반응형
서론
더보기
회사에서 특정 페이지의 글자 위치가 이상하게 출력 된다고 수정 요청이 들어왔다.
확인해본 결과, active 컨트롤러를 사용해야해서 어쩔 수 없이 IE를 사용한다고 하더라.
크롬, 엣지에서 확인 할 때는 이상없이 잘 작동하였는데 유독 IE에서만 다르게 출력된다...
해당 포스팅에서는 IE 브라우저를 대상으로 진행합니다.
CSS 핵이란? (CSS Hack)
- 모든 html/css 파일은 브라우저마다 다르게 작동함
- 때문에 CSS 코드가 특정 브라우저에서 정상적으로 보이지 않을 수 있음
- 이럴 때 특정 브라우저에서만 코드를 작동하게 할 수 있는 기능
- 주로 퍼블리싱 할 때 사용
- 즉, 각기다른 브라우저의 버그를 이용하여 특정 브라우저만 적용하는 기법
- 위와 같은 이유 때문에 사용을 보통 권장하진 않는다.
IE 버전별 핵
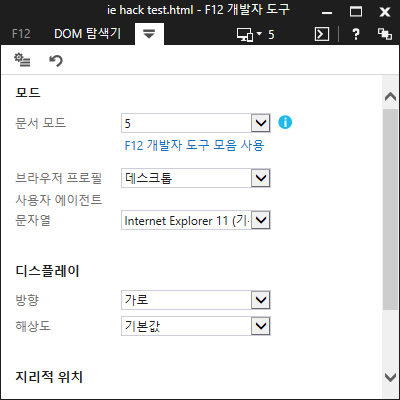
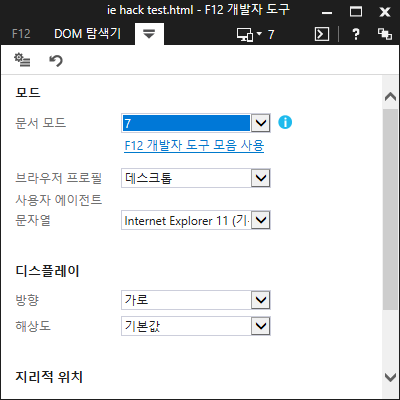
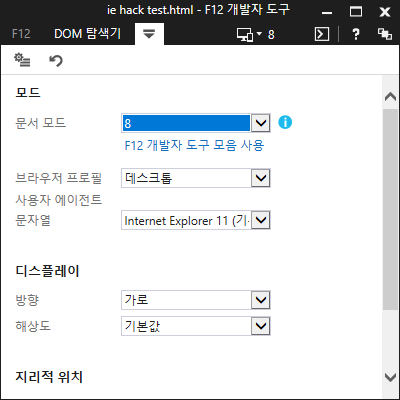
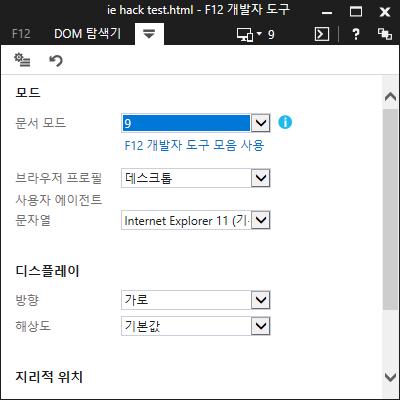
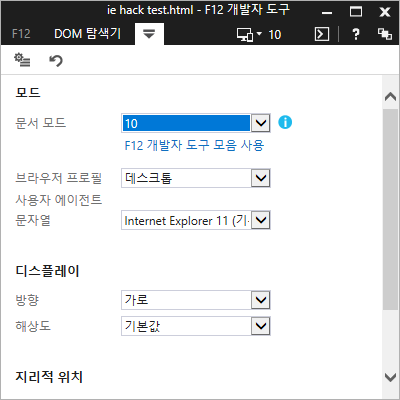
- IE 개발자 도구에서 확인 가능한 버전은 5, 7, 8, 9, 10 , 11 이므로 해당 버전을 기준으로 설명
- 테스트를 위해 클래스(ieHack)의 글씨색 속성(빨간색) 부여
CSS
IE5 & IE7
/* IE5, IE7 */
@media screen\9 {
.ieHack5_7 {
color:red;
}
}
/* IE5, IE7, IE8 */
@media \0screen\,screen\9 {
.ieHack5_7_8 {
color:red;
}
}
/* IE5, IE7, IE9, IE10, IE11 - Exclusion IE8 */
/* + Edge, Chrome */
@media screen and (min-width: 640px), screen\9 {
.ieHackExclusionIE8 {
color:red;
}
}IE8
/* Only IE8 */
@media \0screen {
.ieHack8 {
color:red;
}
}
/* IE5, IE7, IE8 */
@media \0screen\,screen\9 {
.ieHack5_7_8 {
color:red;
}
}IE9
/* IE5, IE7, IE9, IE10, IE11 - Exclusion IE8 */
/* + Edge, Chrome */
@media screen and (min-width: 640px), screen\9 {
.ieHackExclusionIE8 {
color:red;
}
}
/* IE9, IE10, IE11 */
@media screen and (min-width:0\0){
.ieHack9_10_11 {
color:red;
}
}IE10
/* IE5, IE7, IE9, IE10, IE11 - Exclusion IE8 */
/* + Edge, Chrome */
@media screen and (min-width: 640px), screen\9 {
.ieHackExclusionIE8 {
color:red;
}
}
/* IE9, IE10, IE11 */
@media screen and (min-width:0\0){
.ieHack9_10_11 {
color:red;
}
}
/* IE10+ */
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.ieHack10_11 {
color:red;
}
}IE11
/* IE5, IE7, IE9, IE10, IE11 - Exclusion IE8 */
/* + Edge, Chrome */
@media screen and (min-width: 640px), screen\9 {
.ieHackExclusionIE8 {
color:red;
}
}
/* IE9, IE10, IE11 */
@media screen and (min-width:0\0){
.ieHack9_10_11 {
color:red;
}
}
/* IE10+ */
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.ieHack10_11 {
color:red;
}
}HTML
<div class="ieHack5_7">IE5-7</div>
<div class="ieHack5_7_8">IE5-8</div>
<div class="ieHack8">IE8</div>
<div class="ieHackExclusionIE8">IE5-11 (exclusion IE8)</div>
<div class="ieHack9_10_11">IE9-11</div>
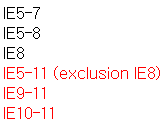
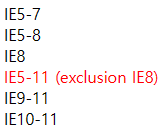
<div class="ieHack10_11">IE10-11</div>브라우저별 작동 테스트
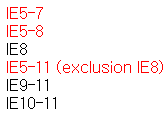
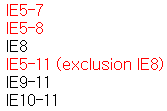
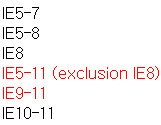
- CSS 핵 적용 확인을 위해 글자를 빨간색으로 설정하여 버전별로 확인해보기
소스 코드
- ie Hack Test.html
<!-- ieHackTest.html -->
<style>
/* IE5, IE7 */
@media screen\9 {
.ieHack5_7 {
color:red;
}
}
/* IE5, IE7, IE8 */
@media \0screen\,screen\9 {
.ieHack5_7_8 {
color:red;
}
}
/* Only IE8 */
@media \0screen {
.ieHack8 {
color:red;
}
}
/* IE5, IE7, IE9, IE10, IE11 - Exclusion IE8 */
/* + Edge, Chrome */
@media screen and (min-width: 640px), screen\9 {
.ieHackExclusionIE8 {
color:red;
}
}
/* IE9, IE10, IE11 */
@media screen and (min-width:0\0){
.ieHack9_10_11 {
color:red;
}
}
/* IE10+ */
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.ieHack10_11 {
color:red;
}
}
</style>
<div class="ieHack5_7">IE5-7</div>
<div class="ieHack5_7_8">IE5-8</div>
<div class="ieHack8">IE8</div>
<div class="ieHackExclusionIE8">IE5-11 (exclusion IE8)</div>
<div class="ieHack9_10_11">IE9-11</div>
<div class="ieHack10_11">IE10-11</div>테스트
IE5


IE7


IE8


IE9


IE10


IE11


Edge, Chrome

참고
- 익스플로러 IE만 CSS적용하기
https://unto.kr/blog/coding-info/only-ie-css/
익스플로러 IE만 CSS적용하기 – 언투디자인
선한것과 아름다움을 전달합니다.
unto.kr
반응형


