반응형
div
- 플로우 컨텐츠를 위한 순수 컨테이너, CSS로 설정을 해주기 전까지는 어떠한 영향을 주지 않음
- 다른 요소를 여럿 묶어 속성을 꾸미기 쉽도록 도움
- 단락과 강조와 같은, 콘텐츠의 의미를 정확하게 나타내는 경우 유용
- 고유한 분류가 필요 할 때 식별 할 수 있도록 문서의 일부를 정의하는데 사용되는 요소
- 태그를 추가로 사용하여 접근성이 향상되고 유지관리 용이
div 사용 방법
- <div>로 선언하여 </div>로 종료
- <div> ... </div>는 한 블록으로 선언을 종료하기 전까지 설정한 속성이 적용
- css에서 설정한 속성을 div와 묶어서 사용
사용 예시
- css style 설정
<style>
/* test 클래스를 사용 할 경우 파란색으로 글씨색 적용 */
.test {color:blue; }
/* test 클래스를 사용하고 블럭 내에서 <p>태그를 사용 할 경우 빨간색 글씨 적용 */
.test p{ color: red; }
</style>
- css의 설정 없이는 아무런 영향을 주지 않음
<!-- css에서 지정한 클래스 없이 단독 div 태그 사용 -->
<div>
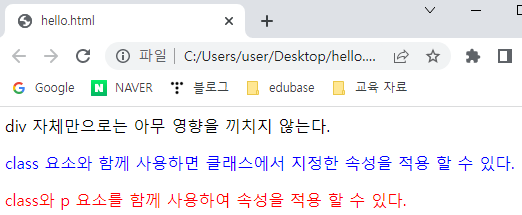
<p>div 자체만으로는 아무 영향을 끼치지 않는다.</p>
</div>
- class 요소와 함께 사용하여 클래스에서 지정한 속성 적용
<!-- css에서 지정한 클래스(test)를 div 태그 안에 사용 -->
<div class="test">
class 요소와 함께 사용하면 클래스에서 지정한 속성을 적용 할 수 있다.
</div>
- class 내의 p를 함께 사용하여 클래스에서 지정한 속성 적용
<!-- css에서 지정한 클래스(test)의 p요소를 div 태그 안에 사용 -->
<div class="test">
<p> class와 p 요소를 함께 사용하여 속성을 적용 할 수 있다.</p>
</div>
즉, <div>는 블록 단위로 적용되어 <p> 태그의 속성 적용 예시처럼 </div>를 해주지 않으면 해당 <div>블럭의 속성은 그대로 적용 된다.
전체 코드
<!-- html 문서 -->
<html>
<head>
<style>
.test {color:blue; }
.test p{ color: red; }
</style>
</head>
<body>
<!-- css에서 지정한 클래스 없이 단독 div 태그 사용 -->
<div>
<p>div 자체만으로는 아무 영향을 끼치지 않는다.</p>
</div>
<!-- css에서 지정한 클래스(test)를 div 태그 안에 사용 -->
<div class="test">
class 요소와 함께 사용하면 클래스에서 지정한 속성을 적용 할 수 있다.
</div>
<!-- css에서 지정한 클래스(test)의 p요소를 div 태그 안에 사용 -->
<div class="test">
<p> class와 p 요소를 함께 사용하여 속성을 적용 할 수 있다.</p>
</div>
</body>
</html>
span
- 구문 콘텐츠를 위한 인라인 컨테이너, 본질적으로는 아무것도 나타내지 않음
- 어떤 특성의 값을 서로 공유하는 요소를 묶을 때 사용
- 적절한 의미를 가진 다른 요소가 없을 때 사용
- 사용 방법은 div와 유사
span 사용 방법
- <span>로 선언하여 </span>로 종료
- <span> ... </span>은 지정한 태그 안에 사용해야 설정한 속성이 적용
- css에서 요소 이름과 span으로 속성을 정의, 지정한 요소 안에서 사용
사용 예시
- css 스타일 설정
<style>
/* 요소 뒤에 span을 입력하여 속성 정의 */
p span {
color : red;
}
</style>
- css의 설정 없이는 아무런 영향을 주지 않음
<!-- 단독 span 태그 사용 -->
<span>
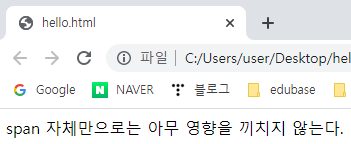
span 자체만으로는 아무 영향을 끼치지 않는다.
</span>
- p태그 안에 span 사용
<!-- css에서 지정한 태그 안에 span 사용 -->
<p><span>
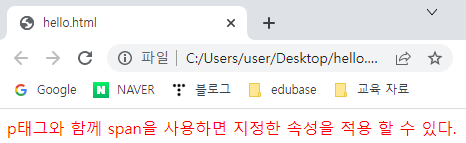
p태그와 함께 사용하면 지정한 속성을 적용 할 수 있다.
</span></p>
전체 코드
<html>
<head>
<style>
p span { color : red; }
</style>
</head>
<body>
<!-- 단독 span 태그 사용 -->
<span>
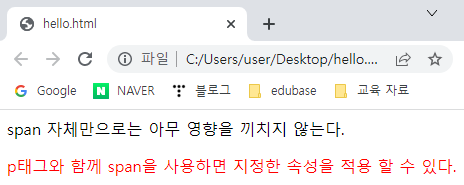
span 자체만으로는 아무 영향을 끼치지 않는다.
</span>
<!-- css에서 지정한 태그 안에 span 사용 -->
<p><span>
p태그와 함께 span을 사용하면 지정한 속성을 적용 할 수 있다.
</span></p>
</body>
</html>
<div>와 <span>의 차이점
사용은 유사하나 적용되는 방식이 다름
- <div> : 블록 단위로 속성 적용 (블록 단위)
<div class=클래스이름>
해당 블럭 내에서 속성 적용
</div>
- <span> 요소 안의 속성 적용 (인라인)
<태그><span>
태그 요소 안에 속성 적용
</span></태그>참고
- 위키피디아 - div and span
https://en.wikipedia.org/wiki/Div_and_span
- mozilla.org - HTML 요소 참고서 - <div>:콘텐츠 분할 요소, <span>
반응형


