반응형
해당 포스팅에서는...
1) 미디어 쿼리를 이용하여 화면과 인쇄시의 화면을 다르게 설정하는 방법
2) 인쇄 내용이 다음 페이지를 넘어갈 경우 해당 내용이 어디에 배치되는지에 대한 설정
을 설명합니다.
@media
- 스타일 시트의 일부를 하나 이상의 미디어 쿼리 결과에 따라 적용 할 때 사용
- 미디어 쿼리를 지정하면 해당 쿼리를 만족하는 장치에서만 CSS 블록을 적용
- @media screen
- 현재 창에 보여지는 화면의 CSS블록을 적용
- @media print
- 인쇄시 보여지는 화면(미리보기)의 CSS블록을 적용
- @media screen
@media screen / @media print 차이 예시
@media screen : 웹 페이지 화면에서만 CSS 적용하기
- 코드
<!-- mediaScreen_mediaPrint_test.html -->
<style>
/* 화면에서 적용될 CSS 코드 */
@media screen {
.blankHeight {
display: inline-block;
width: 300px;
height: 300px;
font-size: 30pt;
color:red;
border : 1px dotted;
border-color: black;
}
}
/* 인쇄 미리보기 화면에서 적용될 CSS 코드 */
@media print {
}
</style>
<html>
<p class="blankHeight">a</p><br>
<p class="blankHeight">b</p><br>
<p class="blankHeight">c</p><br>
<p class="blankHeight">d</p>
</html>
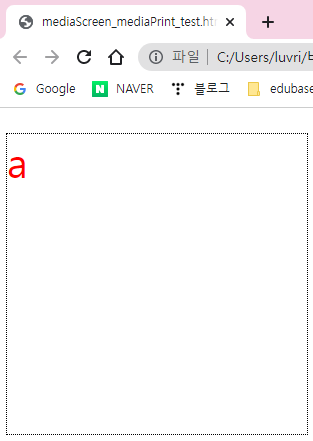
- 실행 화면 - 현재 화면 : 스타일 적용

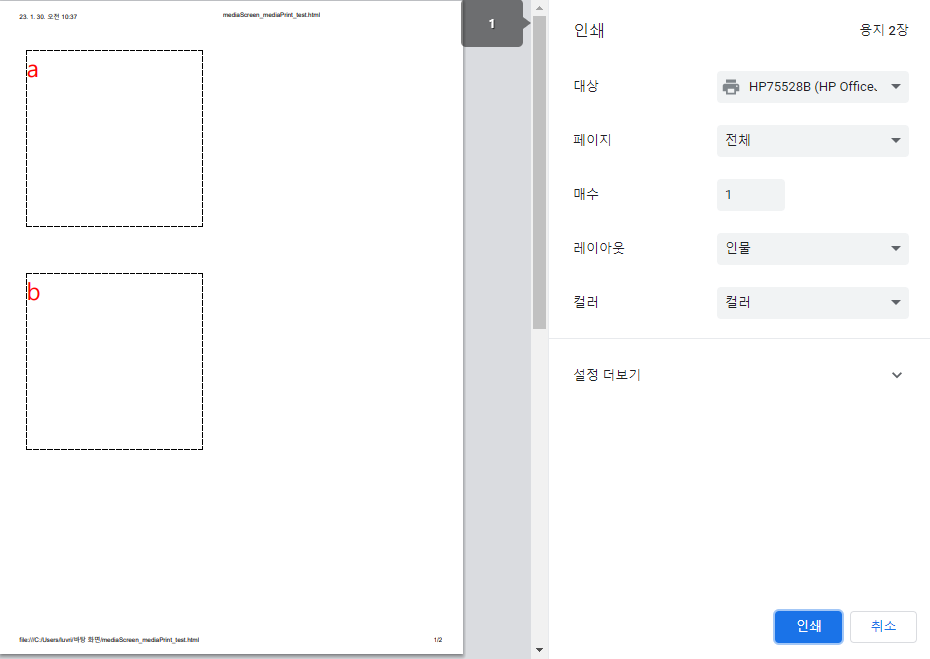
- 실행 화면 - 인쇄 미리보기 : 스타일 미적용

@media print : 인쇄 미리보기 화면에서만 CSS 적용하기
- 코드
<!-- mediaScreen_mediaPrint_test.html -->
<style>
/* 화면에서 적용될 CSS 코드 */
@media screen {
}
/* 인쇄 미리보기 화면에서 적용될 CSS 코드 */
@media print {
.blankHeight {
display: inline-block;
width: 300px;
height: 300px;
font-size: 30pt;
color:red;
border : 1px dotted;
border-color: black;
}
}
</style>
<html>
<p class="blankHeight">a</p><br>
<p class="blankHeight">b</p><br>
<p class="blankHeight">c</p><br>
<p class="blankHeight">d</p>
</html>
- 실행 화면 - 현재 화면 : 스타일 미적용

- 실행 화면 - 인쇄 미리보기 화면 : 스타일 적용

페이지 나누기
page-break-before (=break-before)
- 현재 요소 이후에 페이지 나누기
- page-break-before 속성은 레거시 속성이며 break-before로 대체
page-break-after (=break-after)
- 현재 요소 이전에 페이지 나누기
- page-break-after 속성은 레거시 속성이며 break-after로 대체
속성 값
| page-break-after | break-after | 설명 |
| auto | auto | 초기 값, 자동 페이지 나누기 |
| left | left | 요소 뒤에서 다음 페이지를 왼쪽 페이지로 서식을 적용하고 나누기 |
| right | right | 요소 뒤에서 다음 페이지를 왼쪽 페이지로 서식을 적용하고 나누기 |
| avoid | avoid | 요수 뒤에 나누기 방지 |
| always | page | 요소 뒤에 페이지 나누기 |
예시
코드
<style>
/* 인쇄 미리보기에서 보여질 CSS 코드 */
@media print {
.blockBreakPage {
/* 해당 요소 이후로 페이지 나누기 */
break-after: page;
}
}
.block {
display: block;
width: 300px;
height: 100px;
font-size: 20pt;
color: red;
border : 1px dotted;
border-color: black;
}
.blockBreakPage {
display: block;
width: 300px;
height: 100px;
font-size: 20pt;
color: red;
border : 1px dotted;
border-color: black;
}
</style>
<html>
<p class="block">abc</p>
<!-- 해당 요소 이후의 요소는 강제로 다음 페이지로 나눔 -->
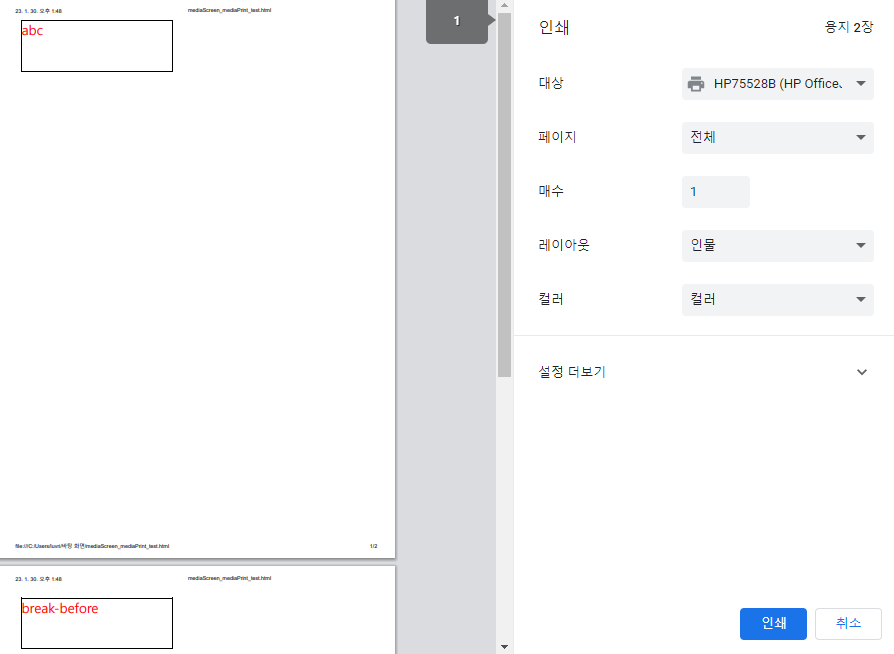
<p class="blockBreakPage">break-after</p>
<p class="block">가나다</p>
</html>인쇄 전 화면

break-before : page

break-after : page

참고
mozilla.org - 가이드 - CSS - @media
@media - CSS: Cascading Style Sheets | MDN
@media CSS @규칙은 스타일 시트의 일부를 하나 이상의 미디어 쿼리 결과에 따라 적용할 때 사용할 수 있습니다. @media를 사용해 미디어 쿼리를 지정하면 해당 쿼리를 만족하는 장치에서만 CSS 블록
developer.mozilla.org
mozilla.org - 가이드 - CSS - break-after
break-after - CSS: Cascading Style Sheets | MDN
The break-after CSS property sets how page, column, or region breaks should behave after a generated box. If there is no generated box, the property is ignored.
developer.mozilla.org
반응형


