Back End/Flask
POSTMAN 사용법 - 간단 예시를 API 서버 테스트하기 + Beautify
luvris2
2022. 6. 17. 14:21
반응형

목표
- POSTMAN을 이용하여 클라이언트측의 두 수를 입력받아 더한 값 출력하기
POSTMAN
API를 개발하기 위해 사용하는 플랫폼
POSTMAN 설치하기
- postman 검색 혹은 링크를 클릭하여 다운로드 : https://www.postman.com/
Postman API Platform | Sign Up for Free
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster.
www.postman.com

테스트용 API
- Visual Studio Code - 소스 코드
- route('경로', methods=['POST'] : 지정한 경로에 클라이언트가 입력한 값을 받아옴 (데이터 생성)
# /add_tow_nums
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/add_two_nums', methods=['POST'])
def add() :
# 클라이언트로부터 두 수를 받는다. request 라이브러리 사용
data = request.get_json()
ret = data['x'] + data['y']
result = {'result' : ret}
return jsonify(result)
if __name__ == '__main__' :
app.run(port=5000)POSTMAN으로 API 테스트 해보기
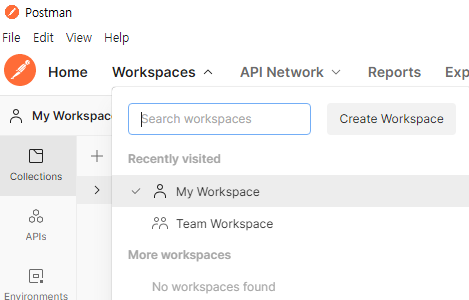
- Workspaces - My Workspace

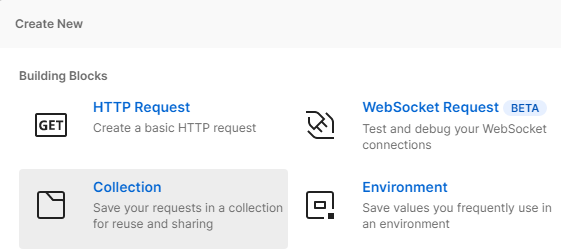
- File - New

- Collection

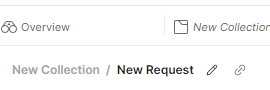
- ... - Add request

- 연필 모양 클릭하여 이름 설정

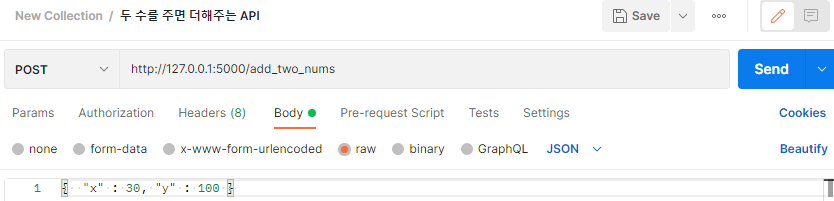
- POST : Visual Studio Code에서 작성해두었던 route 경로 입력
- Body - raw - JSON - 코드 입력 - Send
- code : x의 값을 30, y의 값을 100으로 설정

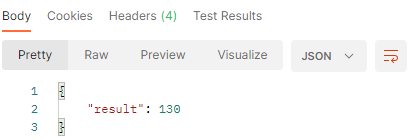
- 결과 확인

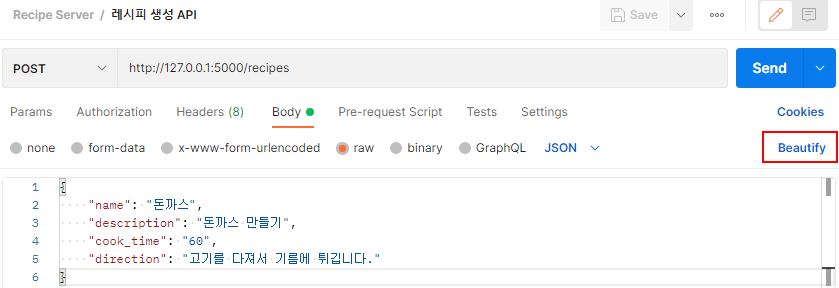
+ Beautify
- 사용자가 보기 좋게 코드를 재정렬해주는 기능
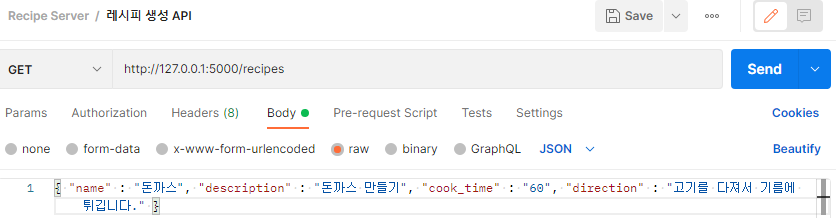
- 코드 작성

- Beautify

반응형