드래그를 방지하는 방법은 크게 두가지로 분류할 수 있습니다.
첫 째, HTML의 태그에 속성을 추가하여 드래그를 방지하는 방법(Draggable)
둘 째, CSS의 요소에 속성을 추가하여 드래그를 방지하는 방법(user-drag)
HTML 태그의 속성을 추가하여 드래그 방지하기
Draggable
- 요소의 드래그 가능 여부를 나타내는 열거형 특성
- 열거형 특성 : 텍스트 값의 제한된 사전 정의된 집합을 가진 속성
- 예시) true, false, inherit 등..
- 열거형 특성 : 텍스트 값의 제한된 사전 정의된 집합을 가진 속성
- 네이티브 브라우저 동작 방식과 HTML 드래그 앤 드롭 API 모두 통제
값 설정
- true : 요소 드래그 기능 활성화
- false : 요소 드래그 기능 비활성화
- 주의 : true/false의 값을 가지나 Boolean이 아닌 Enumerated 특성을 가짐
- draggable을 지정하지 않은 경우 : 기본값 auto (브라우저 기본 동작을 따름)
CSS 요소의 속성을 추가하여 드래그 방지하기
user-drag
- 사용자가 마우스나 터치 입력을 사용하여 요소를 드래그하는 기능을 비활성화하는 CSS 규칙
- 접두사를 사용하여 브라우저 간 호환성 적용 가능
- -webkit- : Chrome, Safari와 같은 웹킷 기반 브라우저에 사용
- -khtml- : KHTML 렌더링 엔진으로 사용하는 Konqueror 브라우저에 사용
- -moz- : Mozilla Firefox에 사용
- -o- : Opera 브라우저에 사용
- 속성
- none : 요소의 드래그 기능 비활성화
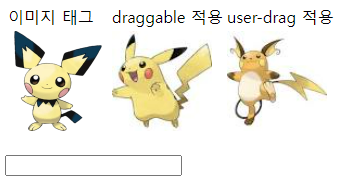
사용 예시
- 소스 코드
<!-- img drag test.html -->
<style>
.img_drag_prevent {
-webkit-user-drag: none;
-khtml-user-drag: none;
-moz-user-drag: none;
-o-user-drag: none;
user-drag: none;
}
</style>
<html>
<table>
<tr>
<td>
이미지 태그
</td>
<td>
draggable 적용
</td>
<td>
user-drag 적용
</td>
</tr>
<tr>
<td>
<!-- 아무것도 사용하지 않은 img 태그 -->
<img src=pichu.webp width="100px" height="100px">
</td>
<td>
<!-- draggable을 false로 한 img 태그 -->
<img src="picachu.jfif" draggable="false" width="100px" height="100px">
</td>
<td>
<!-- user-drag 속성을 none으로 한 img 태그 -->
<img src="raichu.jfif" class="img_drag_prevent" width="100px" height="100px">
</td>
</tr>
</table>
<br>
<input type="text">
</html>
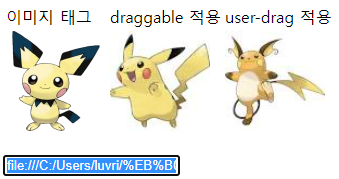
- 아무것도 적용하지 않은 img 태그(피츄)를 텍스트박스에 드래그
- 이미지의 주소 입력 됨

- draggable = false(피카츄) 이미지 드래그
- user-drag : none(라이츄) 이미지 드래그
- 두 이미지 모두 이미지가 드래그 되지 않음