반응형
GitHub 예시 파일
https://github.com/luvris2/Android-Alarm-App/tree/master
GitHub - luvris2/Android-Alarm-App
Contribute to luvris2/Android-Alarm-App development by creating an account on GitHub.
github.com
필요한 라이브러리
- OpenAPI - 애니메이션 기능
- build.gradle (Module: ~.app) 파일에 아래의 소스코드 추가
dependencies {
implementation 'com.daimajia.androidanimations:library:2.4@aar'
...
}기능 설계
- 시간을 입력 받아 타이머 시작 버튼을 누르면 타이머 카운트다운
- 타이머 취소를 누르면 입력한 시간으로 초기화되고 타이머 정지
- 카운트다운이 0초가 되면 이미지가 흔들리며 알람 소리 재생
- 타이머 기능 : CountDownTimer 메소드 이용
- 이미지 흔들리는 기능 : 오픈API의 애니메이션 메소드 이용
- 알람 소리 재생 기능 : MediaPlayer 이용
레이아웃 UI 설계

프로그램 구현에 필요한 파일 추가
- 타이머가 0초가 될 때 애니메이션 될 이미지 파일
- res - drawable - alaram.png (파일 추가)
- 타이머가 0초가 될 때 알람을 재생 할 음악 파일
- res - raw (폴더 생성) - alarm.wav (파일 추가)
- 실습해보실 분은 아래의 이미지를 받아 따라해보시면 됩니다.
alarm.png
0.38MB
alarm.wav
0.07MB
기능 구현
- MainActivity.java
public class MainActivity extends AppCompatActivity {
CountDownTimer timer;
TextView textTimer;
ImageView img;
MediaPlayer mp;
int time;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 객체 생성
EditText editTime = findViewById(R.id.editTime);
Button btnStart = findViewById(R.id.btnStart);
Button btnCancel = findViewById(R.id.btnCancel);
textTimer = findViewById(R.id.textTimer);
img = findViewById(R.id.imageView);
mp = MediaPlayer.create(this, R.raw.alarm);
// 타이머 시작 이벤트 발생
btnStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
time = Integer.parseInt(editTime.getText().toString()) * 1000 ;
timerFunction(time); // 타이머 설정
timer.start(); // 타이머 시작 메소드 호출
}
});
// 타이머 취소 이벤트 발생
btnCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
timer.cancel(); // 타이머 중지 메소드 호출
textTimer.setText("남은 시간 : " + time/1000+"");
}
});
}
public void timerFunction(int time) {
timer = new CountDownTimer(time, 1000) {
@Override
public void onTick(long l) { // 타이머가 실행중일 경우
long remain = l / 1000;
textTimer.setText("남은 시간 : " + remain);
}
@Override
public void onFinish() { // 타이머가 시간이 다 되어 종료 될 경우
textTimer.setText("시간 종료");
// 이미지 애니메이션으로 흔들기
YoYo.with(Techniques.Tada).duration(700).repeat(5).playOn(img);
mp.start(); // 알람 소리 재생
}
};
}
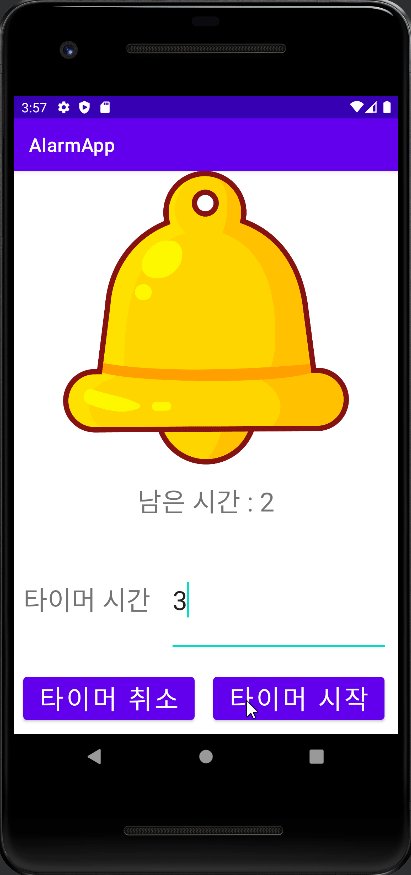
}구현 화면
- 타이머 3초를 입력하고 3초 뒤에 타이머가 울리는 기능

반응형

