반응형
읽기전에..
해당 태그는 더이상 사용되지 않습니다.
표준 HTML이 아니므로 사용해서는 안됩니다.
대신 white-space의 속성을 사용하는 것을 권장합니다.
하지만 개념을 알아두고 옛날 문서를 읽는다면 이해하는데에 더욱 도움이 될 수 있습니다.
알아서 손해볼 것은 없으니까요!
nobr (Non-Breaking Text)
- 포함된 텍스트가 여러 줄에 걸쳐 자동으로 줄바꿈되는 것을 방지
<nobr> text </nobr>(css) white-space
white-space : nowrap;사용 예시
CSS
- 영역 설정
- 27픽셀의 가로폭을 갖는 영역
span {
border:1px solid;
width:27px;
display: block;
}HTML
<!-- 아무것도 적용되지 않은 글자 -->
<span>
123
456
</span>
<p>
<!-- nobr 태그가 적용된 글자 -->
<nobr>
<span>
123
456
</span>
</nobr>
<p>
<!-- white-space의 nowrap 속성이 적용된 글자 -->
<span style="white-space:nowrap;">
123
456
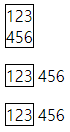
</span>결과 화면

반응형


