반응형
Node.js 란?
- 확장성 있는 네트워크 애플리케이션(특히 서버 사이드) 개발에 사용되는 소프트웨어 플랫폼
- V8으로 빌드된 이벤트 기반 자바스크립트 런타임
- V8 : 웹 브라우저를 만드는 데 기반을 제공하는 자바스크립트 엔진
- 웹 브라우저에서만 수행되었던 클라이언트 측뿐만 아니라 서버 측에서도 자바스크립트를 사용할 수 있음
- 즉, 개발자가 자바스크립트를 사용하여 클라이언트와 서버 간에 코드를 공유할 수 있는 전체 스택 애플리케이션을 만들 수 있다는 의미
- npm(노드 패키지 관리자)를 통해 사용할 수 있는 풍부한 패키지 및 모듈 에코 시스템을 갖추고 있음
- 즉, 개발하는 애플리케이션에 손쉽게 기능 추가 가능하다는 의미
- 간단히 말해서 웹이 아닌 외부에서도 자바스크립트를 사용할 수 있게 하는 것
설치
Node.js 설치하기
- 검색 엔진에 Nodejs를 검색하거나 아래의 링크를 들어가서 다운로드
- LTS 버전이 안정적이므로 가능한 LTS 버전을 설치하는 것을 권장
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
- Next

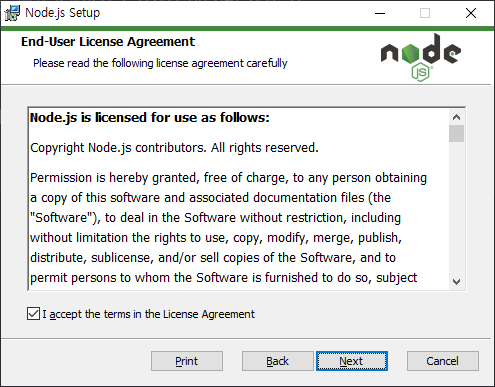
- 동의 체크(I accept~) - Next

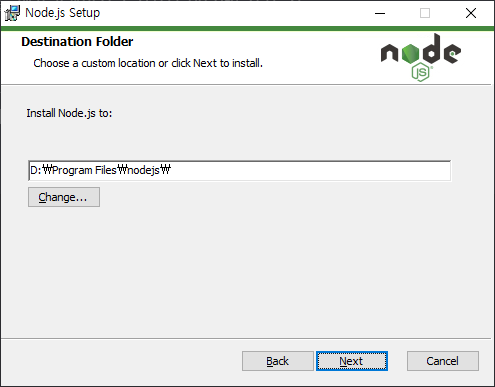
- 설치 경로 지정 후 Next

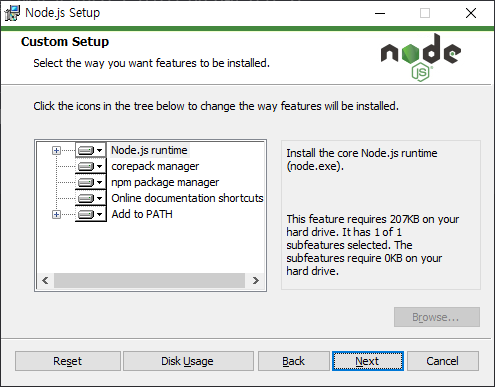
- Next

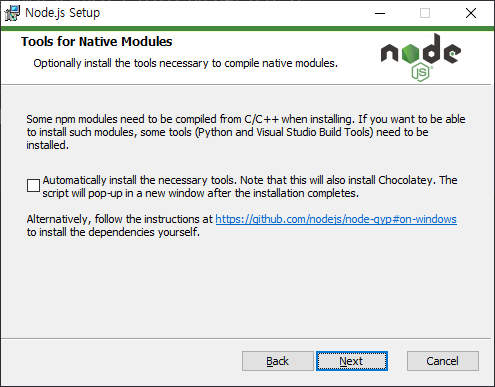
- 모듈이 다른 언어 혹은 도구가 필요할 수 있으므로 필요한 도구를 자동 설치 할 것인지 확인
- 기초 단계이므로 체크하지 않고 진행, 사용자 선택에 따라서 필요하다 싶으면 체크해도 됨
- Next

- Install

- Finish

Visual Studio Code 설치하기
- 소스 코딩을 위해 사용 할 프로그래밍 개발 툴
- 검색 엔진에서 visual studio code download 검색하거나 아래의 링크를 들어가서 다운로드
https://code.visualstudio.com/download
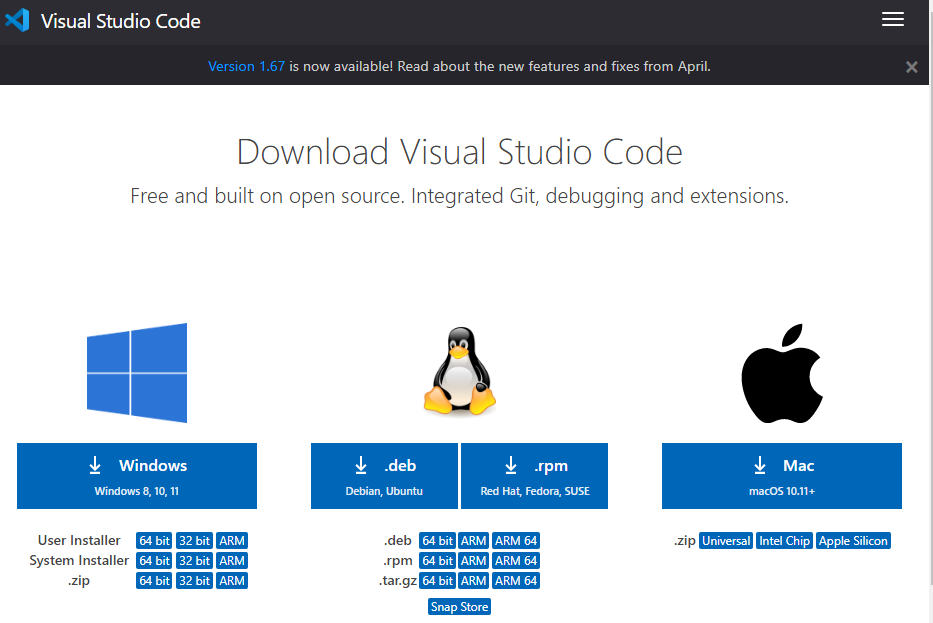
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
- 운영체제에 맞게 다운로드 후 설치 진행

Node.js 간단 사용 예시
- Visual Studio Code 실행

- 테스트용 프로젝트 폴더 생성
- 포스팅에서는 test/nodejs 로 생성하였음
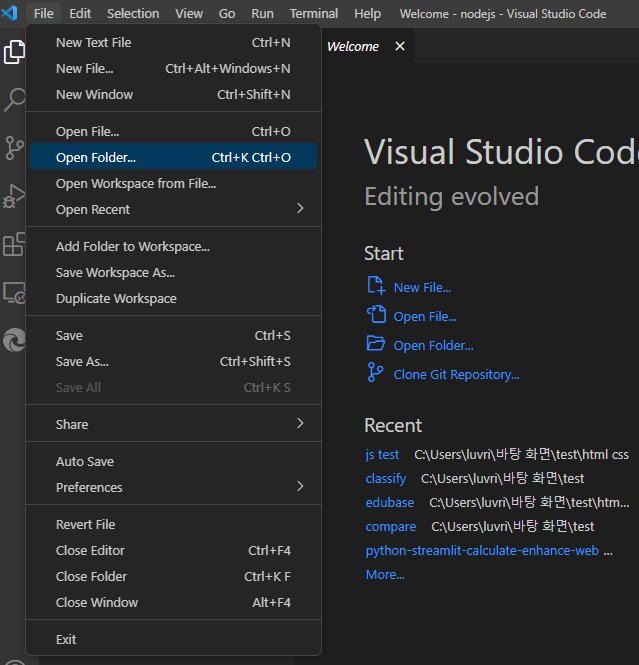
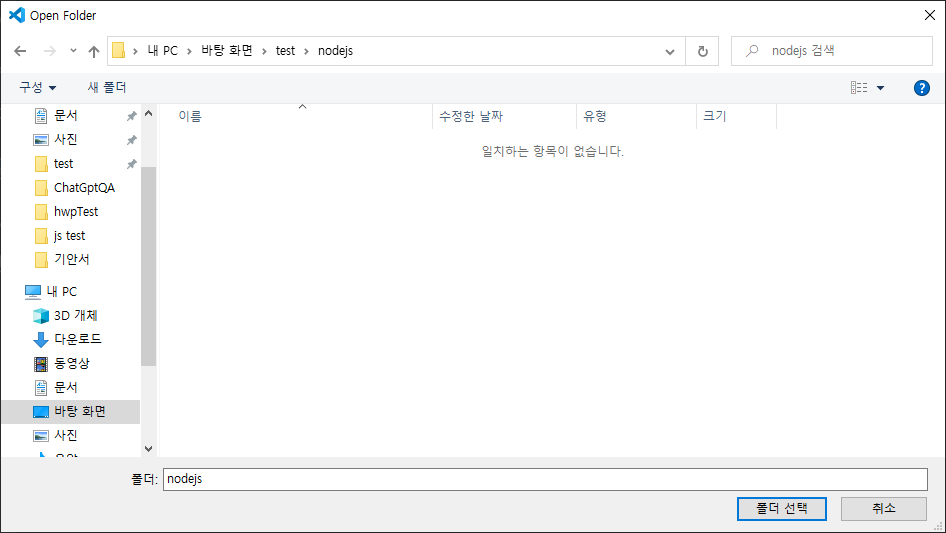
- 메뉴의 File - Open Folder - 프로젝트 폴더 선택


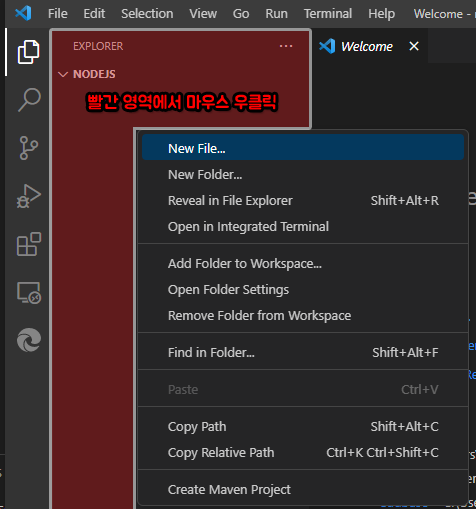
- EXPLORER에서 마우스 우클릭 - New File

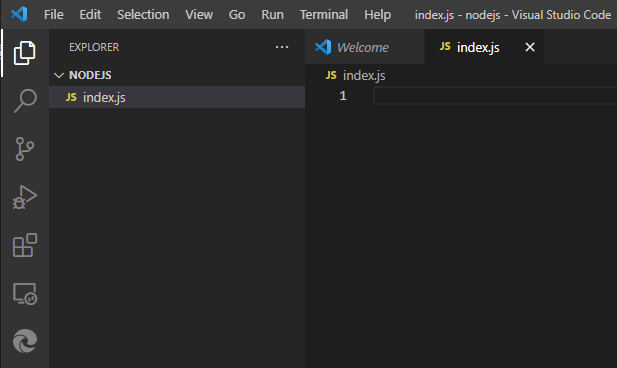
- index.js 라는 이름으로 파일 생성

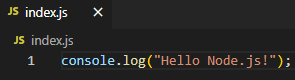
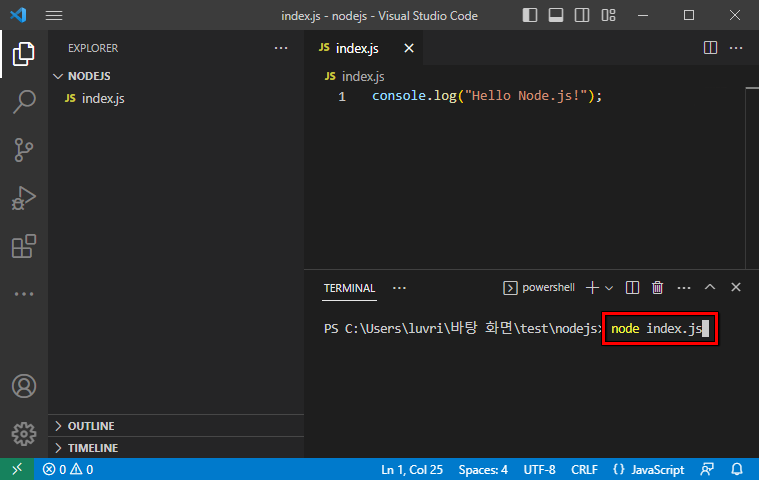
- 자바스크립트 소스 코드 입력
console.log("Hello Node.js!");
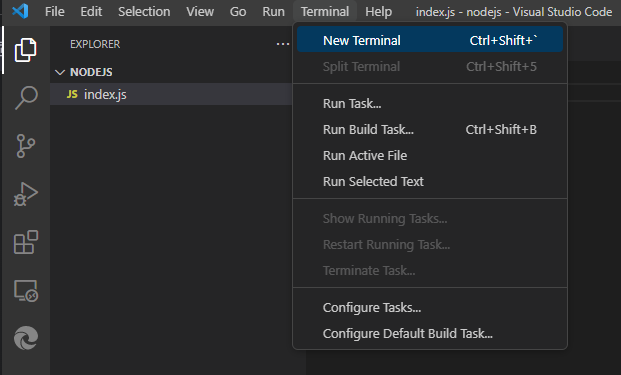
- 메뉴의 Terminal - New Terminal

- 터미널에서 아래와 같은 명령어 입력
- 경로 확인 필수, 실행할 파일이 위치한 경로에서 명령어를 입력하여야 함
node index.js
# node 파일이름 : nodejs가 해당 파일을 실행한다는 의미

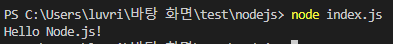
- 작성한 코드를 터미널에서 확인 가능

npm 설치 방법 및 활용 예시 (express)
npm이란?
- Node.js의 패키지를 관리할 수 있는 도구
- 패키지를 다운로드하여 컴퓨터에 설치해주는 도구
- 일반적으로 Node.js 설치시 자동으로 설치됨
- 수백만 개의 패키지를 다운로드 할 수 있는 세계 최대의 소프트웨어 레지스트리
- 개발자가 다른 사람들이 이용할 수 있도록 자신의 패키지를 만들고 게시할 수 있음
- 쉽게 말해서 깃허브와 같은 오픈 소스이며, 사용자들이 게시한 패키지를 이용하여 보다 손쉽게 개발할 수 있음
npm 패키지 설치하기 - Express.js
- express란?
- Node.js에서 가장 인기있는 웹 프레임워크
- 웹 애플리케이션 및 API를 쉽게 구축할 수 있도록 해줌
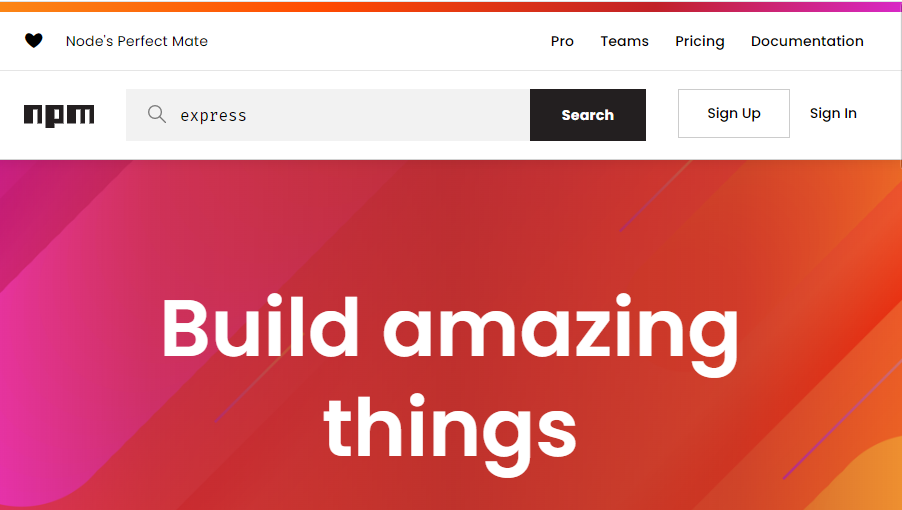
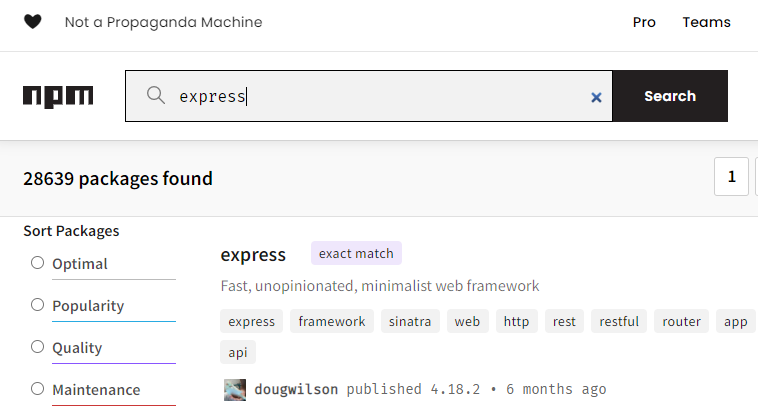
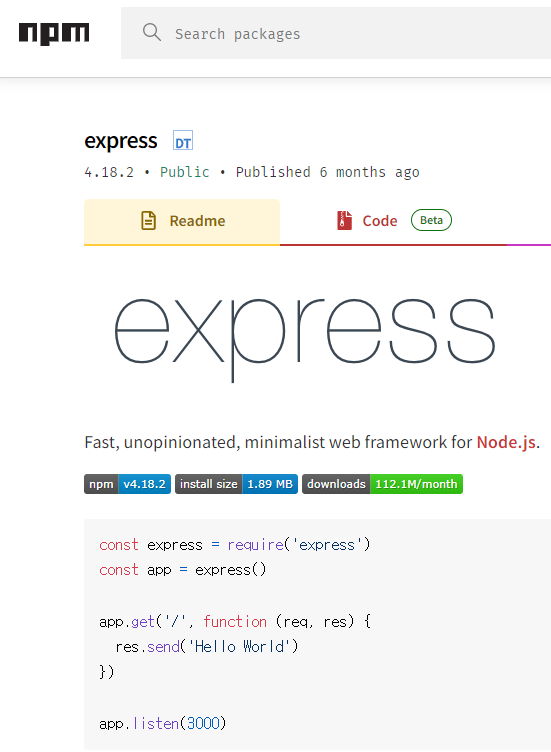
- npm 홈페이지에 접속하여 express 검색
- 키워드 'express' 입력 후 검색(search)

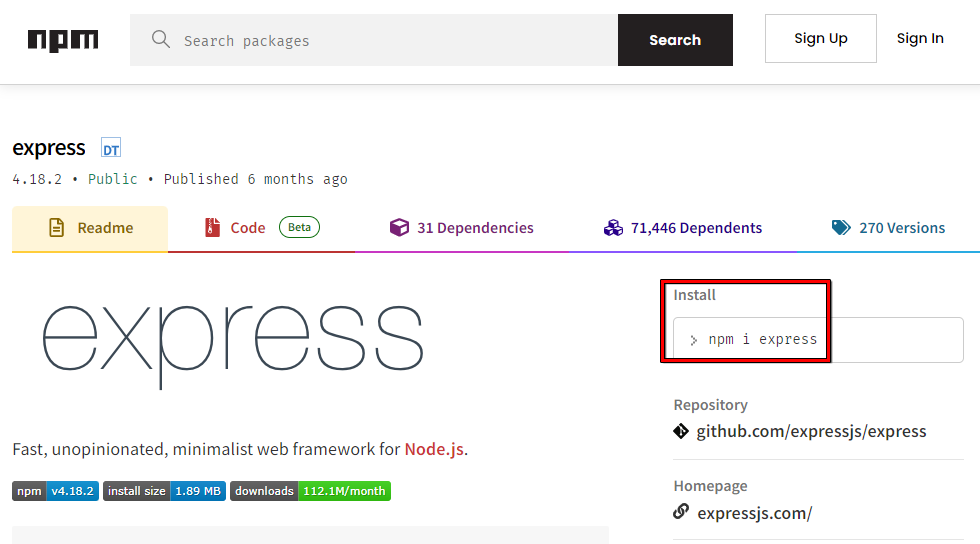
- 검색된 express 클릭

- Install 부분을 보면 설치할 수 있는 명령어가 있음

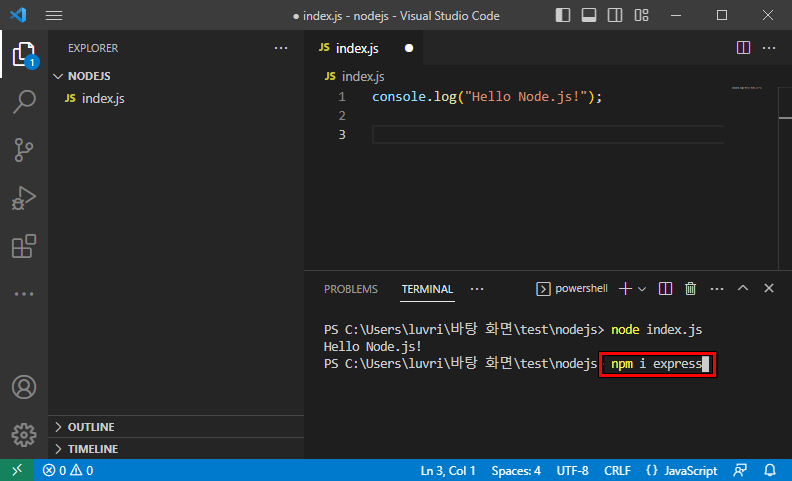
- Visual Studio Code의 터미널에서 인스톨 명령어 입력

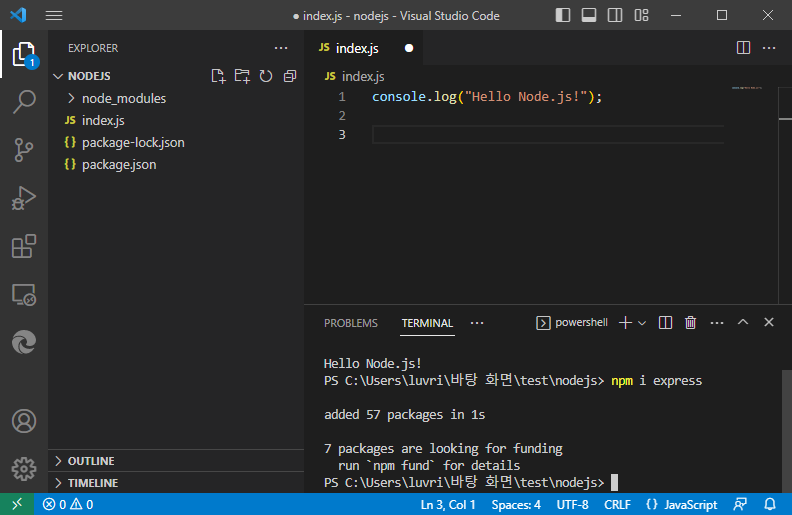
- 설치가 완료되면 Node.js 관련 종속성 및 패키지 관리 파일이 생성됨

- node_modules 폴더
- Node.js 프로젝트를 실행하는 데 필요한 모든 종속성을 포함하는 폴더
- npm을 사용하여 패키지를 설치하면 패키지와 모든 종속성이 node_modules 디렉토리에 저장
- package-lock.json
- 프로젝트에 있는 모든 종속성의 정확한 버전을 추적하는 자동 생성 파일
- 각기 다른 작업자가 모두 동일한 버전의 각 종속성을 사용하는지 확인하는데 사용
- 이 파일은 "npm install" 명령어를 실행할 때마다 자동으로 생성
- package.json
- 이름, 버전 및 종속성을 포함하여 Node.js 프로젝트에 대한 메타데이터를 포함하는 파일
- 테스트 실행, 프로젝트 빌드와 같은 다양한 작업을 수행하기 위해 실행할 수 있는 스크립트에 대한 정보 포함
- 이 파일은 수동으로 작성하며, 종속성을 추가 또는 제거하거나 버전 번호를 업데이트 하는 등의 설정을 변경
- 종속성은 파일의 "dependencies" 혹은 "devDependencies" 섹션에서 나열
- dependencies : 프로젝트를 실행하는 데 필요한 패키지 나열
- devDependencies : 테스트 프레임워크 또는 빌드 도구와 같이 개발 중에만 필요한 패키지 나열
설치한 패키지(express) 사용해보기 - 웹 서버 구축
- npm 홈페이지에서 검색한 express 패키지의 간단 사용 예시를 직접 구현해보기
- 샘플 코드 복사

- 이해하기 쉽게 주석과 내용이 약간 추가된 코드
// express 프레임워크 객체 생성
const express = require('express')
// express의 새 인스턴스 할당
const app = express()
// 루트 경로에 대한 GET 요청 경로 정의
app.get('/', function (req, res) {
res.send('Hello World')
})
// 해당 포트로 서버를 시작하고 들어오는 요청 수신
app.listen(3000, () => {
console.log('Server listening on port 3000');
});
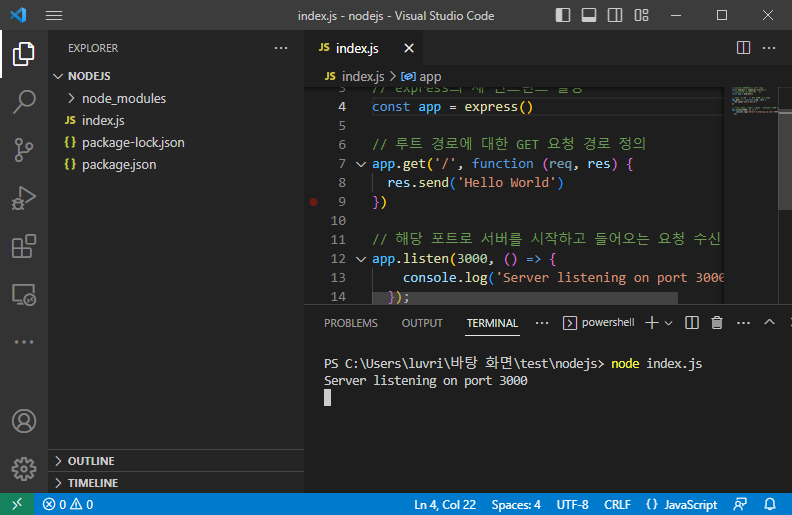
- Visual Studio Code의 index.js 파일에 코드 내용 붙여넣기
- Ctrl(컨트롤) + S 단축키를 누르거나, 메뉴의 FIle - Save를 이용하여 index.js 파일 저장
- 터미널에서 해당 파일 실행 (node.index.js)
node injdex.js
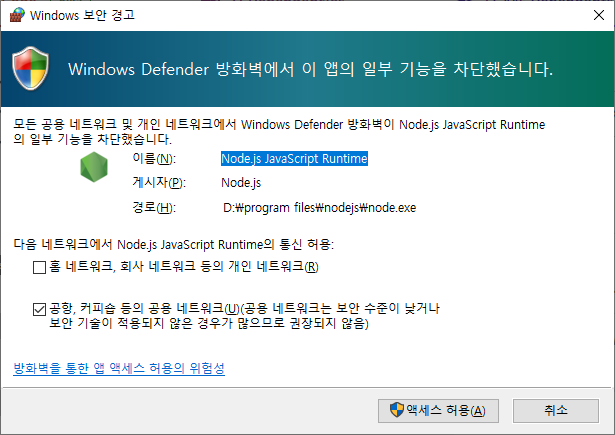
- Windows 보안 경고가 뜰 경우 "액세스 허용"

- 콘솔창에서 확인 가능하듯이, 3000번의 포트로 서버를 구축하였음을 의미

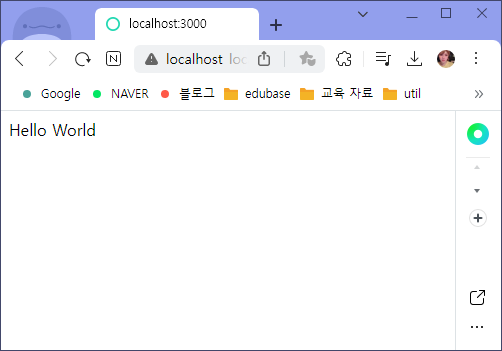
express 패키지로 구축한 웹 서버 확인하기
- 루트 경로 '/' 를 지정하면 'Hello World'가 뜨도록 프로그래밍되어 있으니 진짜 그렇게 되는지 확인해보기
- 웹 브라우저 실행 후 'localhost:3000' 입력
http://localhost:3000/
- 웹 서버 구축 확인

참고
반응형

