반응형
Android Studio - Gradle Scripts에서 각각의 코드 추가
- build.gradle (Project)
plugins {
id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin' version '2.0.1' apply false
}- build.gradle (Module)
plugins {
id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin'
}
dependencies {
implementation 'com.google.android.gms:play-services-maps:18.0.2'
}- local.properties (SDK Location)
- 자신의 API 키 입력
MAPS_API_KEY=YOUR_API_KEYAPI 생성
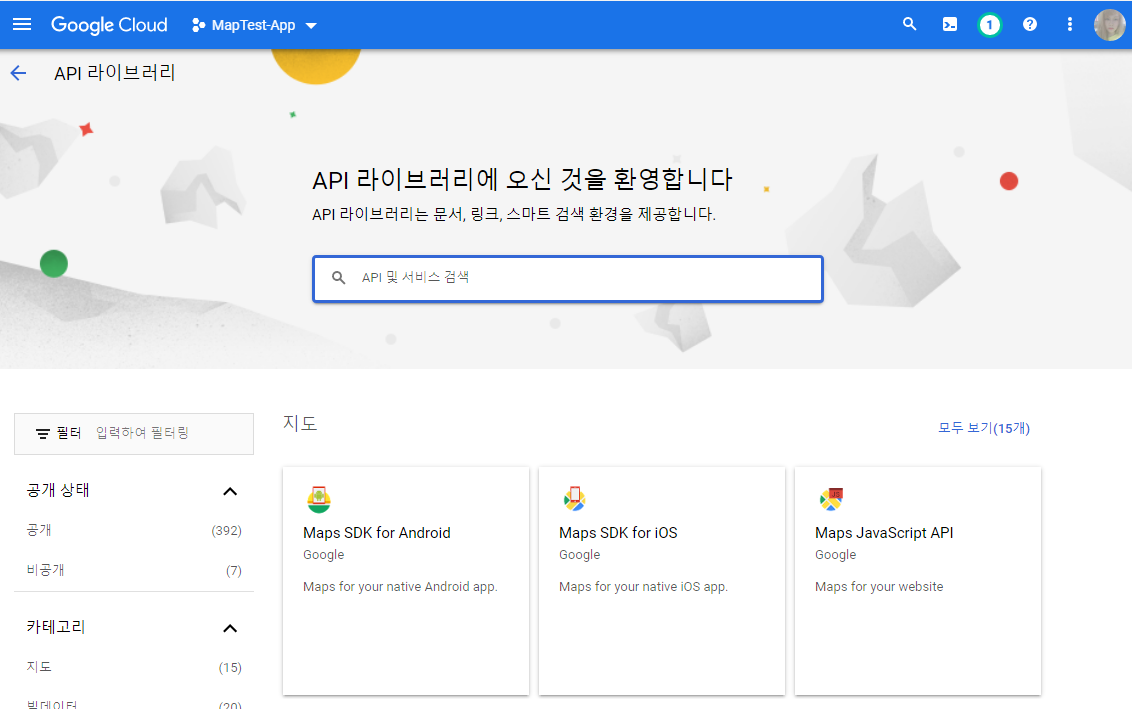
- 구글 클라우드 - API 라이브러리 - Maps SDK for Android

- 사용

- 구글 클라우드 API 및 서비스 - API 키 클릭

- API 제한사항 - 키제한 체크 - Maps SDK for Android - 저장

- 생성 확인 후 자신의 API 키 확인

AndroidManifests.xml
- 아래의 코드 추가
- <uses-permission> : 권한 설정
- mata-data : <application> <activity> 사이에 코드 추가
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<application>
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="${MAPS_API_KEY}" />
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
<activity>
</activity>
</application>반응형

