반응형
원하는 오픈소스 라이브러리 검색
- 애니메이션 효과를 줄 수 있는 기능이 구현되어 있는 오픈소스 라이브러리 검색
- 보통 제공되어있는 오픈소스 라이브러리 페이지로 가면 사용법이 같이 있음

외부 라이브러리 추가
- 외부 라이브러리 추가 경로
- Gradle Scripts - build.gradle (Module: ~.app)

- 추가 할 오픈소스 라이브러리 정보 확인
- 보통 제공되는 오픈소스 라이브러리 레퍼런스나 리드미에서 확인 가능

- 복사 소스 코드
implementation 'com.daimajia.androidanimations:library:2.4@aar'
- build.gradle 파일에서 dependencies 에서 제공되는 오픈소스 코드 추가

외부 라이브러리 사용
- 오픈소스 공유 페이지에서 제공되어있는 튜토리얼이나 명령어를 확인하여 이용
- readme에서 예시 명령어 확인

- 복사 소스 코드
YoYo.with(Techniques.Tada).duration(700).repeat(5).playOn(findViewById(R.id.imageView));
// playOn 부분 개인 환경에 맞춰 변경
- 애니메이션 효과를 이용하여 버튼 클릭시 특정 이미지가 흔들리는 기능 구현
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import com.daimajia.androidanimations.library.Techniques;
import com.daimajia.androidanimations.library.YoYo;
public class MainActivity extends AppCompatActivity {
ImageView imgDice1, imgDice2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 화면에서 만든 버튼과 이미지 호출
Button btn = findViewById(R.id.button);
imgDice1 = findViewById(R.id.imgDice1);
imgDice2 = findViewById(R.id.imgDice2);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
YoYo.with(Techniques.Tada).duration(700).repeat(5)
.playOn(findViewById(R.id.imgDice1));
YoYo.with(Techniques.Tada).duration(700).repeat(5)
.playOn(findViewById(R.id.imgDice2));
}
});
}
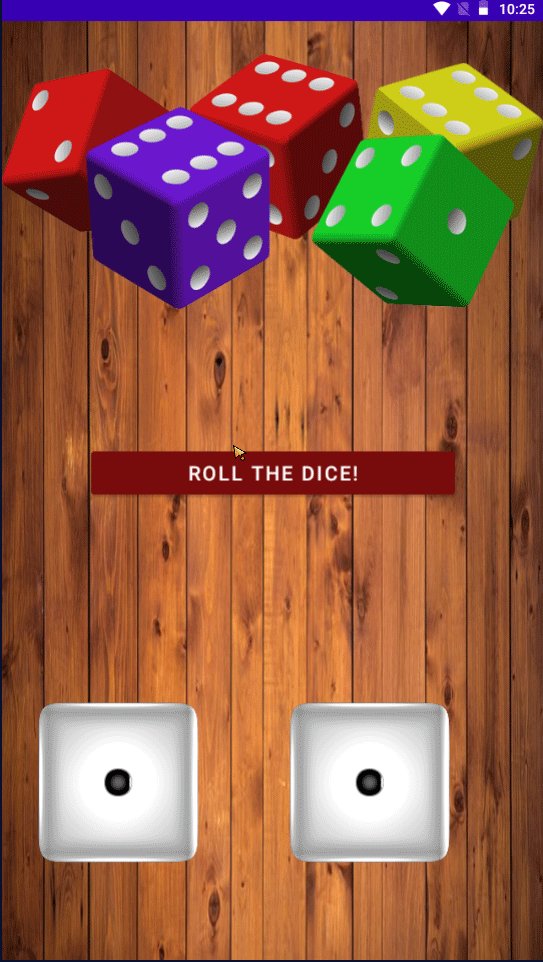
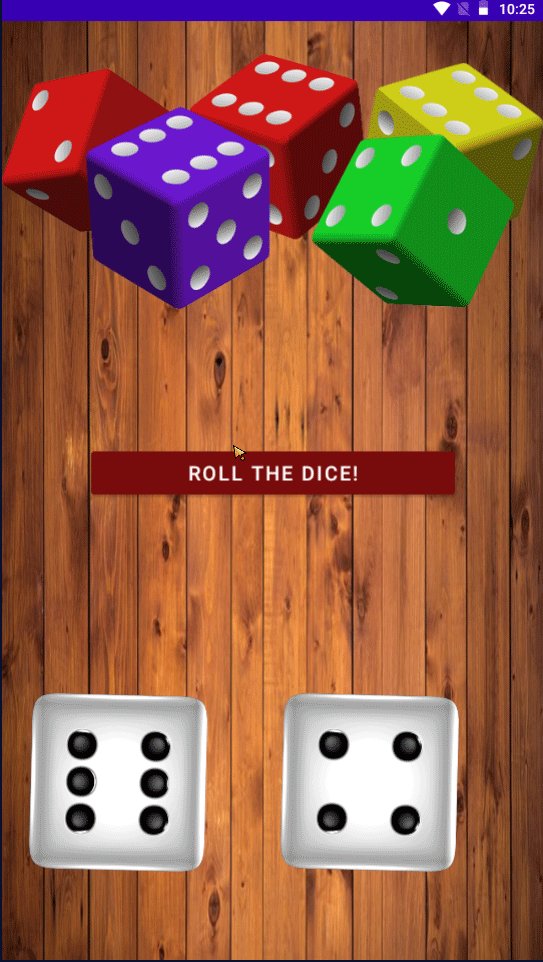
}실행 화면

반응형

