반응형
노드몬(Nodemon) 이란?
- 디렉토리의 파일 변경이 이루어졌을 때 노드 어플리케이션을 자동으로 재시작해주는 모듈
- 쉽게 말하면 개발 시 소스 코드 내용 변경으로 인해 서버를 종료하였다가 재시작하는 번거로운 작업 없이 자동으로 변경된 소스 파일로 적용되게 해주는 모듈
- 스트립트 실행 시, node 명령어 대신 nodemon 명령어 사용
Nodemon 패키지 설치하기
- Visual Studio Code 에서 터미널 실행
- Terminal - New Terminal

- 터미널에 아래의 설치 명령어 입력
- -g 명령어를 사용하여 글로벌 설치 권장 (공식 가이드에서 추천하는 방법)
- -g 명령어란? 로컬 디렉토리가 아닌 시스템 전체에서 설치되도록하는 명령어
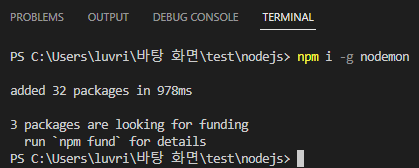
npm i -g nodemon
- 설치 완료

Nodemon 스크립트 실행 규칙 설정
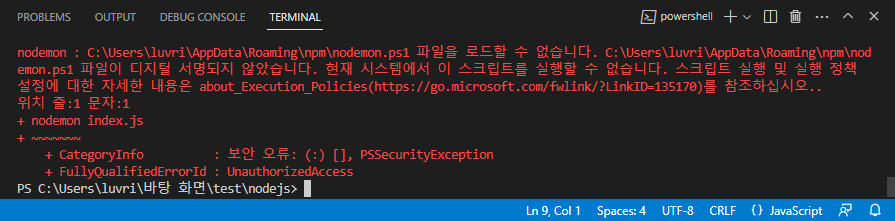
- 터미널에서 nodemon 으로 파일 실행시 다음과 같이 스크립트를 실행할 수 없다고 출력 됨
nodemon : C:\Users\luvri\AppData\Roaming\npm\nodemon.ps1 파일을 로드할 수 없습니다. C:\Users\luvri\AppData\Roaming\npm\nod
emon.ps1 파일이 디지털 서명되지 않았습니다. 현재 시스템에서 이 스크립트를 실행할 수 없습니다. 스크립트 실행 및 실행 정책
설정에 대한 자세한 내용은 about_Execution_Policies(https://go.microsoft.com/fwlink/?LinkID=135170)를 참조하십시오..
위치 줄:1 문자:1
+ nodemon index.js
+ ~~~~~~~
+ CategoryInfo : 보안 오류: (:) [], PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
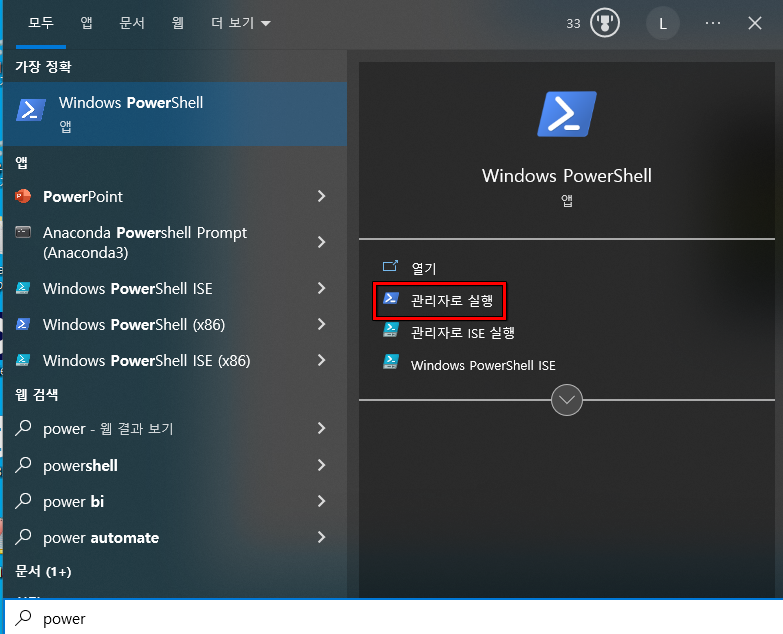
- 시작 - 'powershell' 검색 - 관리자로 실행

- 실행 규칙 확인하기
executionpolicy
- 실행 규칙 변경하기
set-executionpolicy unrestricted
- 변경하시겠습니까? 'y' 입력
- 실행 규칙 변경되었는지 재확인

Nodemon 실행하기
- Visual Studio Code의 터미널에서 'nodemon 실행할 파일 이름' 입력
nodemon 파일이름
- express 패키지로 구성된 파일 정상 실행 확인(index.js)

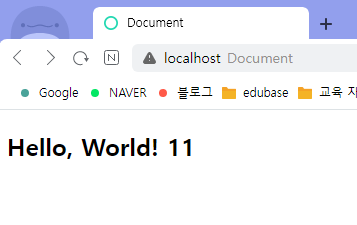
- 브라우저로 해당 URL 확인

코드 변경 시 자동 리빌드 확인
- 기존의 페이지 내용
<!DOCTYPE html>
<html lang="ko">
<body>
<h2> Hello, World! </h2>
</body>
</html>
- 내용 변경
<!DOCTYPE html>
<html lang="ko">
<body>
<h2> Hello, World! 11 </h2>
</body>
</html>
- express로 구현된 웹 서버를 종료 없이 페이지 새로고침
- 변경된 코드 적용 확인
- 서버 종료 없이 정상적으로 수정한 코드가 적용되었다!

참고
반응형

