반응형
포스팅 정보 - 해당 포스팅에서 사용한 툴, 라이브러리
- IDE : STS4
- Project : Gradle Project
- DB : H2
필요 라이브러리 추가
의존성 추가 (dependencies)
- build.gradle
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect'
}타임리프란? (thymeleaf)
- 일반적으로 많이 쓰는 템플릿 라이브러리
- HTML 형식의 파일에 자바 코드를 삽입 할 수 있게 해주는 것
페이지 연결하기 (Controller)
페이지에 보여질 템플릿 설정
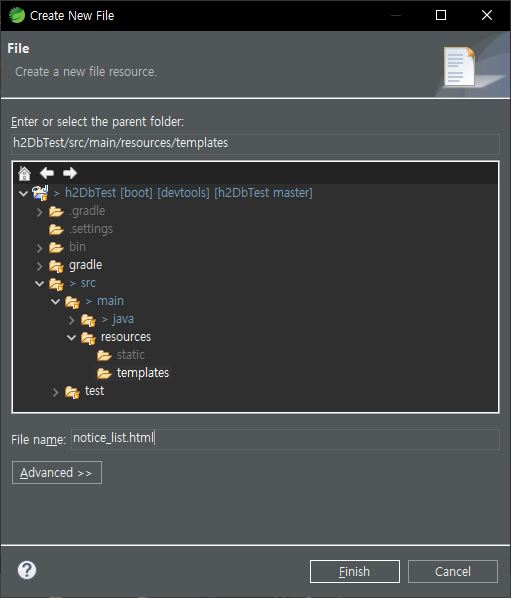
html 파일 생성
예시) 공지사항 목록 (notice_list.html)
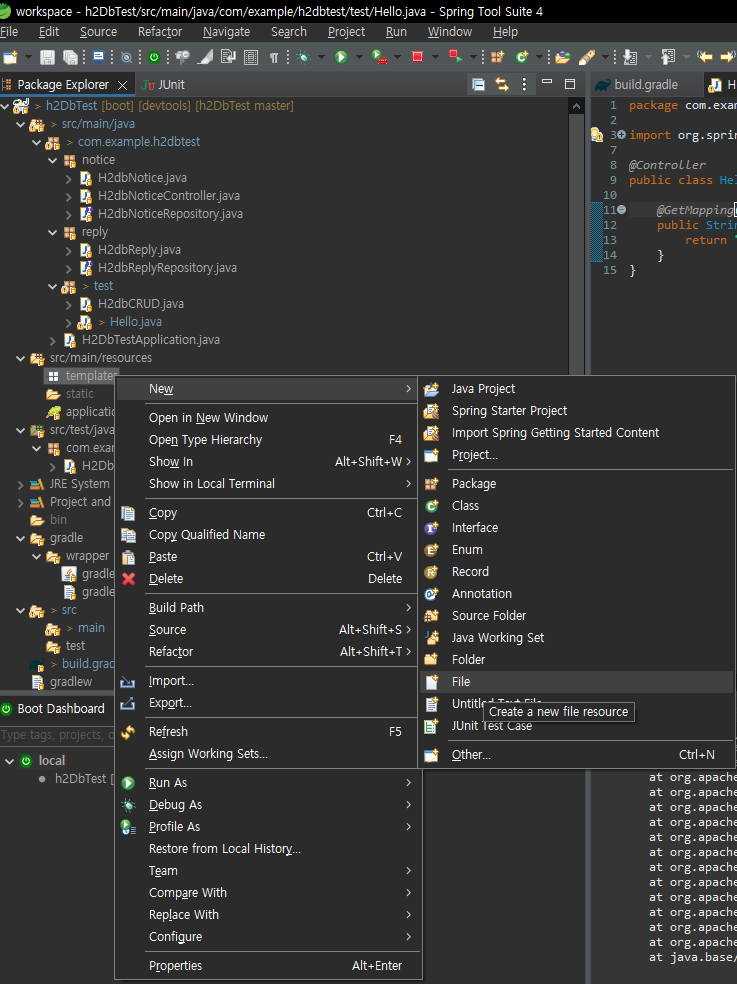
- 프로젝트 폴더 - src/main/resources / templates
- 우클릭 - New - File

- 사이트에 보여질 파일 생성
- notice_list.html

- html 간단한 코드 작성
<h2> 공지사항 </h2>
페이지를 보여줄 컨트롤러 설정
Controller 클래스 파일 생성
예시) 공지사항 목록 컨트롤러 (H2dbNoticecontroller.java)

Controller 생성 코드 작성 (GetMapping)
package com.example.h2dbtest.notice;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
// 클래스를 컨트롤러로 선언
@Controller
public class H2dbNoticeController {
// Base URL + /notice/list
// 해당 주소로 접속하면 아래의 명시한 메소드 수행
@GetMapping("/notice/list")
public String noticeList() {
// 템플릿에 만들어두었던 notice_list.html 파일 호출
return "notice_list";
}
}
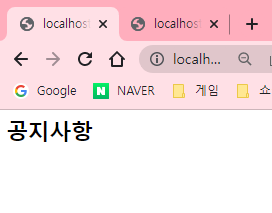
- 해당 주소로 접속(http://localhost:8080/notice/list)
- 정상 작동 확인

페이지에 데이터 전달하기 (Model)
모델(Model)이란?
- 템플릿에 데이터를 전달하는 역할
- 즉, 자바 클래스와 템플릿 간의 연결고리 역할
- 모델 객체에 값을 담아두면 템플릿에서 그 값을 사용 할 수 있음
- 스프링부트에서 컨트롤러 메서드의 매개변수로 지정하기만하면 자동으로 모델 객체 생성
데이터 전달을 위한 모델 객체 생성
Controller 클래스 파일 수정
예시) 공지사항 목록 컨트롤러 (H2dbNoticecontroller.java)
- 코드 작성
package com.example.h2dbtest.notice;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import lombok.RequiredArgsConstructor;
// 리파지토리의 속성을 포함하는 생성자 생성 애너테이션 (롬복)
@RequiredArgsConstructor
// 클래스를 컨트롤러로 선언
@Controller
public class H2dbNoticeController {
// 리파지토리 객체 생성, 데이터베이스의 CRUD를 수행하는 객체
private final H2dbNoticeRepository noticeRepo;
// GetMapping : Base URL + /notice/list
// 해당 주소로 접속하면 아래의 명시한 메소드 수행하는 애너테이션
@GetMapping("/notice/list")
// 템플릿에 데이터를 전달할 모델 매개변수 선언
public String noticeList(Model model) {
// 해당 엔티티의 모든 데이터 조회
List<H2dbNotice> noticeList = this.noticeRepo.findAll();
// 모델 객체 속성에 클래스 연결, 엔티티의 객체 noticeList의 값 전달
model.addAttribute("noticeList", noticeList);
// 템플릿에 만들어두었던 notice_list.html 파일 호출
return "notice_list";
}
}데이터를 전달 받을 템플릿 설정
html 파일 수정
<h2> 공지사항 </h2>
<!-- HTML 테이블 생성, tr:행, td:열 -->
<table>
<thead>
<tr>
<!-- th : 타임리프 템플릿 엔진을 사용하는 속성 -->
<!-- th를 사용하면 해당 태그가 자바 코드와 연결-->
<th>제목</th>
<th>작성일자</th>
</tr>
</thead>
<tbody>
<!-- 엔티티(H2dbNotice) : ${모델객체(noticeList)} -->
<tr th:each="H2dbNotice : ${noticeList}">
<!-- 엔티티 객체의 컬럼 호출 -->
<!-- 컨트롤러에서 전달한 모델 객체의 엔티티의 데이터 -->
<!-- 엔티티의 리파지토리 findAll 메소드, 모든 데이터 호출 -->
<td th:text="${H2dbNotice.subject}"></td>
<td th:text="${H2dbNotice.createDate}"></td>
</tr>
</tbody>
</table>실행
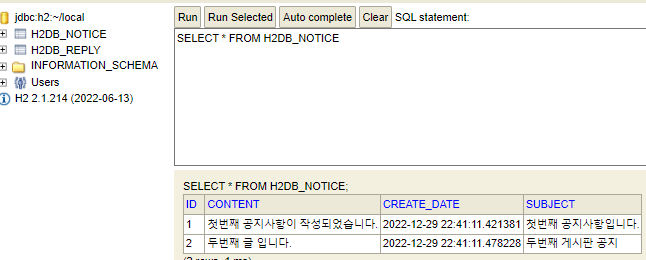
데이터베이스의 테이블 정보

- H2 데이터베이스의 설정, 사용 방법에 대한 자세한 설명은 아래의 포스팅 참고
- https://luvris2.tistory.com/358
Spring Boot - H2 데이터베이스 - 설치, 프로젝트 설정, 로컬 서버 생성 (1/3)
# 해당 포스팅은 Gradle Projec로 진행되었습니다. H2 데이터베이스(Database)란? 개발용이나 소규모 프로젝트에서 사용하는 경량화 된 데이터베이스 개발에 초점을 두었기 때문에 개발이 완료되면 MySQ
luvris2.tistory.com
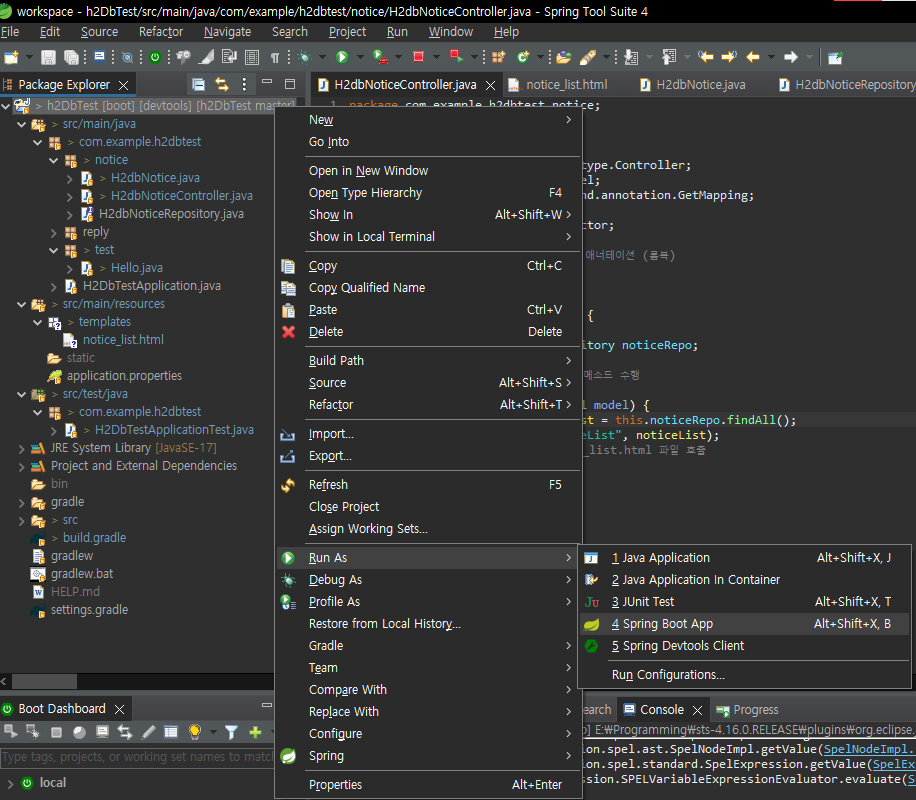
프로젝트 실행

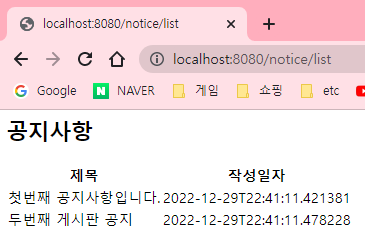
페이지 확인

참고
- 위키독스 - 점프 투 스프링부트 - 질문 목록과 템플릿
2-07 질문 목록과 템플릿
* `[완성 소스]` : [https://github.com/pahkey/sbb3/tree/2-07](https://github.com/pahkey/sbb3/tree/2-07) …
wikidocs.net
반응형

