반응형
해당 포스팅은 volley라이브러리를 이용하여 네트워크 통신을 하는 것으로 기능 구현을 합니다.
volley에 대한 설명이 필요하시면 아래의 포스팅을 확인해주세요.
https://luvris2.tistory.com/261
Volley - 네트워크 통신 라이브러리
Volley Android 앱의 네트워킹을 더 쉽고, 무엇보다도 더 빠르게 하는 HTTP 라이브러리 인터넷 권한 추가 Volley를 사용하려면 앱의 매니페스트에 android.permission.INTERNET 을 추가 이렇게 하지 않으면, 앱
luvris2.tistory.com
노래 가사를 출력하는 기능 구현 (오픈 API 라이브러리 사용)
Volley 라이브러리 호출하기
- Gradle Scripts - build.gradle (Module ~.app)
- dependecies 부분에 아래의 문구 추가
implementation 'com.android.volley:volley:1.2.1'
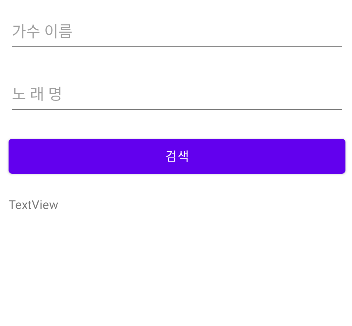
레이아웃 UI 설계
- 가수 이름과 노래명을 입력하여 검색 버튼을 클릭
- 버튼을 누르면 가사를 검색하는 오픈API를 이용하여 가사 검색

소스 코드
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText editName = findViewById(R.id.editName);
EditText editSong = findViewById(R.id.editSong);
Button btnLyrics = findViewById(R.id.btnLyrics);
TextView txtLyrics = findViewById(R.id.textLyrics);
final String URL = "https://api.lyrics.ovh/v1/"; // API URL
btnLyrics.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 입력한 가수명과 노래명을 공백 제거하여 변수에 저장
String name = editName.getText().toString().trim();
String song = editSong.getText().toString().trim();
if (name.isEmpty() || song.isEmpty() ){ // 가수와 노래명을 입력하지 않으면 에러 출력
Toast.makeText(getApplicationContext(),"input artist, title", Toast.LENGTH_SHORT).show();
return;
}
String apiUrl = URL + name + "/" + song; // 오픈API에서 제공하는 주소에 맞게 데이터 가공
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this);
// 네트워크 통신을 위한 JsonObjectRequest 객체 생성
// 생성자 : http Method, API URL, 전달 할 데이터, 실행 코드(Listener)
JsonObjectRequest jsonObjectRequest = new JsonObjectRequest(Request.Method.GET, apiUrl, null,
new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
// API 호출 결과 실행
txtLyrics.setText(response.toString());
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.i("MyLyrics", error.toString());
}
});
jsonObjectRequest.setRetryPolicy(new DefaultRetryPolicy(60000,
DefaultRetryPolicy.DEFAULT_MAX_RETRIES,DefaultRetryPolicy.DEFAULT_BACKOFF_MULT));
requestQueue.add((jsonObjectRequest));
}
});
}
}AndroidManifest.xml
- 네트워크 통신 권한 추가
- 위치에 맞게 아래의 코드 추가
- manifest
- android:targetSandboxVersion="1"
- uses-permission android:name="android.permission.INTERNET"/>
- application
- android:usesCleartextTraffic="true"
- android:networkSecurityConfig='@xml/network_security_config"
- manifest
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:targetSandboxVersion="1">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:usesCleartextTraffic="true"
android:networkSecurityConfig="@xml/network_security_config"
...
</application>
</manifest>network_security_config.xml
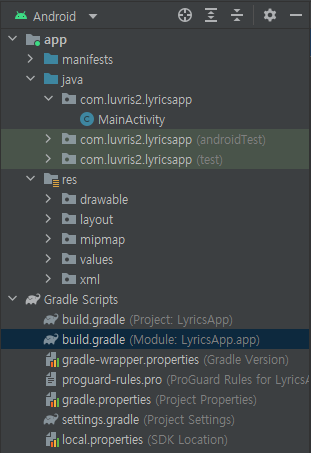
- res - xml - 파일 생성 (마우스 우클릭 - new - file(network_security_config.xml))
- 오픈API 라이브러리 URL 허용, *.lyrics.ovh
<?xml version="1.0" encoding="utf-8" ?>
<network-security-config>
<domain-config cleartextTrafficPermitted="false">
<domain includeSubdomains ="true">*.lyrics.ovh</domain>
</domain-config>
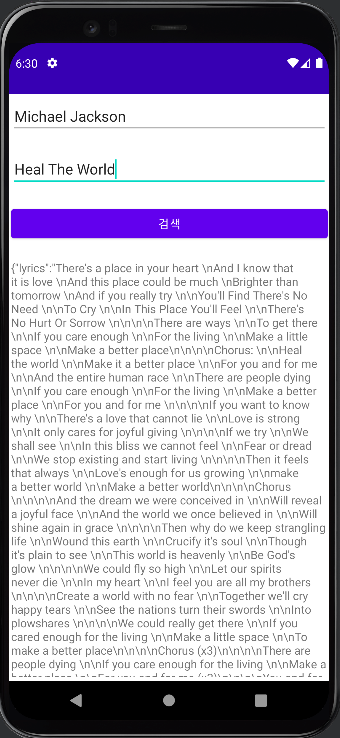
</network-security-config>실행 화면

가사 검색 오픈 API 출처 : https://lyricsovh.docs.apiary.io/#reference/0/lyrics-of-a-song/search
반응형

