반응형
목표
- 버튼 생성하여 클릭시 'Hello' 문구 출력
- 액티비티(activity_main.xml)에서 UI 디자인
- 메인 액티비티(MainActivity.java)에서 디자인한 위젯들을 객체화하여 기능 설계
- 버튼을 클릭하면 Hello 문구가 출력되는 기능 구현
UI 디자인 (activity_main.xml)
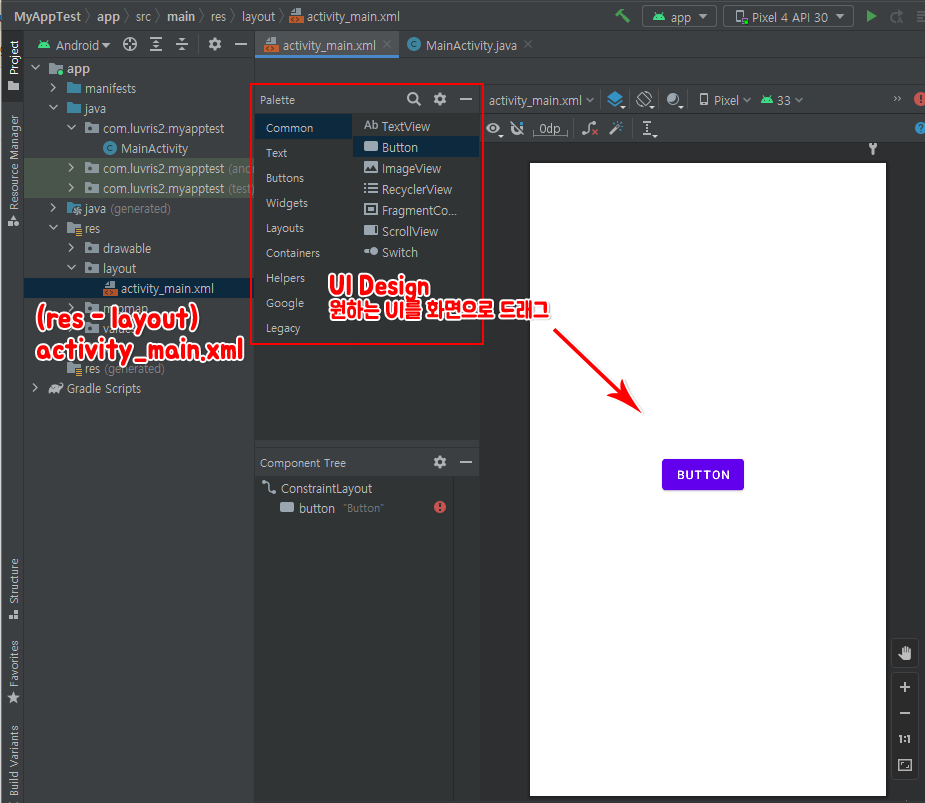
- res - layout - activity_main.xml
1. 버튼 생성

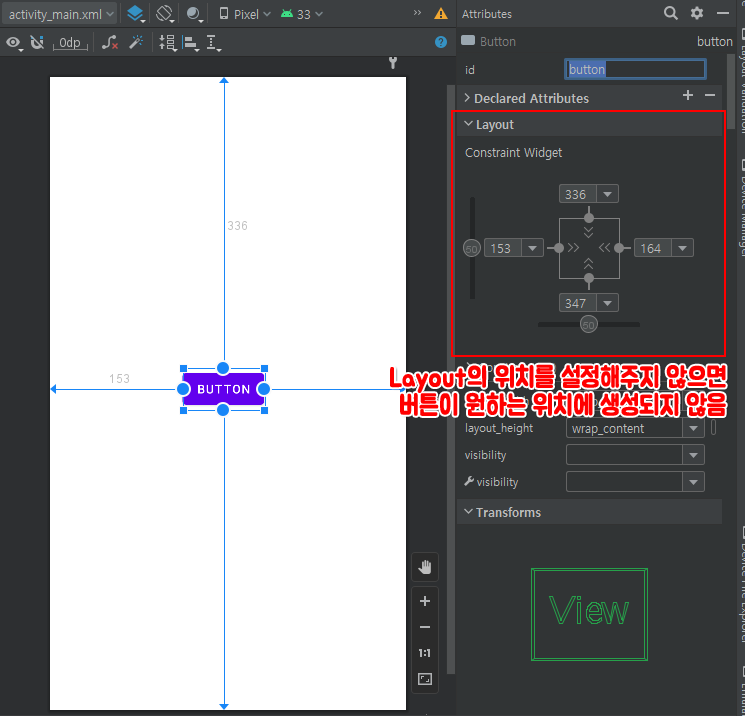
2. 버튼 위치 설정

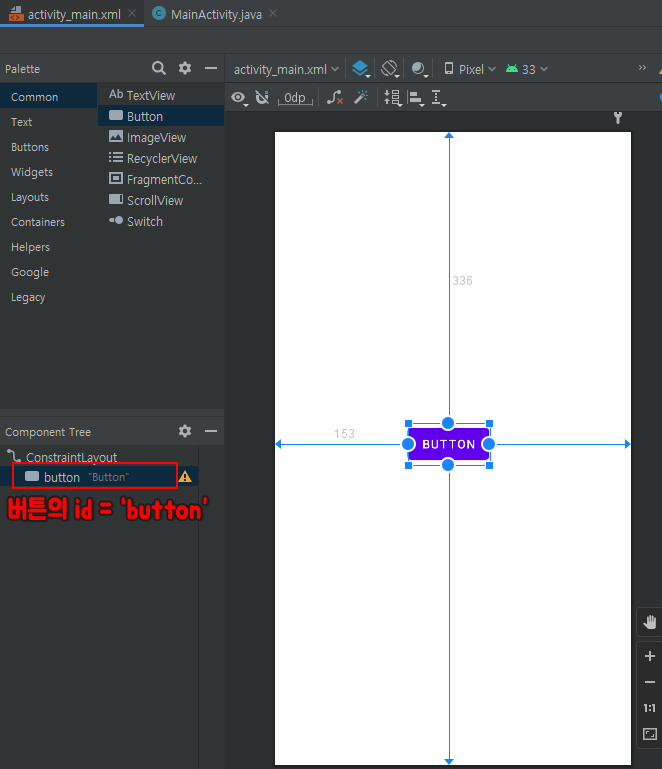
3. 생성된 버튼의 id 확인

기능 설계 (MainActivity.java)
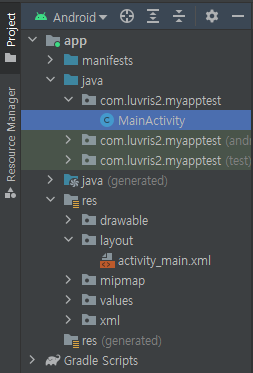
- java - 프로젝트명 - MainActivity

- 기능 설계
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = (Button)findViewById(R.id.button); // 버튼(id=button)을 btn으로 객체화
btn.setOnClickListener(new View.OnClickListener() { // 버튼 클릭시 수행 될 메소드 정의
@Override
public void onClick(View view) { // 버튼 클릭 실행 메소드
Toast.makeText(getApplicationContext(), "Hello", Toast.LENGTH_LONG).show(); // Hello 출력
}
});
}
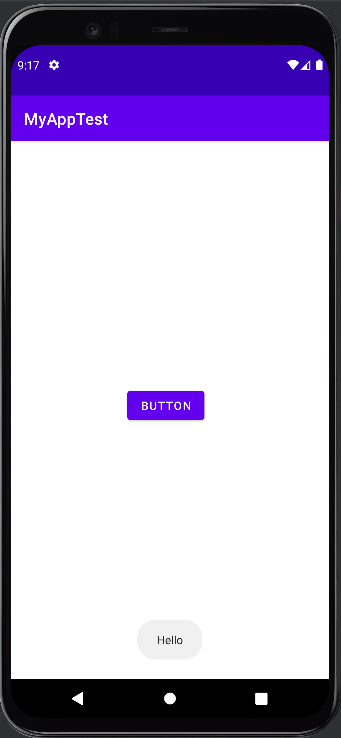
}실행 화면
- 버튼 클릭시 Hello 문구 출력

반응형

