화면

참고
반응형

