반응형
Prompt
Prompt란?
- 사용자가 텍스트를 입력 할 수 있도록 안내하는 대화 상자 출력
구문
prompt(message, default);- message : 사용자에게 보여줄 메시지 내용
- default : 텍스트 입력 필드에 넣을 초기 값
프롬프트 사용 예시
- 숫자를 입력받아 입력 받은 숫자 안내하기
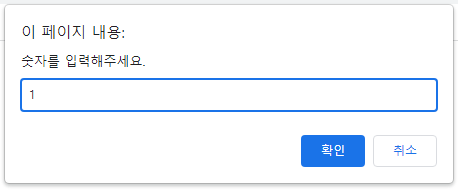
let nNumber = prompt("숫자를 입력해주세요.");
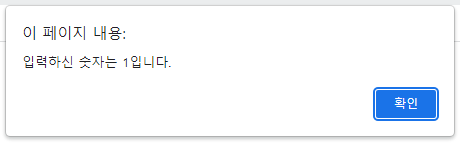
alert("입력하신 숫자는 " + nNumber + "입니다.");확인
- prompt 창 출력, 사용자에게 입력 받기
- esc를 누를 경우, null 값 반환

- alert 창 출력, 입력 받은 숫자 안내하기

Confirm
confirm이란?
- '확인'과 '취소' 두 버튼을 가지며 메시지를 지정 할 수 있는 대화 상자 출력
- 반환 값은 Boolean(True/False) 자료형을 리턴
구문
confirm(message);- message : 사용자에게 보여줄 메시지 내용
컨펌 사용 예시
- 컨펌 대화 상자를 출력하여 선택한 값 출력하기
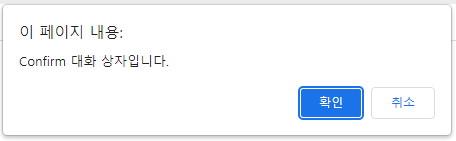
let bValue = confirm("Confirm 대화 상자입니다.");
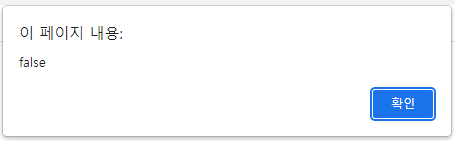
alert(bValue);
// 반환 값은 true / flase 로 반환확인
- confirm 창 출력, 대화 상자 선택 받기 (확인/취소)

- alert 창 출력, 사용자가 선택한 값 출력하기
- '취소' 버튼 클릭한 화면
- '확인' 버튼을 클릭 할 경우, true의 값 반환
- esc를 누를 경우, false의 값 반환
- '취소' 버튼 클릭한 화면

반응형

