반응형
개요
- 이미지를 이용하여 '로딩중...' 이라는 화면 구현
- 예시를 위해 버튼 클릭 후 2초간 로딩 화면이 출력되고 사라지는 프로그램 구현
UI 설계
- 로딩 이미지
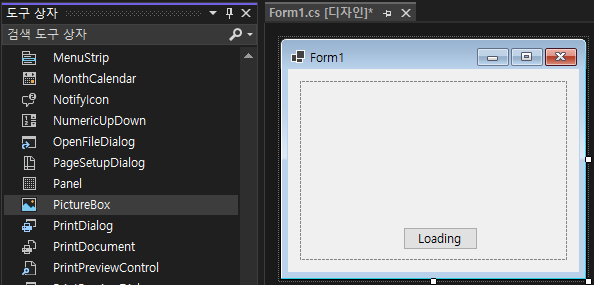
- 도구 상자 - PictureBox
- 특정 메소드 수행 버튼 (로딩 화면을 출력할 버튼)
- 도구 상자 - Button

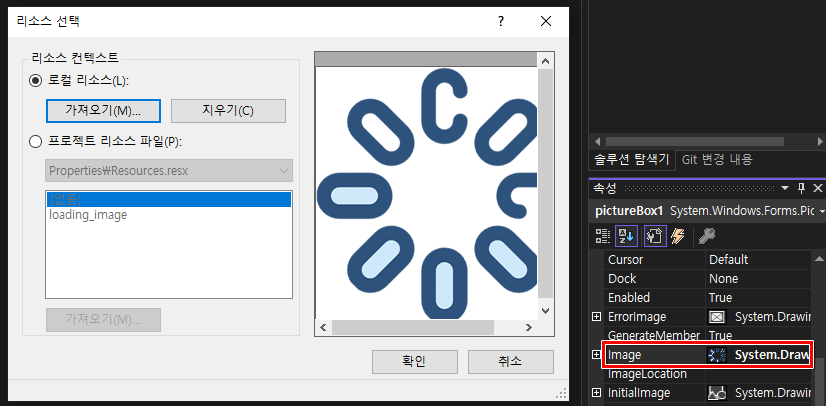
- PictureBox의 속성 - Image
- 가져오기 - 원하는 로딩 이미지 선택

- 로딩 이미지가 추가된 폼 디자인

- 로딩할 때만 보여줄 이미지 이므로 PictureBox의 Visible 속성 변경
- Visible - False

- 프로그램 실행 화면
- 이미지를 보이지 않게 처리하였기 때문에 아무것도 보이지 않음

코드 설계(기능 구현)
- 버튼 클릭시 이벤트 발생(button1_Click)
- 이벤트 내용은 로딩 화면으로 쓸 이미지를 2초간 보여주고 사라지게 하기
- 동기식으로 작성 할 경우 이미지를 보여줬다가 바로 사라지게 하므로 비동기식으로 프로그래밍
- 이벤트 핸들러에 async 선언
- await Task.Delay를 이용하여 2초 지연\
- 비동기 프로그래밍에 대해 궁금하신 분은 아래의 포스팅을 확인!
2023.03.07 - [Programming/C#] - C# - 비동기 프로그래밍(async, await) - 개념, 사용 방법, 비동기식 병렬 처리
namespace ProgressImageTest
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private async void button1_Click(object sender, EventArgs e)
{
pictureBox1.Visible = true;
await Task.Delay(2000);
pictureBox1.Visible = false;
}
}
}실행 화면
- 실행 시

- 버튼 클릭 시

- 2초 뒤 로딩 이미지 사라짐

반응형

