반응형
(기능만을 설명한 포스팅이므로 Fragment, BottomNavigationView 등의 생성 방법은 생략합니다.)
설명이 필요하면 아래의 포스팅을 확인해주세요.
https://luvris2.tistory.com/292?category=1069058
Fragment - 탭을 이용하여 각각의 다른 화면으로 전환하기
목표 아래의 탭을 누르면 그에 맞는 화면으로 전환하기 activity_main.xml 기본 레이아웃 형식 변경 - RelativeLayout BottomNavigationView 위젯 추가 id - bottomNavigationView Attributes - layout_alignPar..
luvris2.tistory.com
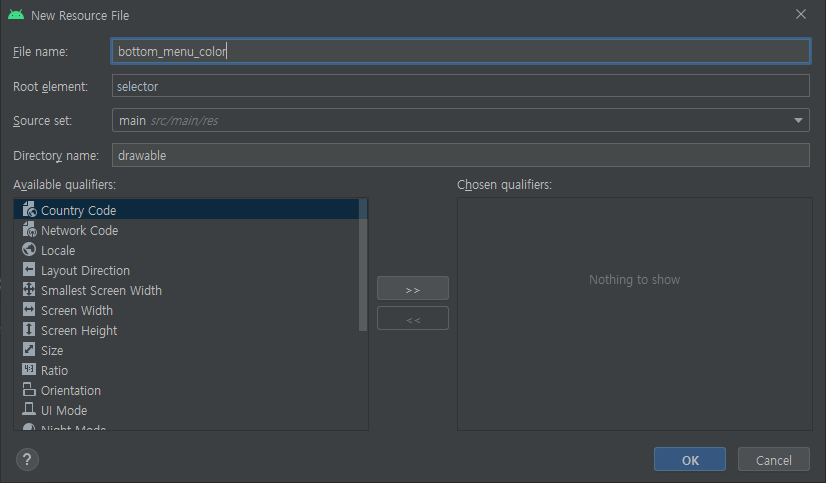
메뉴의 색상을 정의 할 xml 파일 생성
- res - drawable - 마우스 우클릭 - new - Drawable Resource File

- 파일 이름 입력 후 OK

- 생성한 xml 파일에 아래의 코드 작성 (bottom_menu_color.xml)
- android:color = 원하는 색상코드 입력
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 클릭 할 경우의 변경되는 색상 -->
<item android:state_checked="true" android:color="#378C95" />
<!-- 클릭되지 않았을 경우의 기본 색상 -->
<item android:color="#666666" />
</selector>BottomNavigationView에 설정한 색상 적용하기
- activity_main.xml (BottomNavigationView를 생성한 레이아웃 xml)
- app:itemTextColor = 색상을 설정한 xml 경로, 텍스트 색상 변경
- app:IconTint = 색상을 설정한 xml 경로, 아이콘의 색상 변경
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
<!-- 아래의 코드 추가 -->
app:itemTextColor="@drawable/bottom_menu_color"
app:itemIconTint="@drawable/bottom_menu_color"
app:menu="@menu/bottom_menu">
</com.google.android.material.bottomnavigation.BottomNavigationView>
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/bottomNavigationView"
app:defaultNavHost="true"
app:navGraph="@navigation/my_nav" />
</RelativeLayout>
+ 아이콘의 크기 변경하기
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
<!-- 아이콘 이미지 크기 변경 -->
app:itemIconSize="28dp"
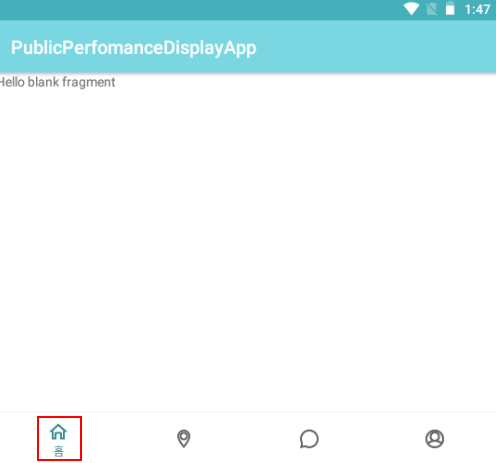
app:menu="@menu/bottom_menu">실행 화면
- 아래의 탭 메뉴(바텀 메뉴, 홈)을 선택하면 지정한 색깔로 변경

반응형

