반응형
액션바를 추가할 xml 파일 추가하기
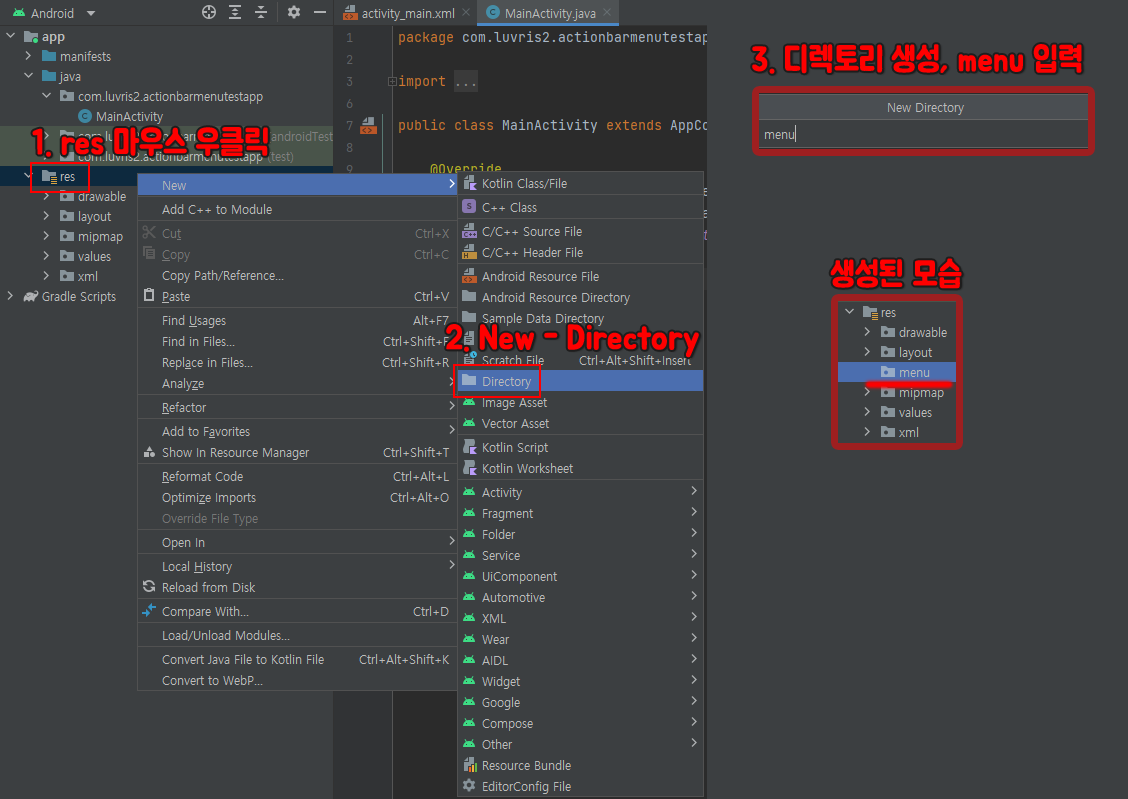
- res - 마우스 우클릭 - New - Directory
- menu 폴더 생성

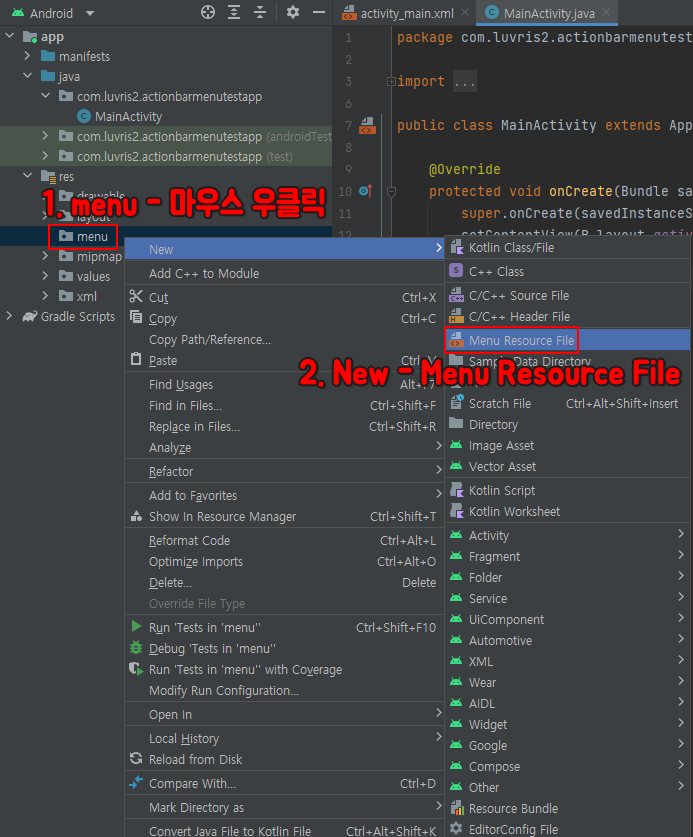
- res - menu - 마우스 우클릭 - New - Menu Resource File
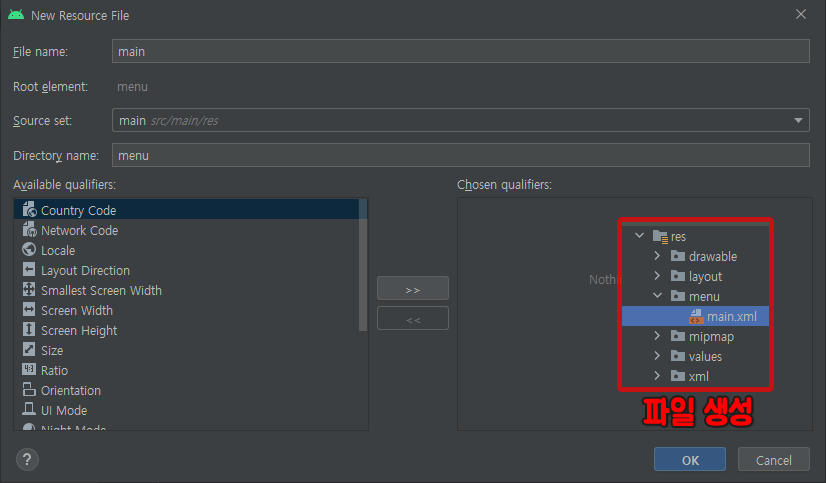
- 파일 이름 임의 입력

- 포스팅에서는 main 파일 생성

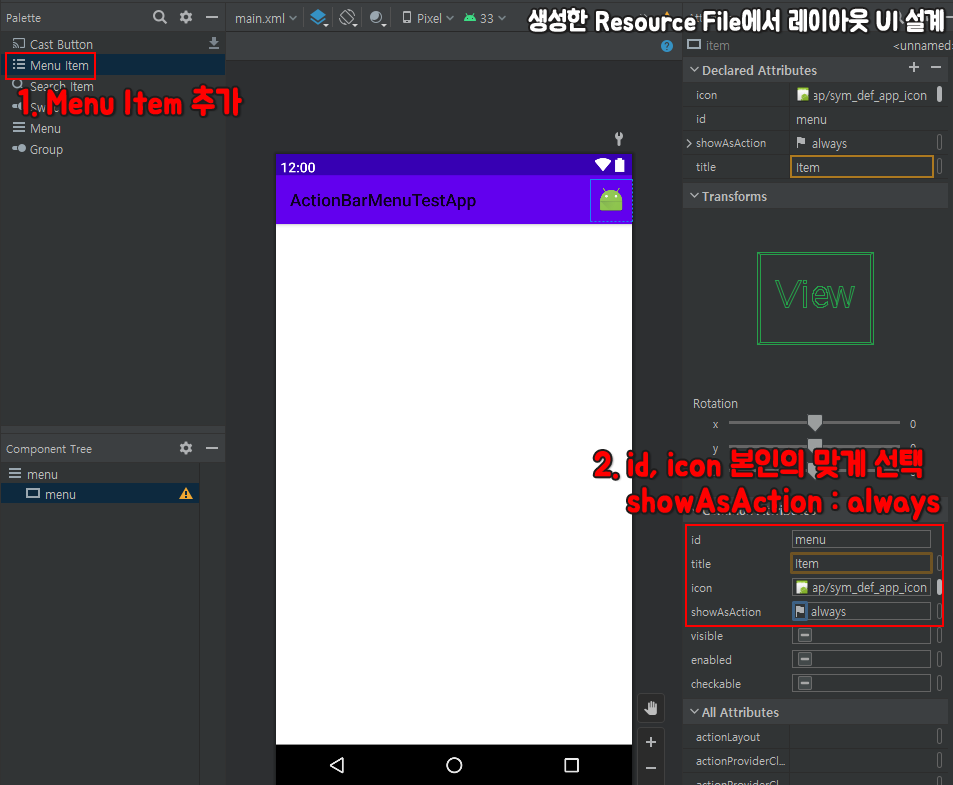
생성한 Resource File UI 설계
(포스팅에서는 main.xml)
- Palette에서 Menu Item을 레이아웃에 생성
- Attributes 속성 설정
- id : 객체로 사용 할 id명 입력
- icon : 보여질 아이콘 선택
- showAsAction : 액션바에 메뉴가 항상 보이도록 always 설정

코드 설계
- 레이아웃 설계한 xml파일을 MainActivity와 연결 (포스팅에서는 main.xml)
- XML로 만든 메뉴를 화면에 출력
- onCreateOptionsMenu 메소드 이용
- getMenuInflater().inflate(R.menu.main, menu) : 화면 출력 명령어
- (R.menu.main, menu) : R.경로.파일이름, 메뉴아이템id
// XML로 만든 메뉴를 화면에 나타나게 해주는 메소드
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
- 액션바에 생성된 메뉴 버튼을 누르면 수행될 코드 작성
// XML로 만든 메뉴를 누르면 수행해주는 메소드
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
int itemId = item.getItemId();
if (itemId == R.id.menu) {
// 메뉴 아이콘 클릭시 수행 될 코드 작성
}
return super.onOptionsItemSelected(item);
}액션바의 메뉴를 누르면 메시지 출력하기 (Android Studio)
기능 설계
- 액션바의 메뉴 아이콘을 누르면 HelloWorld! 출력 (Toast)
소스 코드
- MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// XML로 만든 메뉴를 화면에 나타나게 해주는 메소드
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
// XML로 만든 메뉴를 누르면 수행해주는 메소드
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
int itemId = item.getItemId();
if (itemId == R.id.menu) {
Toast.makeText(getApplicationContext(), "HelloWorld!", Toast.LENGTH_LONG).show();
}
return super.onOptionsItemSelected(item);
}
}실행 화면
- 앱 실행시 첫 화면

- 오른쪽 상단의 메뉴 아이콘 클릭시 HelloWorld 메시지 출력

반응형

