반응형
자식 결합자란? (Child Combinator)
- 두 개의 CSS 선택자 사이에 위치
- 뒤쪽 선택자의 요소가 앞쪽 선택자 요소의 바로 밑에 위치할 경우에만 선택
- 바로 아래에 위치해야하므로 자손 결합자보다 엄격함
- 자식 : 바로 아래의 하위 요소
- 자손 : 바로 아래의 하위 요소의 하위 요소
- 바로 아래에 위치해야하므로 자손 결합자보다 엄격함
구문
선택자1 > 선택자2 {
속성
}사용 예시
- 셀렉터 세 개를 정의하고 자식결합자의 작동 확인하기
CSS
/* 셀렉터1 높이 40px, 핑크색*/
.selector1 {
display: inline-block;
height: 40px;
background-color: pink;
}
/* 셀렉터2 높이 30px, 패일바이올렛색 */
.selector2 {
display: inline-block;
height: 30px;
background-color: palevioletred;
}
/* 셀렉터3 보라색*/
.selector3 {
display: inline-block;
background-color: violet;
}
/* 자식결합자 셀렉터1 > 셀렉터2 빨간색 */
.selector1 > .selector2 {
background-color: red;
}HTML
<span class="selector1"> selector1 </span> <p>
<span class="selector2"> selector2 </span> <p>
<span class="selector3"> selector3 </span> <p>
<div class="selector1"> selector1
<span class="selector2"> > selector2 <!-- 셀렉터1의 자식 -->
<span class="selector3"> > selector3 </span> <!-- 셀렉터1의 자손 -->
</span>
</div>
<div class="selector1"> selector1
<span class="selector3"> > selector3 <!-- 셀렉터1의 자식 -->
<span class="selector2"> > selector2 </span> <!-- 셀렉터1의 자손 -->
</span>
</div>전체 소스 코드
- childCombinatorTest.html
<style>
.selector1 {
display: inline-block;
height: 40px;
background-color: pink;
}
.selector2 {
display: inline-block;
height: 30px;
background-color: palevioletred;
}
.selector3 {
display: inline-block;
background-color: violet;
}
.selector1 > .selector2 {
background-color: red;
}
</style>
<html>
<span class="selector1"> selector1 </span> <p>
<span class="selector2"> selector2 </span> <p>
<span class="selector3"> selector3 </span> <p>
<div class="selector1"> selector1
<span class="selector2"> > selector2
<span class="selector3"> > selector3 </span>
</span>
</div>
<p>
<div class="selector1"> selector1
<span class="selector3"> > selector3
<span class="selector2"> > selector2 </span>
</span>
</div>
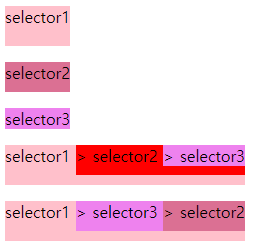
</html>결과 화면
.selector1 > .selector2 {
background-color: red;
}- 셀렉터1 바로 밑에 자식으로 셀렉터2가 올 경우 빨간색으로 변경
- 셀렉터1 바로 밑이 아닌 자손으로 셀렉터2가 올 경우 기존 색상 유지

반응형

