JS - 마크다운 문법 html 웹 페이지와 호환하기 (마크다운 html 변환, markdown to html)
개요
마크다운 문법으로 구성된 문서를 HTML에 표시하고 싶을 때 어떻게 해야할까?
직접 구현하는 것도 좋지만, 보편적으로 이미 만들어져있는 것을 사용하는 것이 생산성면에서 훨씬 이득이다.
보편적으로 사용되는 Markdown > HTML로 변환하는 라이브러리는 Marked를 이용한다.
이번 포스팅에서는 Marked 라이브러리를 이용하여 Markdown 형식의 문서를 HTML 로 변환하는 방법에 대해 가볍게 다뤄본다. 단, 단순히 파싱만 하는 과정을 소개하며 자세한 옵션에 대한 처리는 다루지 않는다.
(글을 쓰는 목적은 단순히 마크다운의 문서를 웹 페이지에 표시하기 위함이기 때문이다.)
Marked 라이브러리란?
Marked는 JavaScript 기반의 Markdown 파서(parser)이다.
이 라이브러리는 Markdown 형식의 텍스트를 HTML로 변환하는 데 사용되도록 설계되었다.
Markdown은 문서를 작성할 때 간단한 텍스트 기반의 형식으로,
GitHub, Reddit, 블로그, 문서 작성 등에 널리 사용된다.
마크다운의 문법을 HTML로 변환하기 위해서는 parse() 메소드를 이용하면 된다.
marked.parse(변환할 마크다운 문법 내용);
사용 예제 (Sample)
라이브러리 호출
Marked 라이브러리를 사용하기 위해 해당 라이브러리를 호출하여야 한다.
Marked 공식 홈페이지에서 제공하는 CND 주소는 다음과 같다.
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
마크다운 예시 내용
마크다운으로 구성된 내용이 다음과 같이 있다고 해보자.
# 마크다운 헤더1
**마크다운 문법**을 **HTML**로 변환하는 샘플 페이지
* JavaScript를 통해 쉽게 사용할 수 있다.- # : 헤더를 나타낸다. HTML에서는 <H1>을 의미한다.
- ** 글자 ** : 글자를 굵게하는 효과를 지닌다. HTML에서는 <B>를 의미한다.
- * : 리스트의 목록을 나타낸다. HTML에서는 <UL>, <LI>를 의미한다.
샘플 HTML 페이지
위에서의 마크다운 문법의 내용을 이해를 돕기 위해 자바스크립트 변수로 저장하고,
marked.parse() 메서드를 통해 HTML로 변환해본다.
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Marked in the browser</title>
</head>
<body>
<div id="content"></div>
<!-- Marked 라이브러리 -->
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<script>
// 마크다운 문법을 변수로 저장
let title = "# 마크다운 헤더1\n\n";
let summary = "**마크다운 문법**을 **HTML**로 변환하는 샘플 페이지\n";
let content = "* JavaScript를 통해 쉽게 사용할 수 있다.";
// div 요소에 마크다운 문법을 HTML로 변환하여 표시
let element = document.getElementById('content');
element.innerHTML = marked.parse(title+summary+content);
</script>
</body>
<div id="content"></div>
</html>
샘플 페이지 브라우저 실행 화면
아래와 같이 보이기는 정상적으로 보인다.
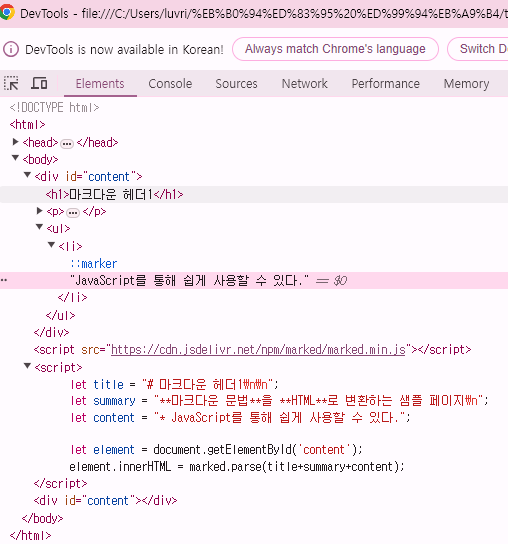
HTML로 정상적으로 변환이 되었을까?

개발자도구에서 확인해보았다.
태그가 정상적으로 변환되어 구조를 이루는 것을 확인해볼 수 있다.