반응형
SVG(Scalable Vector Graphics)
- 2차원 벡터 그래픽을 서술하는 XML 기반의 마크업 언어
- 텍스트 기반의 열린 웹 표준 중 하나
- 모든 사이즈에서 깔끔하게 렌더링 되는 이미지를 서술
- CSS, DOM, JavaScript 등 다른 웹 표준과도 잘 작동하도록 설계
- 즉, HTML과 텍스트의 관계를 그래픽에 적용한 것
장점
- 벡터 이미지 이므로 손실이나 품질 저하 없이 모든 크기에서 렌더링 가능
- XML 텍스트 파일러 정의하기 때문에 검색, 색인, 스크립트 적용, 압축, 아무 텍스트 편집기로 생성 및 편집 가능
도형 그리기 (Draw Shape)
사각형(Rectangle)
- x : 사각형의 좌측 상단 x 값
- y : 사각형의 좌측 상단 y 값
- width : 사각형의 폭
- height : 사각형의 높이
- rx : 사각형의 둥근 꼭짓점의 x 방향으로의 반지름
- ry : 사각형의 둥근 꼭짓점의 y 방향으로의 반지름
<svg>
<!-- 빈 사각형 -->
<rect x="10" y="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<rect x="60" y="10" rx="10" ry="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
<!-- 채워진 사각형-->
<rect x="110" y="10" width="30" height="30"/>
<rect x="160" y="10" rx="10" ry="10" width="30" height="30"/>
</svg>
원(Circle)
- r : 원의 반지름
- cx : 원의 중심 중 x 값
- cy : 원의 중심 중 y 값
타원(Ellipse)
- rx : 타원의 x 방향으로의 반지름 길이
- ry : 타원의 y 방향으로의 반지름 길이
- cx : 타원의 중심 중 x 값
- cy : 타원의 중심 중 y 값
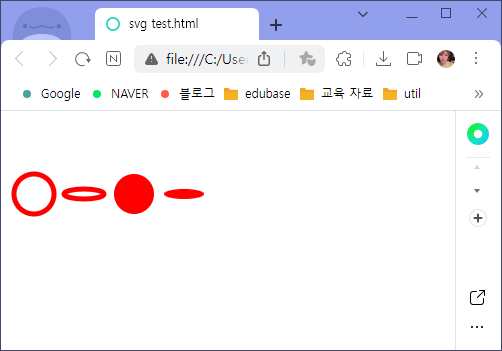
<svg>
<!-- 빈 원 -->
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
<!-- 채워진 원-->
<circle cx="125" cy="75" r="20" fill="red" stroke-width="5"/>
<ellipse cx="175" cy="75" rx="20" ry="5" fill="red" stroke-width="5"/>
</svg>
직선(Line)
- x1 : 점 1의 x 값
- y1 : 점 1의 y 값
- x2 : 점 2의 x 값
- y2 : 점 2의 y 값
폴리라인 (이어 만든 도형, Polyline)
- 연결된 직선들의 그룹을 나타낸 것
- 모든 포인트가 하나의 속성에 포함
- points
- 포인트들의 목록을 의미
- 각 숫자는 공백, 줄 바꿈 문자로 구분
- 각 포인트는 반드시 x 좌표와 y 좌표를 가지고 있어야 함
- 예시) 포인트 목록 (0,0), (1,1) >>> "0 0 , 1 1"
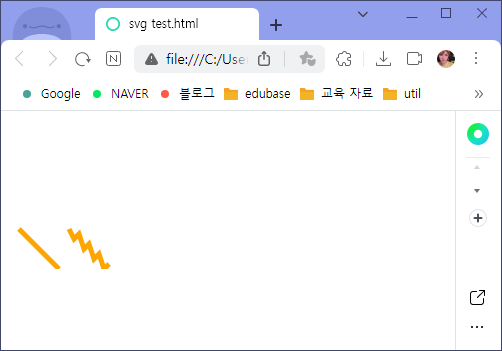
<svg>
<!-- 직선 -->
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" stroke-width="5"/>
<!-- 지그재그 직선 (폴리라인 : 이어 만든 도형) -->
<polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145"
stroke="orange" fill="transparent" stroke-width="5"/>
</svg>
다각형(Polygon)
- 점을 연결하는 직선으로 구성
- 폴리라인과 다르게 마지막 포인트로부터 첫 번째 포인트로 직선을 만들어서 닫힌 모양을 만듬
패스(Path)
- svg에서 사용할 수 있는 가장 일반적인 형태
- path 요소를 사용해서 여러가지 도형을 그릴 수 있음
- 기본적으로 다른 모든 종류의 모양, 곡선, 2차원 곡선 등 표현 가능
<svg width="200" height="250">
<!-- 다각형, 별 표시 -->
<polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180"
stroke="green" fill="transparent" stroke-width="5"/>
<!-- 패스, 곡선 표시 -->
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
</svg>
참고
반응형

