반응형
@font-face
- 웹페이지의 텍스트에 온라인 폰트를 적용
- 컴퓨터에 설치된 폰트만을 사용해야했던 제약이 없어짐
문법 (Syntax)
- <a-remote-font-name> : 폰트의 이름으로 지정될 이름 설정
- <source> : 원격 폰트 파일의 위치를 URL 값으로 지정하거나 사용자 컴퓨터에 설치된 폰트명을 지정
- url('폰트주소') : 온라인 폰트의 위치 지정
- loca('폰트명') : 사용자 컴퓨터에 설치된 폰트명 지정
- <weight> : 폰트의 굵기
- <style> : 폰트의 스타일
@font-face {
font-family: <a-remote-font-name>;
src: <source> [,<source>]*;
[font-weight: <weight>];
[font-style: <style>];
}unicode-range
- 글꼴에서 사용할 특정 문자 범위를 설정
- 이 범위의 문자를 사용하지 않으면 글꼴이 다운로드 되지 않음
- 적어도 하나를 사용하는 경우 전체 글꼴을 다운로드
/* <unicode-range> 값 */
unicode-range: U+26; /* 단일 값 */
unicode-range: U+0-7F; /* 범위 값 */
unicode-range: U+0025-00FF; /* 범위 값 */
unicode-range: U+4??; /* 와일드카드 범위 */
unicode-range: U+0025-00FF, U+4??; /* 다중 값 */특정 범위 값
- 전체 U+0020-007E
- 영어 대문자 범위 : U+0041-005A
- 영어 소문자 범위 : U+0061-007A
- 숫자 범위 : U+0030-0039
- 특수문자 범위 : U+0020-002F, U+003A-0040, U+005B-0060, U+007B-007E
사용 예시
1) 온라인 폰트에는 숫자만 적용
2) 로컬 폰트에는 알파벳만 적용
<!-- font-face-test.html -->
<style>
/* 알파벳 글꼴 변경, 온라인 폰트, Bitstream Vera Serif Bold */
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("https://mdn.github.io/css-examples/web-fonts/VeraSeBd.ttf");
unicode-range: U+0041-005A, U+0061-007A;
}
/* 숫자 글꼴 변경, 로컬 폰트, 굴림 */
@font-face {
font-family: "gulim";
src: local(gulim);
unicode-range: U+0030-0039;
}
/* p태그에 적용된 글씨체 */
p { font-family: "Bitstream Vera Serif Bold", "gulim", "batang" }
</style>
<html>
글꼴 미적용 : 가나다 ABC abc 123
<p> 기본 글꼴 (바탕체) : 가나다 </p>
<p> 알파벳 (볼드): ABC abc</p>
<p> 숫자 (굴림체) : 123</p>
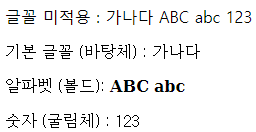
</html>- 실행 화면

참고
반응형


