반응형
경로
- res - layout - activity_main.xml

코딩/디자인 선택
- activity_main.xml 파일을 불러오면 우측 상단에서 UI 설계 방식을 선택 (코딩과 디자인으로 설계)
- 개발자 자신의 편한 방법으로 설계하면 됩니다!
- 저는 디자인으로 하는게 편하기 때문에 이번 포스팅은 디자인을 위주로 속성 설명을 진행합니다.

자주 쓰는 속성 (Attributes)
Layout
- layout_width(height)
- wrap_content : 텍스트 크기에 맞춤
- match_parent : 화면 크기에 맞춤
- 숫자 지정 : 원하는 크기에 맞춤, 단위는 dp
- layout_margin : 외부 여백 설정
- padding : 내부 여백 설정

Text
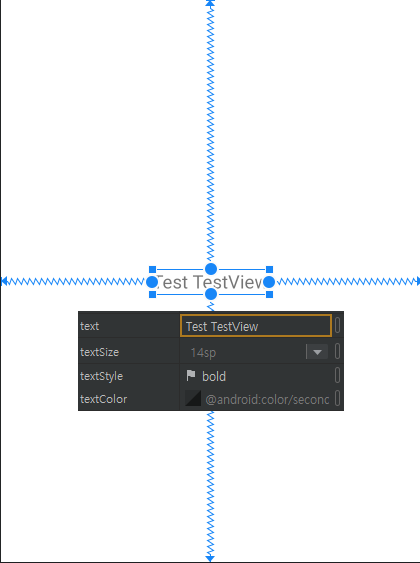
- text : 화면에 출력될 텍스트 문구 설정
- textSize : 글씨 크기 설정, 단위는 sp
- textStyle : 글씨 굵기, 기울기 설정
- textColor : 글씨 색 설정, RGB와 HEX코드로 색 선택 가능

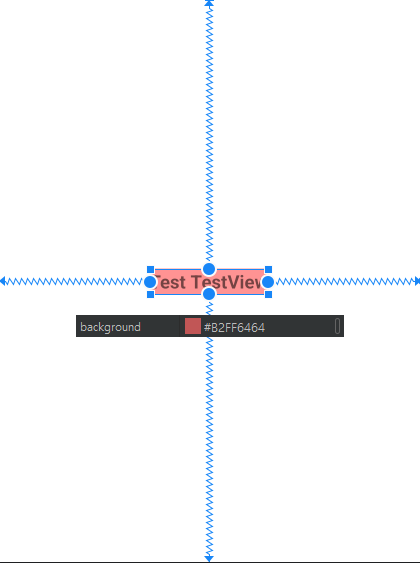
background
background : 배경 색 설정

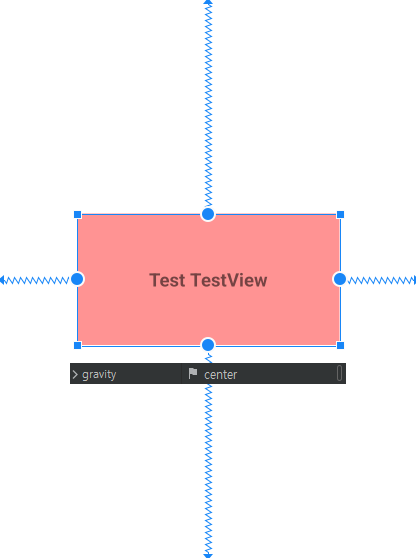
Align
- gravity : 텍스트 정렬 여부

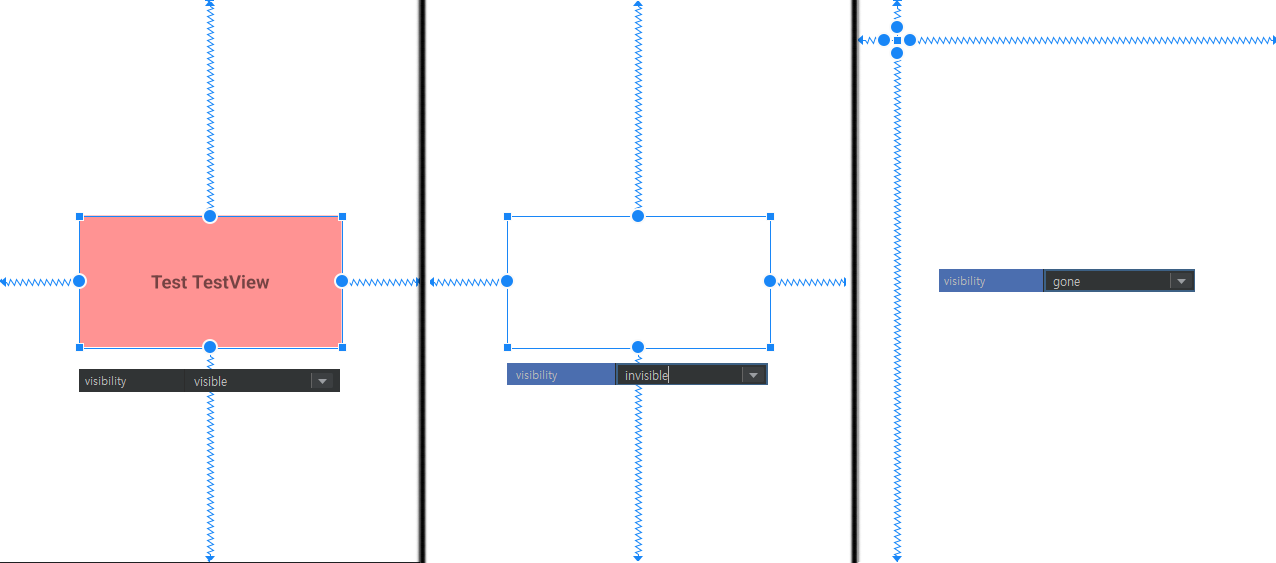
Visibility
- visible : 화면에서 보이기
- invisible : 화면에서 숨기기
- gone : 해당 뷰에서 숨기기

다른 위젯의 자주 쓰는 속성 (Attributes)
Plain Text (Edit Text)
- text : 텍스트 메시지 출력
- hint : text가 공백일 경우, 회색 글씨로 희미하게 사용자에게 보여줄 텍스트
- inputType : 패스워드 암호화 설정 및 여러줄 입력 설정 등
- imeOptions : 키패드에서 엔터 부분에 해당하는 이미지와 기능 설정
ImageView
- Scale
- scaleType
- center : 이미지의 원본 비율 유지, 중앙 정렬
- fitXY : 이미지를 화면에 꽉차게 크기 조정
- scaleType
반응형

