반응형
mssql 패키지 설치
- 터미널에서 아래의 명령어 입력
npm install mssql
- 아래와 같이 출력되면 설치 성공

express와 mssql 패키지 객체화
// express 프레임워크 객체 생성
const express = require('express');
// mssql 프레임워크 객체 생성
const sql = require('mssql');
// express의 새 인스턴스 할당
const app = express();
// express 서버 시작
app.listen(3000, () => {
console.log('Express server listening on port 3000');
});MSSQL DB 연결 설정하기
// SQL 접속 설정
const pool = new sql.ConnectionPool({
user: 'sa', // DB 사용자 이름
password: '1234', // DB 사용자의 암호
server: 'localhost', // DB 서버 주소, localhost : 로컬호스트
database: 'EunbyeolLocalTestDB', // DB의 데이터베이스 이름
options: {
encrypt : false, // DB 서버 주소가 IP일 경우 에러 방지
trustServerCertificate: true // 자체 신뢰 서버 인증
},
});MSSQL DB 접속 확인
// 데이터베이스 연결
pool.connect((err) => {
// 연결이 안될 경우 에러 내용 콘솔에 출력
if (err) {
console.error('Error connecting to database:', err);
return;
}
// 연결에 성공할 경우 연결 성공 메시지 콘솔에 출력
console.log('Connected to database!');
});
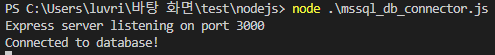
- 터미널에서 파일 실행
- 위의 소스 코드가 포함된 파일을 mssql_db_connector.js 로 정의

- MSSQL DB 연결 성공
DB의 값 불러오기(GET)
- MSSQL의 테이블 셀렉트하기
// 해당 경로(/users) 진입시 특정 쿼리를 실행하여 DB 결과 반환
app.get('/users', (req, res) => {
// MSSQL 쿼리 실행
pool.request().query('SELECT * FROM testTable', (err, result) => {
// 쿼리 실행 실패시
if (err) {
console.error('Error executing query:', err);
res.status(500).send('Error executing query');
return;
}
// 쿼리 실행 성공시 결과 출력
res.json(result.recordset);
});
});
- MSSQL) 테이블(testTable) 조회 결과


- 실제 화면
- 경로 : 기본경로/users

특정 DB의 값 불러오기(GET)
- 위의 소스 코드를 응용하여 쿼리 스트링으로 값을 전달받아 특정 값만 출력해보기
// 해당 경로(/users) 진입시 특정 쿼리를 실행하여 DB 결과 반환
app.get('/users', (req, res) => {
// 기본 쿼리문 정의
let sqlQuery = "SELECT * FROM testTable"
// 쿼리 스트링으로 값 전달 받기, 'name'이라는 키의 값을 name 상수에 입력
const { name } = req.query
// 만약 쿼리 스트링 값이 존재하면 쿼리문 변경
if (name != null) { sqlQuery += " where username='" + name + "'" }
// MSSQL 쿼리 실행
pool.request().query(sqlQuery, (err, result) => {
// 쿼리 실행 실패시
if (err) {
console.error('Error executing query:', err);
res.status(500).send('Error executing query');
return;
}
// 쿼리 실행 성공시 결과 출력
res.json(result.recordset);
});
});
- 쿼리 스트링으로 유저의 이름을 넘겨줄 경우
- 입력한 유저의 정보만 출력

- 쿼리 스트링 없이 GET 요청을 할 경우
- 전체 유저의 정보 출력

전체 소스 코드
- mssql_dbConnector.js
const express = require('express');
const sql = require('mssql');
const app = express();
// Create a SQL Server connection pool
const pool = new sql.ConnectionPool({
user: 'sa',
password: '1234',
server: '192.168.~~.~~',
database: 'EunbyeolLocalTestDB',
options: {
encrypt : false, // IP address access
trustServerCertificate: true // Trust self-signed certificate
},
});
// Connect to the database
pool.connect((err) => {
if (err) {
console.error('Error connecting to database:', err);
return;
}
console.log('Connected to database!');
});
// Set up an endpoint to query the database
app.get('/users', (req, res) => {
let sqlQuery = "SELECT * FROM testTable"
const { name } = req.query
if (name != null) { sqlQuery += " where username='" + name + "'" }
console.log(sqlQuery)
pool.request().query(sqlQuery, (err, result) => {
if (err) {
console.error('Error executing query:', err);
res.status(500).send('Error executing query');
return;
}
res.json(result.recordset);
});
});
// Start the Express server
app.listen(3000, () => {
console.log('Express server listening on port 3000');
});참고
반응형

