스크롤 체이닝이란? (Scroll Chaining)
기본적으로 모바일 브라우저는 페이지 상단 또는 하단(또는 다른 스크롤 영역)에 도달하면 화면이 흔들리는 "바운스" 효과 또는 페이지 새로고침을 제공하는 경향이 있습니다.
스크롤 콘텐츠 페이지 위에 스크롤 콘텐츠가 있는 경우, 페이지 위에 있는 스크롤 콘텐츠의 경계에 도달하면 기본 페이지가 스크롤되기 시작합니다. 이러한 현상을 스크롤 체인이라고 합니다.
즉, 페이지에 스크롤이 되는 콘텐츠가 두 개 이상일 경우, 하나의 콘텐츠의 스크롤이 마지막에 도달하면 다른 콘텐츠의 스크롤이 스크롤 되는 현상입니다. 이는 주로 모바일에서 스크롤 체이닝을 방지하여 페이지의 새로고침을 막는 용도로도 자주 사용합니다.
스크롤 체이닝, 예시를 통해 이해해보기
- 예시) 두 개의 박스를 만들어서 스크롤 체이닝 경험하기
- scroll chaining test.html
<!-- scroll chaining test.html -->
<!-- CSS Code -->
<style>
.App {
text-align: center;
width : 500px;
height: 120%;
background-color: red;
overflow: auto;
}
.Box {
height: 150%;
width: 200px;
overflow: auto;
background-color: yellow;
}
.Box-1 {
height: 110%;
}
</style>
<!-- HTML Code -->
<div class="App">
App
<div class="Box">
<div class="Box-1">
Box-1
</div>
</div>
</div>
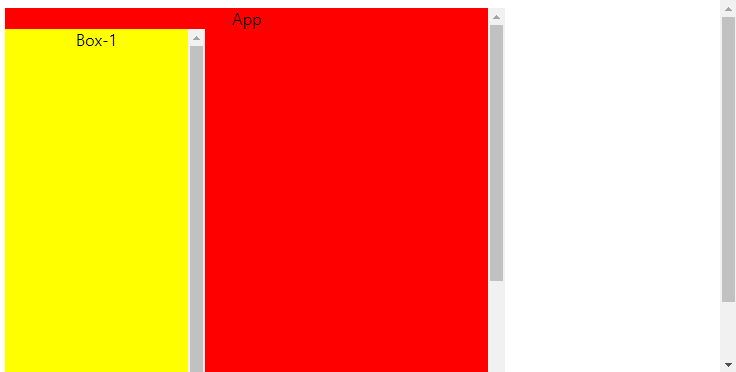
- 실행 화면

- 노란색 박스에 스크롤을 끝까지 내리기
- 스크롤이 끝에 도달하면 빨간색 박스의 스크롤이 내려감
- 빨간색 박스의 스크롤이 끝에 도달하면 페이지의 스크롤이 내려감
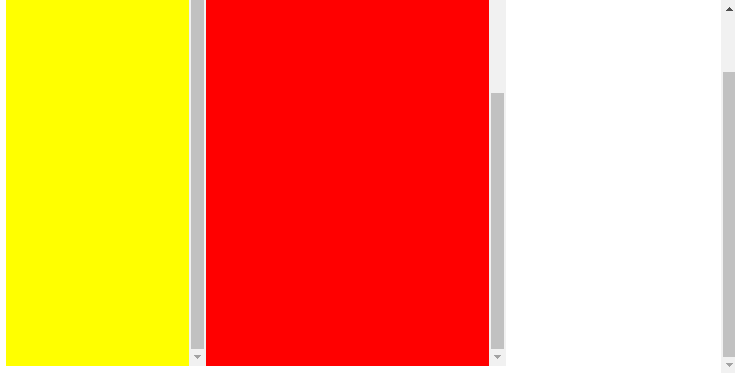
- 스크롤을 끝까지 내린 화면 (스크롤 바를 집중해주세요)

스크롤 체이닝 방지 방법 : 오버스크롤 동작을 제어하기
overscroll-behavior
- 스크롤 영역의 경계에 도달했을 때 브라우저가 수행하는 작업을 설정
- 가로와 세로의 설정을 따로하려면 overscroll-behavior-x, overscroll-behavior-y로 따로따로 설정 가능
- CSS의 해당 속성을 사용하여 원치 않는 스크롤 체인과 모바일의 새로고침을 방지
- 주의 : 이 속성은 스크롤 컨테이너에만 적용되며, <iframe>은 스크롤 컨테이너가 아니므로 해당 속성으로 스크롤 체인을 제어 할 수 없습니다.
속성 값
- auto
- 기본 스크롤 오버플 정상 동작
- contain
- 기본 스크롤 오버플로 동작은 이 값이 설정된 요소 내에서만 발생
- 인접한 스크롤 영역에 스크롤 체인이 발생하지 않음
- none
- 기본 스크롤 오버플로 동작 방지
- 인접한 스크롤 영역에 스크롤 체인이 발생되지 않음
스크롤 체이닝 방지하기
- 예시) 위의 예시의 노란색 박스에 스크롤 체이닝을 방지해보기
- 코드 추가 : overscroll-behavior-y: contain;
<!-- scroll chaining test.html -->
<!-- CSS Code -->
<style>
.App {
text-align: center;
width : 500px;
height: 120%;
background-color: red;
overflow: auto;
}
.Box {
height: 150%;
width: 200px;
overflow: auto;
/* 스크롤 체이닝 방지 */
overscroll-behavior-y: contain;
background-color: yellow;
}
.Box-1 {
height: 110%;
}
</style>
<!-- HTML Code -->
<div class="App">
App
<div class="Box">
<div class="Box-1">
Box-1
</div>
</div>
</div>
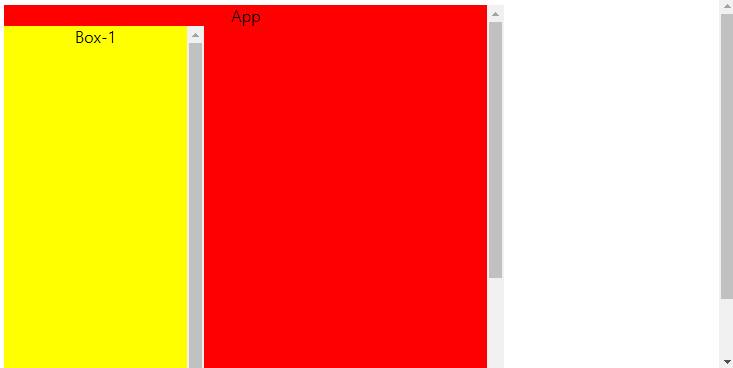
- 실행 화면

- 노란색 박스에 스크롤 끝까지 내리기
- 스크롤이 끝에 도달해도 빨간 박스의 스크롤이 내려가지 않음
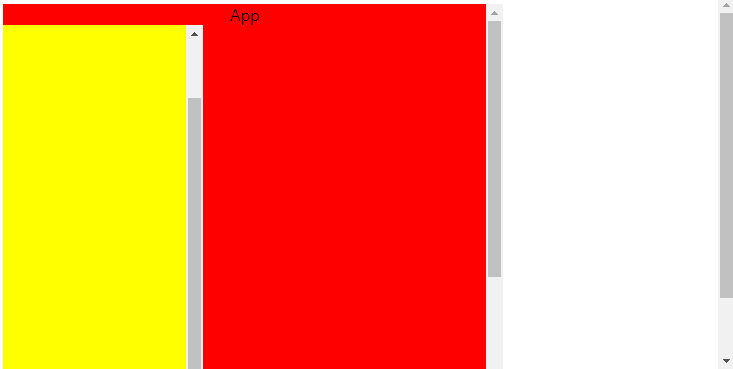
- 스크롤을 끝까지 내린 화면 (스크롤 바에 집중해주세요)

모바일 새로고침 방지하기
- 위의 코드에서 속성 값이 'contain'이 아닌 'none' 속성을 주기
overscroll-behavior-y: none;

