AI & ML/Streamlit (Web Dashboard)
Streamlit - 멀티 페이지 사이드바 메뉴 시각화하기(streamlit_option_menu)
luvris2
2022. 5. 30. 12:08
반응형

사이드바 메뉴 위한 모듈 설치 및 설정
스트림릿 옵션 메뉴 설치
pip install streamlit-option-menu필요한 라이브러리 호출
import streamlit as st
from streamlit_option_menu import option_menu
import streamlit.components.v1 as html
from PIL import Image
import numpy as np
import pandas as pd
import plotly.express as px
import io메뉴 소스 코드
with st.sidebar:
choose = option_menu("App Gallery", ["About", "Photo Editing", "Project Planning"],
icons=['house', 'camera fill', 'kanban'],
menu_icon="app-indicator", default_index=0,
styles={
"container": {"padding": "5!important", "background-color": "#fafafa"},
"icon": {"color": "orange", "font-size": "25px"},
"nav-link": {"font-size": "16px", "text-align": "left", "margin":"0px", "--hover-color": "#eee"},
"nav-link-selected": {"background-color": "#02ab21"},
}
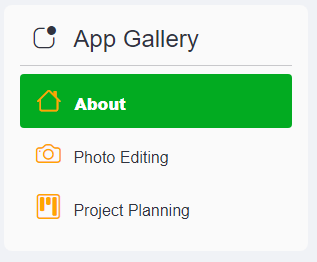
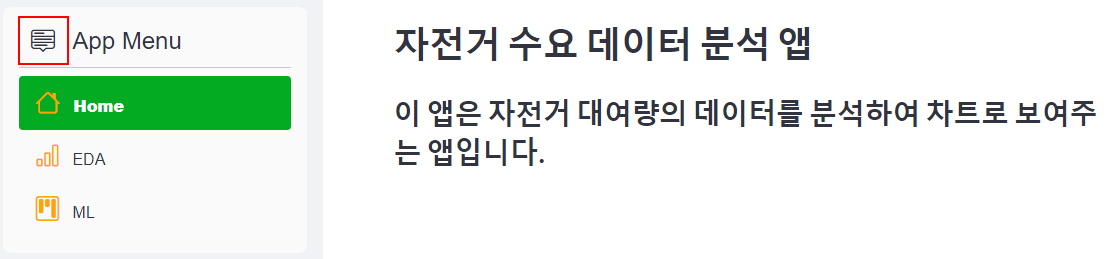
)구현 화면

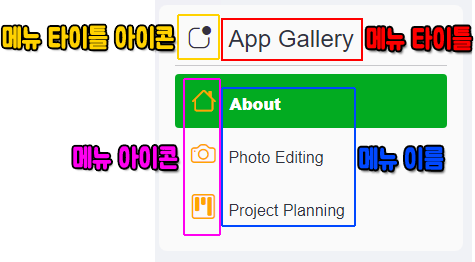
소스 코드 설명
with st.sidebar:
choose = option_menu("메뉴 타이틀", ["메뉴 이름1", "메뉴 이름2", "메뉴 이름3... 등등"],
icons=['메뉴 아이콘1', '메뉴 아이콘2', '메뉴 아이콘3'],
menu_icon="메뉴 타이틀 아이콘", default_index=0,
styles={
# default_index = 처음에 보여줄 페이지 인덱스 번호
"container": {"padding": "5!important", "background-color": "#fafafa"},
"icon": {"color": "orange", "font-size": "25px"},
"nav-link": {"font-size": "16px", "text-align": "left", "margin":"0px", "--hover-color": "#eee"},
"nav-link-selected": {"background-color": "#02ab21"},
} # css 설정
)
반응형
사이드바 메뉴 아이콘 커스터마이징
메뉴 아이콘 바꾸기
- 메뉴 아이콘은 아래의 사이트에서 원하는 아이콘의 이름을 입력
https://icons.getbootstrap.com/
Bootstrap Icons
Official open source SVG icon library for Bootstrap
icons.getbootstrap.com
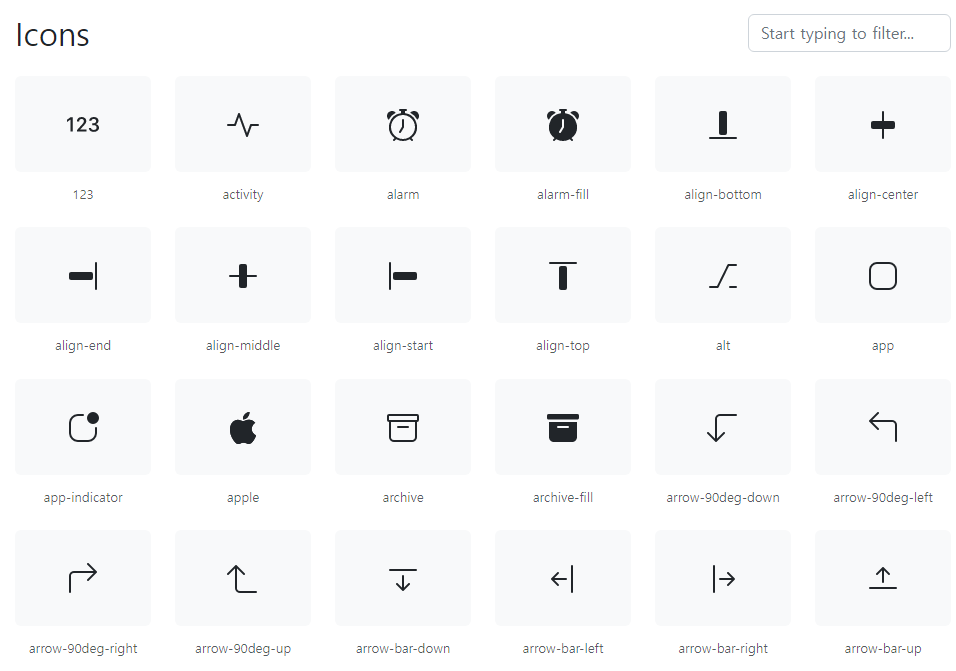
- 부스트랩 아이콘 페이지에서 원하는 아이콘 선택

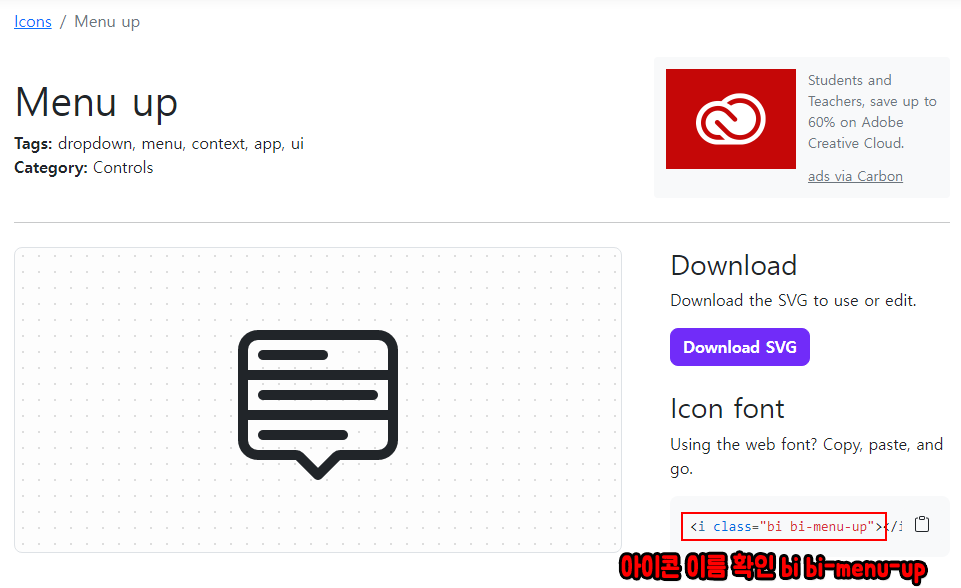
예시) 메뉴 모양의 아이콘으로 변경
1. 원하는 아이콘 클릭

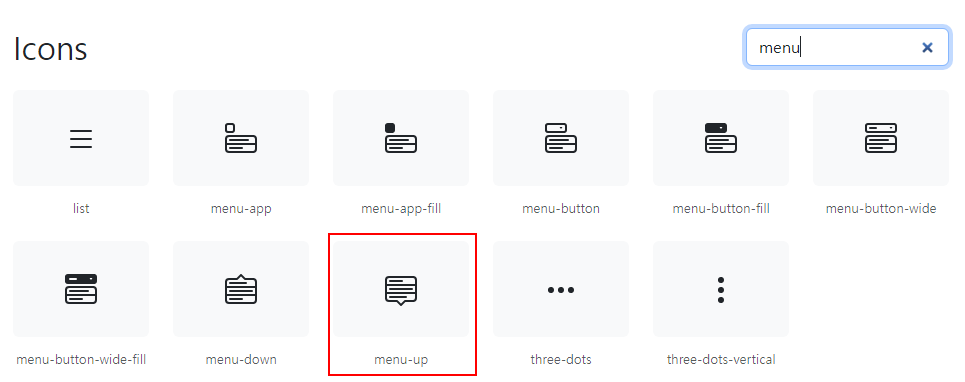
2. 아이콘 페이지에서 이름 확인

3. 소스 코드에서 확인한 아이콘 이름 입력

4. 확인

반응형